今天來講一下兩個經典的圖像組件:ImageButton 和 ImageView 。
第一講:ImageView
ImageView layout 文件 位於ApiDemos 的位置: ApiDemos/res/layout/image_view_1.xml,源碼為:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<!-- The following four examples use a large image -->
<!-- 1. Non-scaled view, for reference -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_large_normal"/>
<ImageView
android:src="@drawable/sample_1"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 2. Limit to at most 50x50 -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_large_at_most"/>
<ImageView
android:src="@drawable/sample_1"
android:adjustViewBounds="true"
android:maxWidth="50dip"
android:maxHeight="50dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 3. Limit to at most 70x70, with 10 pixels of padding all around -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_large_at_most_padded"/>
<ImageView
android:src="@drawable/sample_1"
android:background="#66FFFFFF"
android:adjustViewBounds="true"
android:maxWidth="70dip"
android:maxHeight="70dip"
android:padding="10dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 4. Limit to exactly 70x70, with 10 pixels of padding all around -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_large_exactly_padded"/>
<ImageView
android:src="@drawable/sample_1"
android:background="#66FFFFFF"
android:scaleType="centerInside"
android:padding="10dip"
android:layout_width="70dip"
android:layout_height="70dip" />
<!-- Repeating the previous four examples with small image -->
<!-- 1. Non-scaled view, for reference -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_small_normal"/>
<ImageView
android:src="@drawable/stat_happy"
android:background="#FFFFFFFF"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 2. Limit to at most 50x50 -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_small_at_most"/>
<ImageView
android:src="@drawable/stat_happy"
android:background="#FFFFFFFF"
android:adjustViewBounds="true"
android:maxWidth="50dip"
android:maxHeight="50dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 3. Limit to at most 70x70, with 10 pixels of padding all around -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_small_at_most_padded"/>
<ImageView
android:src="@drawable/stat_happy"
android:background="#FFFFFFFF"
android:adjustViewBounds="true"
android:maxWidth="70dip"
android:maxHeight="70dip"
android:padding="10dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 4. Limit to exactly 70x70, with 10 pixels of padding all around -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:text="@string/image_view_small_exactly_padded"/>
<ImageView
android:src="@drawable/stat_happy"
android:background="#FFFFFFFF"
android:scaleType="centerInside"
android:padding="10dip"
android:layout_width="70dip"
android:layout_height="70dip" />
</LinearLayout>
</ScrollView>
- ScrollView 子節點只允許一個View 視圖,如果有多於一個子節點將會報錯;
- android:paddingTop 與上節點邊距的填充;
- android:adjustViewBounds 如果設置為true 圖像將自動調整自己的寬主;
- android:maxWidth 設置圖像的最大高;
- android:maxHeight 設置圖像的最大高;
- android:scaleType 控制如何調整圖像大小或者移動范圍,以配合ImageView 的大小。下面是 scaleType 所支持的類型:
Constant |
Value |
Description |
matrix
0
fitXY
1
fitStart
2
fitCenter
3
fitEnd
4
center
5
centerCrop
6
centerInside
7
- android:padding 設置上、下、左、右的填充
ImageView java 文件 位於ApiDemos 的位置: ApiDemos/src/com.example.android.apis.view/ImageView1,源碼為:
package com.example.android.apis.view;
import android.app.Activity;
import android.os.Bundle;
import com.example.android.apis.R;
/**
* Demonstrates setting size constraints on {@link android.widget.ImageView}
*
*/
public class ImageView1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_view_1);
}
}
在這裡,無須多講此類。
運行效果圖如下:
擴展 LinearLayout
看上圖效果和代碼,ImgeView 始終跟著一個TextView ,從代碼角度上有點不雅觀,那如何改變它呢?一步一步跟著我做吧。
- 1、第一步,新建一個包
com.terry.Ext 做為組件擴展包
- 2、第二步,新建一個類
imageViewExt.java 做為組件擴展類
- 3、第三步,使此類繼承 LinearLayout 布局
public class imageViewExt extends LinearLayout
- 4、第四步,在構造函數中通過參數判斷傳進來的值做邏輯,具體代碼後如下:
package com.terry.Ext;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class imageViewExt extends LinearLayout {
private TextView tv;
private String labelText;
private int FontSize;
private String Position;
private Drawable bitmap;
private ImageView iv;
public imageViewExt(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
int resourceid;
resourceid = attrs.getAttributeResourceValue(null, "labelText", 0);
if (resourceid == 0) {
labelText = attrs.getAttributeValue(null, "labelText");
} else {
