編輯:Android開發實例
前面我們介紹過Android的一個縮略圖控件Gallery,以及一個網格顯示空間,都分別用圖片作為例子,但我們真正用來顯示圖片的有這樣一個控件,叫ImageSwitcher,顧名思義,意思就是圖像轉換器,我們常用它來顯示Android的UI中圖片,當然我們也可以用ImageView來操作,但ImageSwitcher具備一些特定的功能,就是它本身在轉換圖片的時侯可以增加一些動畫效果。
布局中的聲明及其簡單,跟一個時鐘控件一樣簡單。
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="fill_parent" android:layout_height="wrap_content"
/>
我們先把它綁架出來,再對它的幾個重要方法介紹下。
ImageSwitcher mSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
mSwticher.setFactory(this);
如上所示,ImageSwitcher的使用一個最重要的地方就是需要為它指定一個ViewFactory,也就是定義它是如何把內容顯示出來的,一般做法為在使用ImageSwitcher的該類中實現ViewFactory接口並覆蓋對應的makeView方法。
public View makeView() {
ImageView image = new ImageView(this);
image.setMinimumHeight(200);
image.setMinimumWidth(200);
image.setScaleType(ImageView.ScaleType.FIT_CENTER);
image.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return image;}
接下來開始添加動畫效果。
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
把圖片顯示出來,我們可以把改方法放到事件處理中,就形成了觸發而發生圖片轉換的交互效果。
mSwitcher.setImageResource(R.drawable.icon);
 Android提高之MediaPlayer音視頻播放
Android提高之MediaPlayer音視頻播放
前面文章已經詳細介紹了Android界面的入門技術,相信大家在看完和跟著練習之後,會對於常用的Layout和View都會有一定的了解了,接下來就不再強調介紹界面了
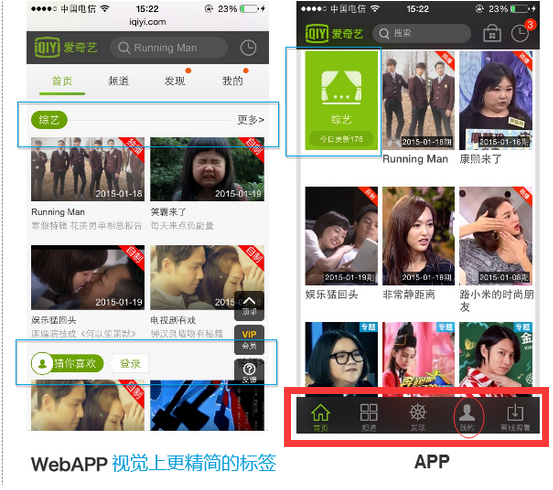
 web app與原生app的區別
web app與原生app的區別
公司准備要做一個項目,是p2p配資的app。在網上問了一些人後,發現有的是直接有html5做好後,用軟件封裝的。之前我學過app的開發,當時Android版本的,
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個