編輯:Android開發實例
對於很多剛剛接觸Android的人來說,界面布局應該是件比較頭痛的事吧,xml下進行的布局確實有那麼點繁瑣,適應花了一段時間,最近寫了個View的Layout,500多行,真是吐血,不過寫完之後對Android界面布局有了蠻深刻的認識~~~
我用到的主要有三種布局方式:
1.Linearlayout:這個很常見,線性布局.大多數情況下將它的空間寬度或高度設置成fill_parent和wrap_content比較合適.最簡單的情況,兩個TextView,前面一個寬度未知,系統將根據前面TextView的實際寬度在其之後添加另一個TextView.
還有一點,這種布局下兩個控件中間要想間隔一定距離的話,中間可以加上一個沒有內容,只有寬度的TextView.
2.AbsoluteLayout:前一種情況下,兩個控件之間需要一個TextView間隔,很多情況下不太方便,可能需要大量的TextView,就可以考慮使用AbsoluteLayout取而代之了,這種布局需要你給出確定的x,y,都是相對於parent的左上頂點坐標的,一般來說,用這種布局最好給出控件的確定寬度和高度.
3.FrameLayout:這個用的不是那麼多,需要知道的就是這種布局下只能顯示一個View控件,Layout好像是可以重疊顯示的,並且總是在parent的左上角添加.
這三種布局最為常見,其余的看到的不多,RelativeLayout沒有用過,也就不好多說,發下圖吧,還有代碼,不過代碼確實比較復雜:
代碼
1 <?xml version="1.0" encoding="utf-8"?>
2
3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="fill_parent" android:layout_height="fill_parent"
5 android:background="@drawable/shop_back">
6
7 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
8 android:layout_width="fill_parent" android:layout_height="260px"
9 android:orientation="horizontal">
10
11 <FrameLayout
12 android:layout_width="400px" android:layout_height="fill_parent"
13 android:background="@drawable/frame_border">
14
15 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
16 android:id="@+id/layout1"
17 android:layout_width="fill_parent" android:layout_height="fill_parent"
18 android:orientation="vertical"
19 android:background="@drawable/shopinfo_back">
20
21 <TextView
22 android:layout_width="fill_parent" android:layout_height="20px">
23 </TextView>
24
25 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
26 android:layout_width="fill_parent" android:layout_height="fill_parent">
27
28 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
29 android:layout_width="fill_parent" android:layout_height="fill_parent"
30 android:layout_x="125px" android:layout_y="10px"
31 android:orientation="horizontal">
32
33 <TextView
34 android:layout_width="wrap_content" android:layout_height="wrap_content"
35 android:textSize="20sp"
36 android:text="歡迎光臨: ">
37 </TextView>
38
39 <TextView
40 android:id="@+id/shopinfo_shopname"
41 android:layout_width="wrap_content" android:layout_height="wrap_content"
42 android:textSize="20sp">
43 </TextView>
44
45 </LinearLayout>
46
47 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
48 android:layout_width="fill_parent" android:layout_height="fill_parent"
49 android:layout_x="125px" android:layout_y="40px"
50 android:orientation="horizontal">
51
52 <TextView
53 android:layout_width="250px" android:layout_height="wrap_content"
54 android:textSize="14sp"
55 android:text="本店公告: 全場一律七折,機不可失,失不再來">
56 </TextView>
57
58 </LinearLayout>
59
60 <ScrollView
61 android:layout_width="332px" android:layout_height="90px"
62 android:layout_x="25px" android:layout_y="125px"
63 android:scrollbars="vertical"
64 android:fadingEdge="vertical">
65
66 <TextView
67 android:id="@+id/shopinfo_content"
68 android:layout_width="fill_parent" android:layout_height="fill_parent"
69 android:textSize="12sp">
70 </TextView>
71 </ScrollView>
72
73 </AbsoluteLayout>
74
75 </LinearLayout>
76
77
78
79
80 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
81 android:id="@+id/layout2"
82 android:layout_width="fill_parent" android:layout_height="fill_parent"
83 android:orientation="horizontal">
84
85 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
86 android:id="@+id/listview_layout"
87 android:layout_width="160px" android:layout_height="250px"
88 android:orientation="vertical">