labelText = getResources().getString(resourceid);
}
if (labelText == null) {
labelText = "默認";
}
resourceid = attrs.getAttributeResourceValue(null, "imgSrc", 0);
if (resourceid > 0) {
bitmap = getResources().getDrawable(resourceid);
} else {
throw new RuntimeException("圖像資源為空");
}
resourceid = attrs.getAttributeResourceValue(null, "FontSize", 0);
if (resourceid == 0) {
FontSize = attrs.getAttributeIntValue(null, "FontSize", 12);
} else {
FontSize = getResources().getInteger(resourceid);
}
resourceid = attrs.getAttributeResourceValue(null, "Position", 0);
if (resourceid == 0) {
Position = attrs.getAttributeValue(null, "Position");
} else {
Position = getResources().getString(resourceid);
}
if (Position == null) {
Position = "left";
}
String infService = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater li = (LayoutInflater) context
.getSystemService(infService);
if ("left".equals(Position)) {
li.inflate(com.terry.R.layout.image_horizontal, this);
} else if ("top".equals(Position)) {
li.inflate(com.terry.R.layout.image_vertical, this);
} else {
throw new RuntimeException("必須為top 和left 屬性");
}
tv = (TextView) findViewById(com.terry.R.id.TextView01);
iv = (ImageView) findViewById(com.terry.R.id.imageview1);
iv.setImageDrawable(bitmap);
tv.setTextSize((float) FontSize);
tv.setText(labelText);
}
}
上面通過傳進來的資源做判斷,先假設傳進來的是資源ID,然後判斷最後加載不同的XML來布局文件,兩個XML文件代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:id="@+id/TextView01" android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<ImageView android:layout_width="wrap_content" android:id="@+id/imageview1"
android:layout_height="wrap_content"></ImageView>
</LinearLayout>
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:id="@+id/TextView01" android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<ImageView android:layout_width="wrap_content" android:id="@+id/imageview1"
android:layout_height="wrap_content"></ImageView>
</LinearLayout>
- 5、在XML中使用剛擴展的視圖 imageViewExt,代碼片段如下:
<com.terry.Ext.imageViewExt android:id="@+id/img"
android:clickable="true" android:layout_width="wrap_content"
labelText="封裝ImageExt" imgSrc="@drawable/stat_happy" Position="top"
android:layout_height="wrap_content">
</com.terry.Ext.imageViewExt>
Tip: com.terry.Ext.imageViewExt 此句為你的包名加你的擴展視圖名稱。效果如下:
在這裡你可以通過設置Position 調整圖片和文本的位置這就是一個簡單擴展組件的DEMO 當然,要擴展還會涉及到動態設置獲取還有事件監聽等內容,這些我們以後慢慢摸索。
第二講:ImageButton
ImageButton layout 文件 位於ApiDemos 的位置: ApiDemos/res/layout/image_button_1.xml,源碼為:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageButton
android:layout_width="100dip"
android:layout_height="50dip"
android:src="@android:drawable/sym_action_call" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/sym_action_chat" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/sym_action_email" />
</LinearLayout>
其中:android:src="@android:drawable/sym_action_chat" 此字樣的文字為調用系統內置icon ,系統圖標大全可點擊如下:圖標大全
ImageButton java 文件 位於ApiDemos 的位置: ApiDemos/src/com.example.android.apis.view/ImageButton1,源碼為:
package com.example.android.apis.view;
import android.app.Activity;
import android.os.Bundle;
import com.example.android.apis.R;
public class ImageButton1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_button_1);
}
}
由於只是加載內容,這裡不做介紹,運行效果如下:
使用XML為ImageButton做交互事件
有看過上篇文章的朋友肯定知道如何為按鈕做按下彈起圖片交互的事件操作,由於ImageButton 是一個變型的Button 故它在事件上也是跟有Button 的點擊或者Touch事件,但是ImageView 並不是TextView 的子類,故它並不支持settext的方法或者指定文本,如果需要使其有支持文本功能,建議有二:A,不使用ImageButton 支持使用Button ,Button 可使用BackGround做圖片並加文字 ;B,擴展組件,在onDraw 事件裡面為ImageButton 畫文字 ,具體可參照上邊代碼。
那麼如何才能使用XML為ImageButton 做圖片切換的交互呢?看XML代碼:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed" />
<item state_focused="true" android:drawable="@drawable/button_focused" />
<!-- <item android:drawable="@drawable/icon" /> default -->
</selector>
然後設置ImageButton 的SRC 圖片路徑:
<ImageButton android:id="@+id/ImageButton01" android:src="@drawable/my_image"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</ImageButton>
Tip:XML文件必須於res/drawable 中的任意文件夾,代表該XML為圖像XML文件索引。
假如真需要使用JAVA編碼來實現也可以,具體你可以參照上篇博文:Android ApiDemo 系列解析【View->Button】
運行效果如下:
源碼下載:/Files/TerryBlog/ImageButtonAndImageView.rar
轉自:http://www.cnblogs.com/TerryBlog/archive/2010/08/01/1789915.html
 Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
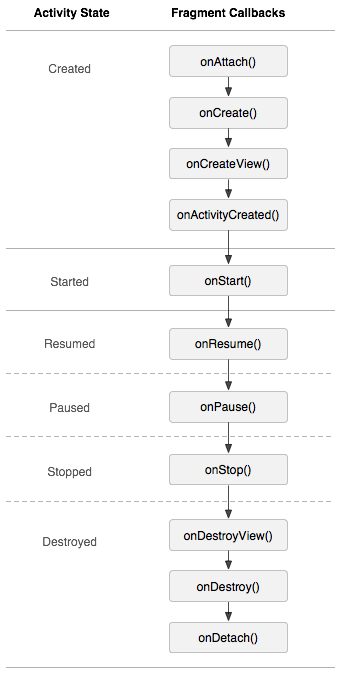
 深入淺析 Android Fragment(上篇)
深入淺析 Android Fragment(上篇)
 Android本地化
Android本地化
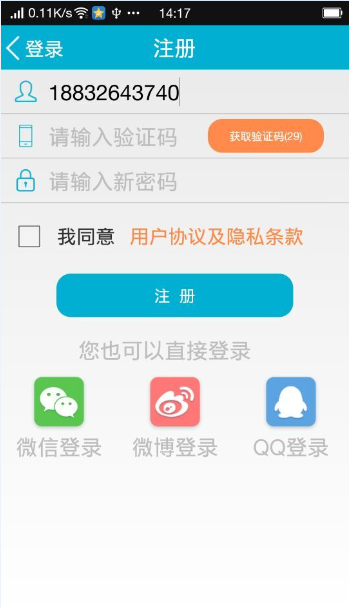
 Android手機獲取驗證碼的實例解析
Android手機獲取驗證碼的實例解析