編輯:Android開發實例
ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。先說說ListView的實現:
1.准備ListView要顯示的數據 ;
2.使用 一維或多維 動態數組 保存數據;
2.構建適配器 , 簡單地來說, 適配器就是 Item數組 , 動態數組 有多少元素就生成多少個Item;
3.把 適配器 添加到ListView,並顯示出來。
接下來,看看本文代碼所實現的ListView:
接下來,就開始UI的XML代碼:
main.xml代碼如下,很簡單,也不需要多做解釋了:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- android:id="@+id/LinearLayout01"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <ListView android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/MyListView">
- </ListView>
- </LinearLayout>
my_listitem.xml的代碼如下,my_listitem.xml用於設計ListView的Item:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- android:layout_width="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_height="wrap_content"
- android:id="@+id/MyListItem"
- android:paddingBottom="3dip"
- android:paddingLeft="10dip">
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:id="@+id/ItemTitle"
- android:textSize="30dip">
- </TextView>
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:id="@+id/ItemText">
- </TextView>
- </LinearLayout>
解釋一下,裡面用到的一些屬性:
1.paddingBottom="3dip",Layout往底部留出3個像素的空白區域
2.paddingLeft="10dip",Layout往左邊留出10個像素的空白區域
3.textSize="30dip",TextView的字體為30個像素那麼大。
最後就是JAVA的源代碼:
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //綁定XML中的ListView,作為Item的容器
- ListView list = (ListView) findViewById(R.id.MyListView);
- //生成動態數組,並且轉載數據
- ArrayList<HashMap<String, String>> mylist = new ArrayList<HashMap<String, String>>();
- for(int i=0;i<30;i++)
- {
- HashMap<String, String> map = new HashMap<String, String>();
- map.put("ItemTitle", "This is Title.....");
- map.put("ItemText", "This is text.....");
- mylist.add(map);
- }
- //生成適配器,數組===》ListItem
- SimpleAdapter mSchedule = new SimpleAdapter(this, //沒什麼解釋
- mylist,//數據來源
- R.layout.my_listitem,//ListItem的XML實現
- //動態數組與ListItem對應的子項
- new String[] {"ItemTitle", "ItemText"},
- //ListItem的XML文件裡面的兩個TextView ID
- new int[] {R.id.ItemTitle,R.id.ItemText});
- //添加並且顯示
- list.setAdapter(mSchedule);
- }
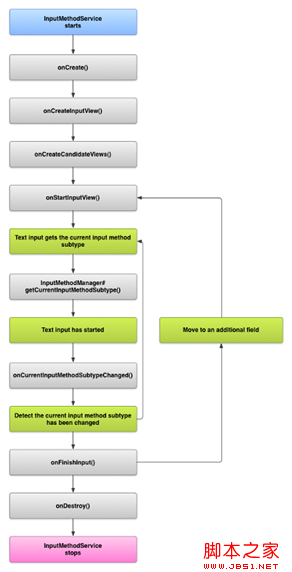
 Android的文本和輸入之創建輸入法教程
Android的文本和輸入之創建輸入法教程
輸入法編輯器(IME)是讓用戶輸入文本的控件。Android提供了一個可擴展的的輸入法的框架,它允許應用程序給用戶提供另外的輸入法,如軟鍵盤或語音輸入。這些輸入法
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android控件系列之RadioButton與RadioGroup使用方法
Android控件系列之RadioButton與RadioGroup使用方法
學習目的: 1、掌握在Android中如何建立RadioGroup和RadioButton 2、掌握RadioGroup的常用屬性 3、理解RadioButton