89
90 <TextView
91 android:layout_width="fill_parent" android:layout_height="20px">
92 </TextView>
93
94 <ImageView
95 android:id="@+id/list_title_image"
96 android:layout_width="fill_parent" android:layout_height="40px"
97 android:background="@drawable/list_title">
98 </ImageView>
99
100 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
101 android:id="@+id/name_price_title"
102 android:layout_width="fill_parent" android:layout_height="210px">
103
104 <TextView
105 android:layout_width="wrap_content" android:layout_height="30px"
106 android:layout_x="20px" android:layout_y="0px"
107 android:textSize="14sp"
108 android:text="商品名稱">
109 </TextView>
110
111 <TextView
112 android:layout_width="wrap_content" android:layout_height="30px"
113 android:layout_x="110px" android:layout_y="0px"
114 android:textSize="14sp"
115 android:text="價格">
116 </TextView>
117
118 <ListView
119 android:id="@+id/product_list"
120 android:layout_width="140px" android:layout_height="150px"
121 android:layout_x="10px" android:layout_y="30px">
122 </ListView>
123
124 </AbsoluteLayout>
125
126 </LinearLayout>
127
128 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
129 android:id="@+id/product_layout"
130 android:layout_width="240px" android:layout_height="250px"
131 android:orientation="vertical">
132
133 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
134 android:id="@+id/brief_layout"
135 android:layout_width="fill_parent" android:layout_height="110px">
136
137 <Button
138 android:id="@+id/page_later"
139 android:layout_width="20px" android:layout_height="100px"
140 android:layout_x="0px" android:layout_y="10px"
141 android:background="@drawable/later_image">
142 </Button>
143
144 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
145 android:layout_width="100px" android:layout_height="76px"
146 android:layout_x="20px" android:layout_y="22px"
147 android:background="@drawable/image_border">
148
149 <ImageView
150 android:id="@+id/image"
151 android:layout_width="96px" android:layout_height="72px"
152 android:layout_x="2px" android:layout_y="2px">
153 </ImageView>
154
155 </AbsoluteLayout>
156
157 <Button
158 android:id="@+id/page_next"
159 android:layout_width="20px" android:layout_height="100px"
160 android:layout_x="120px" android:layout_y="10px"
161 android:background="@drawable/next_image">
162 </Button>
163
164 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
165 android:id="@+id/title_layout"
166 android:layout_width="95px" android:layout_height="100px"
167 android:layout_x="140px" android:layout_y="10px"
168 android:orientation="vertical">
169
170 <TextView
171 android:layout_width="fill_parent" android:layout_height="10px"
172 android:textSize="12sp">
173 </TextView>
174
175 <TextView
176 android:id="@+id/product_name_info"
177 android:layout_width="fill_parent" android:layout_height="30px"
178 android:textSize="12sp">
179 </TextView>
180
181 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
182 android:layout_width="wrap_content" android:layout_height="wrap_content"
183 android:orientation="horizontal">
184
185 <TextView
186 android:layout_width="wrap_content" android:layout_height="wrap_content"
187 android:textSize="10sp"
188 android:text="價格:">
189 </TextView>
190
191 <TextView
192 android:id="@+id/product_price_info"
193 android:layout_width="wrap_content" android:layout_height="wrap_content"
194 android:textSize="10sp">
195 </TextView>
196
197 </LinearLayout>
