編輯:Android開發實例
正文
一、結構
public class Toast extends Object
java.lang.Object
android.widget.Toast
二、概述
Toast是一種提供給用戶簡潔信息的視圖。Toast類幫助你創建和顯示該信息。
該視圖已浮於應用程序之上的形式呈現給用戶。因為它並不獲得焦點,即使用戶正在輸入什麼也不會受到影響。它的目標是盡可能已不顯眼的方式,使用戶看到你提供的信息。有兩個例子就是音量控制和設置信息保存成功。
使用該類最簡單的方法就是調用一個靜態方法,讓他來構造你需要的一切並返回一個新的 Toast 對象。
三、常量
int LENGTH_LONG
持續顯示視圖或文本提示較長時間。該時間長度可定制。
參見
setDuration(int)
int LENGTH_SHORT
持續顯示視圖或文本提示較短時間。該時間長度可定制。該值為默認值。
參見
setDuration(int)
四、構造函數
public Toast (Context context)
構造一個空的 Toast 對象。在調用 show() 之前,必須先調用 setView(View)。
(譯者注:只有使用setView(View)的時候,才使用new Toast(Content content)來得到Toast對象,否則必須用makeText()方法來創建toast對象,並且這種方式獲得Toast對象不能使用setText()方法。)
參數
context 使用的上下文。通常是你的 Application 或 Activity 對象。
五、公共方法
public int cancel ()
如果視圖已經顯示則將其關閉,還沒有顯示則不再顯示。一般不需要調用該方法。正常情況下,視圖會在超過存續期間後消失。
public int getDuration ()
返回存續期間
請參閱
setDuration(int)
public int getGravity ()
取得提示信息在屏幕上顯示的位置。
請參閱
Gravity
setGravity()
public float getHorizontalMargin ()
返回橫向欄外空白。
public float getVerticalMargin ()
返回縱向欄外空白。
public View getView ()
返回 View 對象。
請參閱
setView(View)
public int getXOffset ()
返回相對於參照位置的橫向偏移像素量。
Toast msg = Toast.makeText(Main.this, "Message", Toast.LENGTH_LONG);
msg.setGravity(Gravity.CENTER, msg.getXOffset() / 2, msg.getYOffset() / 2);
msg.show();
public int getYOffset ()
返回相對於參照位置的縱向偏移像素量。
public static Toast makeText (Context context, int resId, int duration)
生成一個從資源中取得的包含文本視圖的標准 Toast 對象。
參數
context
使用的上下文。通常是你的 Application 或 Activity 對象。
resId
要使用的字符串資源ID,可以是已格式化文本。
duration
該信息的存續期間。值為 LENGTH_SHORT 或 LENGTH_LON
當資源未找到時拋異常Resources.NotFoundException
public static Toast makeText (Context context, CharSequence text, int duration)
生成一個包含文本視圖的標准 Toast 對象。
參數
context
使用的上下文。通常是你的 Application 或 Activity 對象。
resId
要顯示的文本,可以是已格式化文本。
duration
該信息的存續期間。值為 LENGTH_SHORT 或 LENGTH_LONG
public void setDuration (int duration)
設置存續期間。
請參閱
LENGTH_SHORT
LENGTH_LONG
public void setGravity (int gravity, int xOffset, int yOffset)
設置提示信息在屏幕上的顯示位置。
(譯者注:自定義Toast的顯示位置,例如toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0)可以把Toast定位在左上角。Toast提示的位置xOffset:大於0向右移,小於0向左移)
請參閱
Gravity
getGravity()
public void setMargin (float horizontalMargin, float verticalMargin)
設置視圖的欄外空白。
參數
horizontalMargin 容器的邊緣與提示信息的橫向空白(與容器寬度的比)。
verticalMargin 容器的邊緣與提示信息的縱向空白(與容器高度的比)。
public void setText (int resId)
更新之前通過 makeText() 方法生成的 Toast 對象的文本內容。
參數
resId 為 Toast 指定的新的字符串資源ID。
public void setText (CharSequence s)
更新之前通過 makeText() 方法生成的 Toast 對象的文本內容。
參數
s 為 Toast 指定的新的文本。
public void setView (View view)
設置要顯示的 View 。
(譯者注:注意這個方法可以顯示自定義的toast視圖,可以包含圖像,文字等等。是比較常用的方法。)
請參閱
getView()
public void show ()
按照指定的存續期間顯示提示信息。
六、補充
文章鏈接
讓Toast一直顯示的解決方法
通知 Toast詳細用法(顯示view)
Android一種信息提示機制:Toast
[推薦] android Toast大全(五種情形)建立屬於你自己的Toast
示例代碼
示例一:使用圖片的Toast
Toast toast = new Toast(this);
示例二:帶文字帶圖片Toast
private void showToast() {
示例三:綜合Toast例子
Main.xml
<?xml version="1.0" encoding="utf-8"?>
Toast.xml
<?xml version="1.0" encoding="utf-8"?>Volumetoast.xml
<?xml version="1.0" encoding="utf-8"?>java文件
public class toasttest extends Activity {備注
我們的代碼沒有重復概述中的通過代碼布局toast實現方法,我們是通過布局文件轉換成view視圖來實現復雜toast,這是兩種常用的方法,大家可以根據具體情況進行選擇。
下載
demo_Toast.rar
七、不足之處
現象:當點擊一個按鈕 可以顯示一個四秒的toast,但是我要是連點兩下就是8秒 三下十二秒
解決辦法:只用一個Toast, 自己設置toast.setText(), setDuration(); 之後無論多少次.show()都能馬上更新顯示, 一會就消失了
結束
本文以"cnmahj"的譯文為主,"jiahuibin"的備注和代碼為輔。由於管理疏忽造成兩人翻譯重復,故本文聯合署名,但"cnmahj"僅翻譯了原文部分,翻譯得很好,而"jiahuibin"的備注和代碼截圖都非常棒,整合起來就成一篇優秀的文章了,感謝兩位為大家帶來精彩的譯文!
轉自:http://www.cnblogs.com/over140/archive/2010/11/12/1875403.html
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
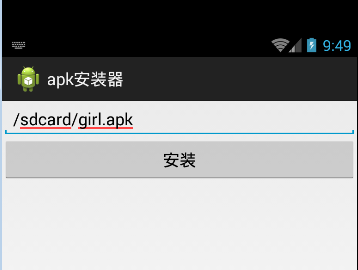
 Android APK的安裝實例
Android APK的安裝實例
打開packages\apps\PackageInstaller下的清單文件XML/HTML代碼
 android UI進階之android中隱藏的layout 抽屜的使用方法
android UI進階之android中隱藏的layout 抽屜的使用方法
最近在寫一個應用,想把設置頁面和應用頁面放在一起,這樣就能實現用戶可以實時看到自己的設置對UI的影響,從而更方便的設置用戶喜歡的界面。想了一段時間,發現用slid
 Android自定義ActionBar實例
Android自定義ActionBar實例
本文實例講述了Android自定義ActionBar的實現方法。分享給大家供大家參考。具體實現方法如下: Android 3.0及以上已經有了ActionBar的