編輯:Android開發實例
Android入門第六篇之ListView (一) ,講的是如何制作一個具有兩行文本的 自定義控件 ,作為ListView的Item的使用方法。這篇接下來也是圍繞ListView和Item,更加深入地介紹它們的用法。
首先,先來看看本文代碼運行的結果,本文的Item比上一篇中的Item多出左邊的圖標:
main.xml的源代碼,跟上一篇的一樣,這裡就不作解釋了,直接貼出my_imageitem.xml的代碼,就是它實現ImageItem的UI:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- android:id="@+id/RelativeLayout01"
- android:layout_width="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="wrap_content"
- android:paddingBottom="4dip"
- android:paddingLeft="12dip">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/ItemImage">
- </ImageView>
- <TextView
- android:text="TextView01"
- android:layout_height="wrap_content"
- android:textSize="30dip"
- android:layout_width="fill_parent"
- android:layout_toRightOf="@+id/ItemImage"
- android:id="@+id/ItemTitle">
- </TextView>
- <TextView
- android:text="TextView02"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_toRightOf="@+id/ItemImage"
- android:layout_below="@+id/ItemTitle"
- android:id="@+id/ItemText">
- </TextView>
- </RelativeLayout>
解釋一下 my_imageitem.xml的代碼:這裡使用了RelativeLayout布局,控件的關鍵的屬性是:
ItemTitle的屬性 android:layout_toRightOf="@+id/ItemImage" ,ItemTitle在ItemImage的右邊;
ItemText的屬性 android:layout_toRightOf="@+id/ItemImage",ItemText在ItemImage的右邊, android:layout_below="@+id/ItemTitle", ItemText 在 ItemTitle的下面。
最後,貼出JAVA的源代碼,這裡的源代碼跟上一篇的很類似,只是修改了一部分,引入Item Image:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //綁定XML中的ListView,作為Item的容器
- ListView list = (ListView) findViewById(R.id.MyListView);
- //生成動態數組,並且轉載數據
- ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
- for(int i=0;i<10;i++)
- {
- HashMap<String, Object> map = new HashMap<String, Object>();
- map.put("ItemImage", R.drawable.icon);//添加圖像資源的ID
- map.put("ItemTitle", "This is Title.....");
- map.put("ItemText", "This is text.....");
- lstImageItem.add(map);
- }
- //生成適配器的ImageItem <====> 動態數組的元素,兩者一一對應
- SimpleAdapter saImageItems = new SimpleAdapter(this, //沒什麼解釋
- lstImageItem,//數據來源
- R.layout.my_imageitem,//ListItem的XML實現
- //動態數組與ImageItem對應的子項
- new String[] {"ItemImage","ItemTitle", "ItemText"},
- //ImageItem的XML文件裡面的一個ImageView,兩個TextView ID
- new int[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText});
- //添加並且顯示
- list.setAdapter(saImageItems);
- }
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android獲取app應用程序大小的方法
Android獲取app應用程序大小的方法
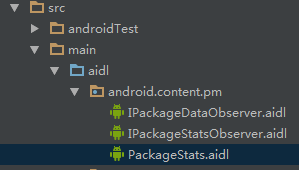
Android對這種方法進行了封裝,我們沒有權限去調用這個方法,所以我們只能通過AIDL,然後利用Java的反射機制去調用系統級的方法。 下面上代碼:(注釋比較詳
 Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
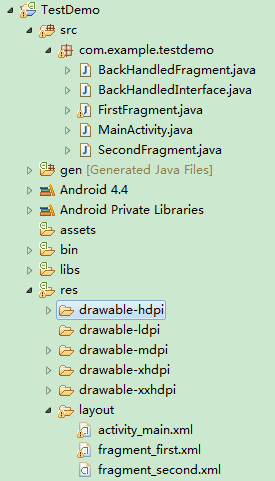
本文實例講述了Android編程使用Fragment界面向下跳轉並一級級返回的實現方法。分享給大家供大家參考,具體如下: 1.首先貼上項目結構圖: 2.先添加一
 Android示例程序剖析之記事本(四:NoteEditor類及Content Provider機制)
Android示例程序剖析之記事本(四:NoteEditor類及Content Provider機制)
Android記事本示例剖析之三中講了Activity的生命周期,並