198
199 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
200 android:layout_width="wrap_content" android:layout_height="wrap_content"
201 android:orientation="horizontal">
202
203 <TextView
204 android:layout_width="wrap_content" android:layout_height="wrap_content"
205 android:textSize="10sp"
206 android:text="類型:">
207 </TextView>
208
209 <TextView
210 android:id="@+id/product_type_info"
211 android:layout_width="wrap_content" android:layout_height="wrap_content"
212 android:textSize="10sp">
213 </TextView>
214
215 </LinearLayout>
216
217 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
218 android:layout_width="wrap_content" android:layout_height="wrap_content"
219 android:orientation="horizontal">
220
221 <TextView
222 android:layout_width="wrap_content" android:layout_height="wrap_content"
223 android:textSize="10sp"
224 android:text="特點:">
225 </TextView>
226
227 <TextView
228 android:id="@+id/product_feature_info"
229 android:layout_width="wrap_content" android:layout_height="wrap_content"
230 android:textSize="10sp"
231 android:text="時尚簡約,功能齊全">
232 </TextView>
233
234 </LinearLayout>
235
236 </LinearLayout>
237
238 </AbsoluteLayout>
239
240 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
241 android:id="@+id/button_layout"
242 android:layout_width="fill_parent" android:layout_height="140px">
243
244 <TextView
245 android:layout_width="fill_parent" android:layout_height="20px"
246 android:layout_x="20px" android:layout_y="0px"
247 android:textSize="12sp"
248 android:text="詳細信息:">
249 </TextView>
250
251 <ScrollView
252 android:layout_width="200px" android:layout_height="80px"
253 android:layout_x="20px" android:layout_y="20px"
254 android:scrollbars="vertical"
255 android:fadingEdge="vertical">
256
257 <TextView
258 android:id="@+id/productContent"
259 android:layout_width="fill_parent" android:layout_height="fill_parent"
260 android:textSize="12sp">
261 </TextView>
262 </ScrollView>
263
264 <LinearLayout
265 android:layout_width="90px" android:layout_height="30px"
266 android:layout_x="20px" android:layout_y="110px"
267 android:orientation="horizontal">
268
269 <TextView
270 android:layout_width="wrap_content" android:layout_height="wrap_content"
271 android:textSize="13sp"
272 android:text="我要買: ">
273 </TextView>
274
275 <EditText
276 android:id="@+id/buy_number"
277 android:layout_width="30px" android:layout_height="30px"
278 android:textSize="9sp"
279 android:text="1">
280 </EditText>
281
282 <TextView
283 android:layout_width="wrap_content" android:layout_height="wrap_content"
284 android:textSize="13sp"
285 android:text="件">
286 </TextView>
287
288 </LinearLayout>
289
290 <Button
291 android:id="@+id/button_addshoppingcart"
292 android:layout_width="80px" android:layout_height="20px"
293 android:layout_x="130px" android:layout_y="112px"
294 android:background="@drawable/button_addshoppingcart">
295 </Button>
296
297 </AbsoluteLayout>
298
299 </LinearLayout>
300
301 </LinearLayout>
302
303
304
305
306 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
307 android:id="@+id/layout3"
308 android:layout_width="fill_parent" android:layout_height="fill_parent"
309 android:orientation="horizontal">
310
311 <TextView
312 android:layout_width="30px" android:layout_height="fill_parent">
313 </TextView>
314
315 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
316 android:layout_width="fill_parent" android:layout_height="fill_parent"
