介紹
在 Android 中使用各種控件(View)
- TextView - 文本顯示控件
- Button - 按鈕控件
- ImageButton - 圖片按鈕控件
- ImageView - 圖片顯示控件
- CheckBox - 復選框控件
- RadioButton - 單選框控件
- AnalogClock - 鐘表(帶表盤的那種)控件
- DigitalClock - 電子表控件
1、TextView 的 Demo
textview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--
TextView - 文本顯示控件
-->
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@ id/textView" />
</LinearLayout>
_TextView.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class _TextView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.textview);
// 設置 Activity 的標題
setTitle("TextView");
TextView txt = (TextView) this.findViewById(R.id.textView);
// 設置文本顯示控件的文本內容,需要換行的話就用“\n”
txt.setText("我是 TextView\n顯示文字用的");
}
}
2、Button 的 Demo
button.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@ id/textView" />
<!--
Button - 按鈕控件
-->
<Button android:id="@ id/button"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</Button>
</LinearLayout>
_Button.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class _Button extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.button);
setTitle("Button");
Button btn = (Button) this.findViewById(R.id.button);
btn.setText("click me");
// setOnClickListener() - 響應按鈕的鼠標單擊事件
btn.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
TextView txt = (TextView) _Button.this.findViewById(R.id.textView);
txt.setText("按鈕被單擊了");
}
});
}
}
3、ImageButton 的 Demo
imagebutton.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@ id/textView" />
<!--
ImageButton - 圖片按鈕控件
-->
<ImageButton android:id="@ id/imageButton"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</ImageButton>
</LinearLayout>
_ImageButton.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class _ImageButton extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.imagebutton);
setTitle("ImageButton");
ImageButton imgButton = (ImageButton) this.findViewById(R.id.imageButton);
// 設置圖片按鈕的背景
imgButton.setBackgroundResource(R.drawable.icon01);
// setOnClickListener() - 響應圖片按鈕的鼠標單擊事件
imgButton.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
TextView txt = (TextView) _ImageButton.this.findViewById(R.id.textView);
txt.setText("圖片按鈕被單擊了");
}
});
}
}
4、ImageView 的 Demo
imageview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--
ImageView - 圖片顯示控件
-->
<ImageView android:id="@ id/imageView" android:layout_width="wrap_content"
android:layout_height="wrap_content"></ImageView>
</LinearLayout>
_ImageView.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
public class _ImageView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.imageview);
setTitle("ImageView");
ImageView imgView = (ImageView) this.findViewById(R.id.imageView);
// 指定需要顯示的圖片
imgView.setBackgroundResource(R.drawable.icon01);
}
}
5、CheckBox 的 Demo
checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@ id/textView" />
<!--
CheckBox - 復選框控件
-->
<CheckBox android:text="CheckBox01" android:id="@ id/chk1"
android:layout_width="wrap_content" android:layout_height="wrap_content"></CheckBox>
<CheckBox android:text="CheckBox02" android:id="@ id/chk2"
android:layout_width="wrap_content" android:layout_height="wrap_content"></CheckBox>
<CheckBox android:text="CheckBox03" android:id="@ id/chk3"
android:layout_width="wrap_content" android:layout_height="wrap_content"></CheckBox>
</LinearLayout>
_CheckBox.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
public class _CheckBox extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.checkbox);
setTitle("CheckBox");
CheckBox chk = (CheckBox) this.findViewById(R.id.chk1);
// setOnCheckedChangeListener() - 響應復選框的選中狀態改變事件
chk.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
TextView txt = (TextView) _CheckBox.this.findViewById(R.id.textView);
txt.setText("CheckBox01 的選中狀態:" String.valueOf(isChecked));
}
});
}
}
6、RadioButton 的 Demo
radiobutton.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@ id/textView" />
<!--
RadioButton - 單選框控件
RadioGroup - 對其內的單選框控件做分組
checkedButton - 指定組內被選中的單選框的 ID
-->
<RadioGroup android:id="@ id/radioGroup"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:checkedButton="@ id/rad3" android:orientation="horizontal"
android:gravity="center_vertical|center_horizontal">
<RadioButton android:text="rad1" android:id="@ id/rad1"
android:layout_width="wrap_content" android:layout_height="wrap_content"></RadioButton>
<RadioButton android:text="rad2" android:id="@ id/rad2"
android:layout_width="wrap_content" android:layout_height="wrap_content"></RadioButton>
<RadioButton android:text="rad3" android:id="@ id/rad3"
android:layout_width="wrap_content" android:layout_height="wrap_content"></RadioButton>
</RadioGroup>
</LinearLayout>
_RadioButton.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class _RadioButton extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.radiobutton);
setTitle("RadioButton");
RadioGroup group = (RadioGroup) this.findViewById(R.id.radioGroup);
// setOnCheckedChangeListener() - 響應單選框組內的選中項發生變化時的事件
group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
TextView txt = (TextView) _RadioButton.this.findViewById(R.id.textView);
txt.setText(((RadioButton)findViewById(checkedId)).getText() " 被選中");
}
});
}
}
7、AnalogClock 的 Demo
analogclock.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--
AnalogClock - 鐘表(帶表盤的那種)控件
-->
<AnalogClock android:id="@ id/analogClock"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</AnalogClock>
</LinearLayout>
_AnalogClock.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
public class _AnalogClock extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.analogclcok);
setTitle("AnalogClock");
}
}
8、DigitalClock 的 Demo
digitalclock.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--
DigitalClock - 電子表控件
-->
<DigitalClock android:id="@ id/digitalClock"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</DigitalClock>
</LinearLayout>
_DigitalClock.java
package com.webabcd.view;
import android.app.Activity;
import android.os.Bundle;
public class _DigitalClock extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.digitalclcok);
setTitle("DigitalClcok");
}
}
OK
[源碼下載]
 Android程序載入界面的開發實例
Android程序載入界面的開發實例
 Android登錄實例
Android登錄實例
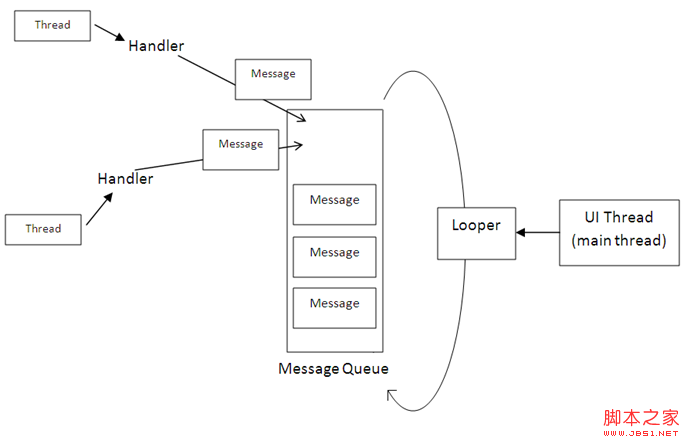
 Android開發筆記之:Handler Runnable與Thread的區別詳解
Android開發筆記之:Handler Runnable與Thread的區別詳解
 使用User Agent分辨出Android設備類型的安全做法
使用User Agent分辨出Android設備類型的安全做法