編輯:Android開發實例
在Android的開發中,我們知道布局文件可以讓我們很方便的對各個UI控件進行位置安排跟屬性設置,而在程序中可以直接取得控件並賦予對應操作功能。但是,如果是一個復雜的界面設計,我們把所有布局都放在一個文件中來描述,那這個文件會顯得比較臃腫而結構則變得無法清晰了。為此,Android為我們提供了一個武功高強的高手,這個高手的特異功能就是能夠將幾個不同的布局文件整合在一起,它的名字叫include,聽名字就知道是包含的意思,當然是包括多個布局。
說了那麼多,其實使用並不難,而且還很簡單,那接下來我們來舉例來看看,看了包懂,不懂不收錢,其實也沒收錢哈。
由於是講布局的安排跟組合,那我們這裡就只拿布局文件來解析下,其他程序代碼跟其他程序沒區別。
這裡我們以最簡單的控件TextView來舉例,總共假設3個布局文件,其中一個布局包含了其他兩個子布局。
父布局layoutP:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<include android:id="@+id/cell1" layout="@layout/includeA" />
<include android:id="@+id/cell2"
android:layout_width="fill_parent"
layout="@layout/includeB" />
</LinearLayout>
子布局layoutA:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:text="雨楓技術教程網 www.fengfly.com!"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
子布局二layoutB:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:text="FENGFLY.COM"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
通過以上layoutP中的整合,layoutA與layoutB就成為layoutP中的子元素,不僅使得整個布局代碼結構清晰,提高了可讀性,而且可以將界面排版中的功能模塊清楚的劃分。
 Android系統模擬位置的使用方法
Android系統模擬位置的使用方法
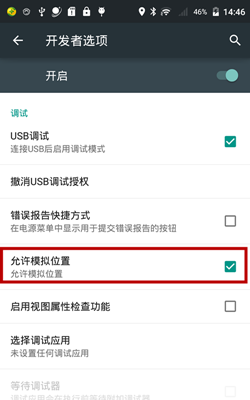
本文為大家分享了Android模擬位置的使用方法,支持Android6.0,供大家參考,具體內容如下 1、開啟系統設置中的模擬位置 Android 6.0 以下:
 Android音頻捕獲(錄音)
Android音頻捕獲(錄音)
Android有一個內置的麥克風,通過它可以捕獲音頻和存儲,或在手機進行播放。有很多方法可以做到這一點,但最常見的方法是通過MediaRecorder類。Android提
 Android提高之多方向抽屜實現方法
Android提高之多方向抽屜實現方法
說起在android上要實現類似Launch的抽屜效果,大家一定首先會想起SlidingDrawer。SlidingDrawer是android官方控件之一,但是
 Android系統NFC開發之實例講解
Android系統NFC開發之實例講解
很多Android設備已經支持NFC(近距離無線通訊技術)了。本文就以實例的方