317 android:orientation="vertical">
318
319 <TextView
320 android:layout_width="fill_parent" android:layout_height="30px">
321 </TextView>
322
323 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
324 android:layout_width="fill_parent" android:layout_height="30px"
325 android:orientation="horizontal">
326
327 <TextView
328 android:layout_height="wrap_content" android:layout_width="5px" >
329 </TextView>
330
331 <TextView
332 android:layout_height="wrap_content" android:layout_width="95px"
333 android:textSize="16sp"
334 android:text="商品名稱">
335 </TextView>
336
337 <TextView
338 android:layout_height="wrap_content" android:layout_width="60px"
339 android:textSize="16sp"
340 android:text="單價">
341 </TextView>
342
343 <TextView
344 android:layout_height="wrap_content" android:layout_width="60px"
345 android:textSize="16sp"
346 android:text="數量">
347 </TextView>
348
349 <TextView
350 android:layout_height="wrap_content" android:layout_width="60px"
351 android:textSize="16sp"
352 android:text="合計">
353 </TextView>
354
355 </LinearLayout>
356
357 <ListView
358 android:id="@+id/shoppingcart_list"
359 android:layout_width="340px" android:layout_height="150px">
360 </ListView>
361
362 <TextView
363 android:layout_height="10px" android:layout_width="fill_parent">
364 </TextView>
365
366 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
367 android:layout_width="fill_parent" android:layout_height="fill_parent"
368 android:orientation="horizontal">
369
370 <TextView
371 android:layout_width="140px" android:layout_height="fill_parent">
372 </TextView>
373
374 <Button
375 android:id="@+id/button_buy"
376 android:layout_width="wrap_content" android:layout_height="wrap_content"
377 android:background="@drawable/button_buyproduct">
378 </Button>
379
380 </LinearLayout>
381
382 </LinearLayout>
383
384 </LinearLayout>
385
386
387
388 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
389 android:id="@+id/layout4"
390 android:layout_width="fill_parent" android:layout_height="fill_parent"
391 android:orientation="horizontal">
392
393 <TextView
394 android:layout_width="30px" android:layout_height="fill_parent">
395 </TextView>
396
397 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
398 android:layout_width="fill_parent" android:layout_height="fill_parent"
399 android:orientation="vertical">
400
401 <TextView
402 android:layout_width="fill_parent" android:layout_height="30px">
403 </TextView>
404
405 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
406 android:layout_width="fill_parent" android:layout_height="50px"
407 android:orientation="horizontal">
408
409 <TextView
410 android:layout_width="wrap_content" android:layout_height="fill_parent"
411 android:textSize="16sp"
412 android:text="此次交易總額:">
413 </TextView>
414
415 <TextView
416 android:id="@+id/totalpay"
417 android:layout_width="wrap_content" android:layout_height="fill_parent"
418 android:textSize="16sp">
419 </TextView>
420
421 <TextView
422 android:layout_width="wrap_content" android:layout_height="fill_parent"
423 android:textSize="16sp"
424 android:text=" ,請填寫您的訂單.">
425 </TextView>
426
427 </LinearLayout>
428
429 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
430 android:layout_width="fill_parent" android:layout_height="40px"
431 android:orientation="horizontal">
432
433 <TextView
434 android:layout_width="100px" android:layout_height="fill_parent"
435 android:textSize="16sp"
436 android:text="詳細地址:">
437 </TextView>
438
