編輯:Android開發實例
Animation是一個用於View,Surfaces和其它對象實現動畫效果的抽象類,其中常用的類是TranslateAnimation用於控制位置的改變
一下列出一些重要的屬性和方法
Xml屬性
android:duration:運行動畫的時間
android:interpolator:定義用於平滑動畫運動的時間內插
android:repeatCount:定義動畫重復的時間
方法:
set:RepeatCount(int ):定義動畫重復的時間
setRepeatMode(int):通過設置重復時間定義動畫的行為
setStartOffset(long):以毫秒為單位的動畫運行前的延遲,一旦開始時間就達到了
Cancel():取消動畫
hasStarted():判斷動畫是否已在運行
initialize(int width, int height, int parentWidth, int parentHeight):初始化動畫
reset():重置動畫
Start()啟動動畫
其中還有一些常量
RESTART:重新運行
INFINITE:永無終止地運行
將動畫用於指定的控件,所有繼承自View的控件都有startAnimation(Animation)方法,通過調用此方法來應用動畫於控件
AnimationUtils類介紹
為應用動畫提供了通用的的方法,它有一個很重要的方法loadAnimation(Context,Animation)用於加載Animation的實例。
下面是一個實例 源碼下載
Animationpage.xml是布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:padding="10dip"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView android:id="@+id/pw"
- android:background="@drawable/a"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="10dip"
- />
- <Button android:id="@+id/login"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="26sp"
- android:text="震蕩"
- />
- <ViewFlipper android:id="@+id/flipper"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:flipInterval="2000"
- >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:textSize="26sp"
- android:text="吳建強"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:textSize="26sp"
- android:text="李秀婷"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:textSize="26sp"
- android:text="張美靜"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:textSize="26sp"
- android:text="吳美音"/>
- </ViewFlipper>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="5dip"
- android:text="請選擇你喜歡的人"
- />
- <Spinner android:id="@+id/spinner"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/target"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="26sp"
- android:text="java語言"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="20dip"
- android:layout_marginBottom="5dip"
- android:text="C#語言" />
- <Spinner
- android:id="@+id/spinner1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- </LinearLayout>
Animlayout.xml是動畫文件
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXDelta="0"
- android:toXDelta="10"
- android:duration="1000"
- android:interpolator="@anim/cycle_7" />
。。。
主程序
- package wjq.WidgetDemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.view.animation.Transformation;
- import android.view.animation.TranslateAnimation;
- import android.widget.AdapterView;
- import android.widget.ArrayAdapter;
- import android.widget.Spinner;
- import android.widget.ViewFlipper;
- import android.widget.AdapterView.OnItemSelectedListener;
- /**
- * 動畫Animation示例
- * @author 記憶的永恆
- *
- */
- public class AnimationDemo extends Activity implements OnClickListener,
- OnItemSelectedListener {
- private View v;
- private String[] mStrings = { "向上", "向右", "穿越",
- "旋轉" };
- private static final String[] INTERPOLATORS = { "加速", "Decelerate",
- "減速", "左右", "Overshoot",
- "Anticipate/Overshoot", "彈回" };
- private ViewFlipper mFlipper;
- private Spinner spinner;
- private Spinner spinner1;
- private ArrayAdapter<String> aa;
- private ArrayAdapter<String> aa1;
- /*
- * (non-Javadoc)
- *
- * @see android.app.Activity#onCreate(android.os.Bundle)
- */
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.animationpage);
- v = findViewById(R.id.login);
- v.setOnClickListener(this);
- mFlipper = (ViewFlipper) findViewById(R.id.flipper);
- // 反轉
- mFlipper.startFlipping();
- spinner = (Spinner) findViewById(R.id.spinner);
- aa = new ArrayAdapter<String>(this,
- android.R.layout.simple_spinner_item, mStrings);
- aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- spinner.setAdapter(aa);
- spinner.setOnItemSelectedListener(this);
- spinner1 = (Spinner) findViewById(R.id.spinner1);
- aa1 = new ArrayAdapter<String>(this,
- android.R.layout.simple_spinner_item, INTERPOLATORS);
- aa1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- spinner1.setAdapter(aa1);
- spinner1.setOnItemSelectedListener(this);
- }
- @Override
- public void onClick(View v) {
- Animation shake = AnimationUtils.loadAnimation(this, R.anim.animlayout);
- findViewById(R.id.pw).startAnimation(shake);
- }
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position,
- long id) {
- if (parent.getAdapter()==aa) {
- switch (position) {
- case 0:
- mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_up_in));
- mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_up_out));
- break;
- case 1:
- mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_in));
- mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_out));
- break;
- case 2:
- mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_in));
- mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_out));
- break;
- default:
- mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.hyperspace_in));
- mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.hyperspace_out));
- break;
- }
- }
- else {
- final View target = findViewById(R.id.target);
- final View targetParent = (View) target.getParent();
- Animation anm = new TranslateAnimation(0.0f, targetParent
- .getWidth()
- - target.getWidth()
- - targetParent.getPaddingLeft()
- - targetParent.getPaddingRight(), 0.0f, 0.0f);
- anm.setDuration(1000);
- anm.setStartOffset(300);
- anm.setRepeatMode(Animation.RESTART);
- anm.setRepeatCount(Animation.INFINITE);
- switch (position) {
- case 0:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.accelerate_interpolator));
- break;
- case 1:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.decelerate_interpolator));
- break;
- case 2:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.accelerate_decelerate_interpolator));
- break;
- case 3:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.anticipate_interpolator));
- break;
- case 4:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.overshoot_interpolator));
- break;
- case 5:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.anticipate_overshoot_interpolator));
- break;
- case 6:
- anm.setInterpolator(AnimationUtils.loadInterpolator(this,
- android.R.anim.bounce_interpolator));
- break;
- }
- target.startAnimation(anm);
- }
- }
- @Override
- public void onNothingSelected(AdapterView parent) {
- // TODO Auto-generated method stub
- }
- }
轉自:http://www.cnblogs.com/salam/archive/2010/10/05/1842935.html
 Android仿網易客戶端頂部導航欄效果
Android仿網易客戶端頂部導航欄效果
這篇文章主要為大家詳細介紹了Android仿網易客戶端頂部導航欄效果,幫助大家制作網易客戶端導航欄特效,感興趣的小伙伴們可以參考一下 最近剛寫了一個網易客戶端首頁導航條
 Java4Android開發教程(四)java的變量
Java4Android開發教程(四)java的變量
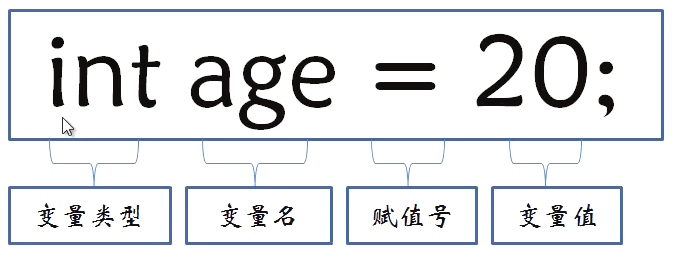
什麼是變量? 在計算機中用來存儲信息,通過聲明語句來指明存儲位置和所需空間。 變量的聲明方法及賦值 分號:語句結束標志 賦值號:將=右邊的值賦給左邊的變量 變量
 Android 網絡圖片查看顯示的實現方法
Android 網絡圖片查看顯示的實現方法
我們的應用或多或少都會從網絡獲取圖片數據然後進行顯示,下面就將實現一個這樣的例子,獲取網絡中的圖片! 首先:我們來看一下效果圖 界面中有三個控件,一個EditT
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用