編輯:Android開發實例
在Android 中是不支持直接使用Gif 圖片關聯播放幀動畫,如下動畫在Android 中是無法播放的:
Android 提供了另外一種解決的辦法,就是使用AnimationDrawable 這一函數使其支持逐幀播放,但是如何把gif 圖片打散開來,成為每一幀的圖片呢?下面介紹兩種比較不錯的軟件,可以幫我們打散圖片。
gifsplitter2.0
下載地址:gif分割
使用方法如下:
這一軟件分割圖片都是bmp圖片,圖片比較大,這裡不推薦使用,盡量節省不必要的字節,所以這裡推薦使用如下 軟件
easygifanimator
軟件下載:動畫分割器
使用方法如下:
點擊文件將幀文件導出即可
得到了幀文件後我們可以就編寫代碼,在res目錄下新建anim動畫文件夾,寫下如下代碼
<?xml version="1.0" encoding="UTF-8"?>
對應的item 為順序的圖片從開始到結束,duration為每張逐幀播放間隔,oneshot 為false 代表循環播放,設置為true 即播放一次即停止。
對應Activity 代碼如下編寫:
使用AnimationDrawable 對象獲得圖片的圖片,然後指定這個AnimationDrawable 開始播放動畫
Tip:使用此方法不會默認播放,必須要有事件觸發才可播放動畫,如上面的通過點擊監聽觸發動畫的播放
那麼如何使用圖片自動播放呢?我們可以聯想一下,ProgressBar 是不是默認的時候就會轉,那就是那個圓形的進度條,是的。我們可以對它進行改造合它也可以自動播放,在Values 文件下新建一個styles 文件,編寫如下代碼 :
<?xml version="1.0" encoding="UTF-8"?>
上面樣式文件自Widget.ProgressBar.Large 為其設置動畫文件,我們在XML中就可以通過設置它的樣式使其為我們工作
<ProgressBar android:id="@+id/ProgressBar01" style="@style/animStyle"
OK,就是這麼簡單,下面看看運行效果:
源碼下載:Demo
轉自:http://www.cnblogs.com/TerryBlog/archive/2010/09/06/1819641.html
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 android 加載本地聯系人實現方法
android 加載本地聯系人實現方法
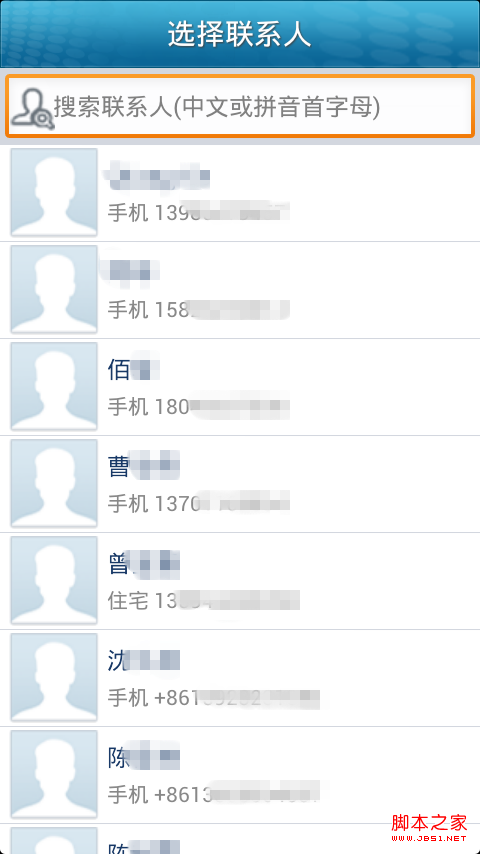
首先先建布局文件,界面很簡單,就是一個搜索框和下面的聯系人列表: 代碼如下: <?xml version=1.0 encoding=utf-8?
 android二級listview列表實現代碼
android二級listview列表實現代碼
今天來實現以下大眾點評客戶端的橫向listview二級列表,先看一下樣式。 這種橫向的listview二級列表在手機軟件上還不太常見,但是使用過平板的
 Android開發筆記之:在ImageView上繪制圓環的實現方法
Android開發筆記之:在ImageView上繪制圓環的實現方法
繪制圓環其實很簡單,有大概以下三種思路. 這裡先說網上提到的一種方法。思路是先繪制內圓,然後繪制圓環(圓環的寬度就是paint設置的paint.setStroke