439 <EditText
440 android:id="@+id/user_address"
441 android:layout_width="220px" android:layout_height="32px"
442 android:textSize="10sp">
443 </EditText>
444
445 </LinearLayout>
446
447 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
448 android:layout_width="fill_parent" android:layout_height="40px"
449 android:orientation="horizontal">
450
451 <TextView
452 android:layout_width="100px" android:layout_height="fill_parent"
453 android:textSize="16sp"
454 android:text="郵政編碼:">
455 </TextView>
456
457 <EditText
458 android:id="@+id/user_zipcode"
459 android:layout_width="220px" android:layout_height="32px"
460 android:textSize="10sp">
461 </EditText>
462
463 </LinearLayout>
464
465 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
466 android:layout_width="fill_parent" android:layout_height="40px"
467 android:orientation="horizontal">
468
469 <TextView
470 android:layout_width="100px" android:layout_height="fill_parent"
471 android:textSize="16sp"
472 android:text="聯系號碼:">
473 </TextView>
474
475 <EditText
476 android:id="@+id/user_phone"
477 android:layout_width="220px" android:layout_height="32px"
478 android:textSize="10sp">
479 </EditText>
480
481 </LinearLayout>
482
483 <AbsoluteLayout
484 android:layout_width="fill_parent" android:layout_height="50px">
485
486 <Button
487 android:id="@+id/button_pay"
488 android:layout_width="wrap_content" android:layout_height="wrap_content"
489 android:layout_x="60px" android:layout_y="10px"
490 android:background="@drawable/button_pay">
491 </Button>
492
493 <Button
494 android:id="@+id/button_cancelbuy"
495 android:layout_width="wrap_content" android:layout_height="wrap_content"
496 android:layout_x="210px" android:layout_y="10px"
497 android:background="@drawable/button_cancelbuy">
498 </Button>
499
500 </AbsoluteLayout>
501
502 </LinearLayout>
503
504 </LinearLayout>
505
506
507
508 </FrameLayout>
509
510 <AbsoluteLayout
511 android:layout_width="wrap_content" android:layout_height="fill_parent">
512
513 <Button
514 android:id="@+id/button_shopinfo"
515 android:layout_width="wrap_content" android:layout_height="wrap_content"
516 android:layout_x="0px" android:layout_y="30px"
517 android:background="@drawable/button_shopinfo">
518 </Button>
519
520 <Button
521 android:id="@+id/button_productlist"
522 android:layout_width="wrap_content" android:layout_height="wrap_content"
523 android:layout_x="0px" android:layout_y="80px"
524 android:background="@drawable/button_productlist">
525 </Button>
526
527 <Button
528 android:id="@+id/button_shoppingcart"
529 android:layout_width="wrap_content" android:layout_height="wrap_content"
530 android:layout_x="0px" android:layout_y="130px"
531 android:background="@drawable/button_shoppingcart">
532 </Button>
533
534 </AbsoluteLayout>
535
536 </LinearLayout></LinearLayout>
轉自:http://www.cnblogs.com/jk1001/archive/2010/07/24/1784109.html
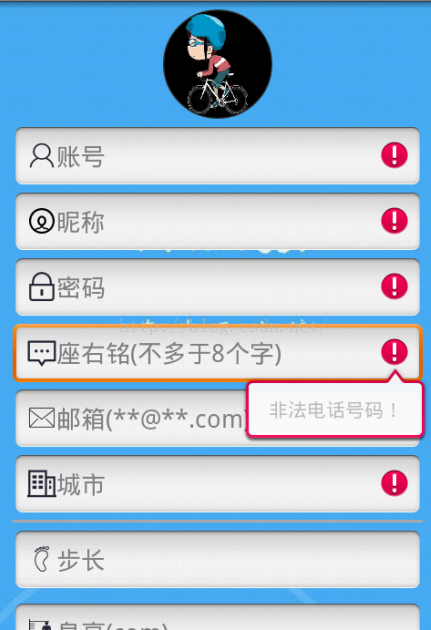
 Android字段驗證的實例代碼
Android字段驗證的實例代碼
先給大家展示效果圖: package com.example.walkerlogin1; import android.app.Activity; im
 android開發教程之ubuntu使用adb連接小米2的步驟和adb調試方法
android開發教程之ubuntu使用adb連接小米2的步驟和adb調試方法
步驟:分兩步 一、usb連接: 在Ubuntu掛載使用MTP設備步驟如下: 1.將MTP設備連接至PC機 2.如果是第一次使用MTP設備需要安裝以下軟件,否則可以
 Android IMF開發實例(SoftKeyboard)深入剖析
Android IMF開發實例(SoftKeyboard)深入剖析
Android IMF(Input Method Framework)是自An
 使用User Agent分辨出Android設備類型的安全做法
使用User Agent分辨出Android設備類型的安全做法
隨著Android設備增多,不少網站都開始設備Android設備,而Android主流設備類型以手機和平板為主。網站在適配時通過User Agent(用戶代理,以