編輯:Android開發實例
Android UI LinearLayout權限級別與TableLayout混合使用,特別要注意
android:layout_weight="5"
android:layout_weight="1"
很重要,如果設置不正確,顯示將不是我們想要的結果。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="5" > <TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="2" > <TableRow> <ImageButton android:src="@drawable/home" android:padding="3dip" /> <ImageButton android:src="@drawable/home" android:padding="3dip" /> <TextView android:text="標題——音樂播放器" android:gravity="center" /> <ImageButton android:src="@drawable/home" android:padding="3dip" /> <ImageButton android:src="@drawable/home" android:padding="3dip" /> </TableRow> </TableLayout> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" android:text="浏覽器放的地方" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:layout_weight="5" > <ImageButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/home42" /> <ImageButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/home42" /> <ImageButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/home42" /> <ImageButton android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/home42" /> </LinearLayout> </LinearLayout>
在上面種一共有四個LinearLayout,主LinearLayout默認是0,顯示級別最大。其次是中間的LinearLayout我設置為2,在這個段代碼中,它的顯示級別為第二。剩下的就是最上面和最下面的LinearLayout了,他們的顯示級別在本代碼中排第三,我設置為5,其實你也可以設置為3,4,6,等,但一定要比中間的LinearLayout的顯示級別大。要不然會被中間的LinearLayout覆蓋掉。
轉自:http://yangguangfu.javaeye.com/blog/678977
 Android使用WebView播放flash的方法
Android使用WebView播放flash的方法
本文實例講述了Android使用WebView播放flash及判斷是否安裝flash插件的方法。分享給大家供大家參考。具體實現方法如下: 一、問題: 最近幫一個同
 Android App中用Handler實現ViewPager頁面的自動切換
Android App中用Handler實現ViewPager頁面的自動切換
在很多電商網頁及app上都有自動切換的商品的推廣快,感覺體驗挺不錯的,正好今天學習使用ViewPager,因此也實現了一個功能類似的demo。 下面是其中的兩個截
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Java4Android開發教程(四)java的變量
Java4Android開發教程(四)java的變量
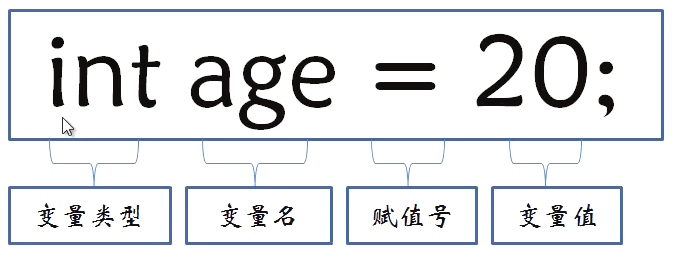
什麼是變量? 在計算機中用來存儲信息,通過聲明語句來指明存儲位置和所需空間。 變量的聲明方法及賦值 分號:語句結束標志 賦值號:將=右邊的值賦給左邊的變量 變量