編輯:Android開發實例
經過數篇對Android應用程序的原理的講述,現在我們大概回顧一下。
至此,我們終於算是完全算是雙腳步入Android開發的大門了,但我們現在還只能算是金字塔底端的那群人,還需要不斷地實踐、實踐、再實踐。而且上面所講的是作為一個真正Android開發人員必須要深刻理解的東西,如果您還沒有達到深刻的程度那請你回去再浏覽一遍,然後跟著我的這個系列繼續深入學習,在接下來的文章我將更多的是利用實例來解析這些東西。下面我再次用Hello World程序來分析一下Android應用程序,主要內容如下:
首先我們再次簡單地新建一個Hello World項目,它的布局文件res\layout\main.xml的代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
元素<TextView>的android:text就是我們在屏幕上顯示的“Hello World, HelloWorld!”,android:text的值是“@string/hello”,它是如何在屏幕上顯示“Hello World, HelloWorld!” 的呢?。
在main.xml文件中以這種格式:
@[package:]string/some_name (where some_name is the name of a specific string)
引用res/values/strings.xml文件中的字符串,其中some_name是要引用的字符串的名字。strings.xml文件代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">HelloWorld</string>
</resources>
由此可見,上面那個<TextView>的android:text引用的字符串是“Hello World, HelloWorld!”。接著想象一下,“Hello World, HelloWorld!”何時加載顯示的呢?
Note:這種<TextView>的text的值是存儲在strings.xml中的,而不是硬編碼的。這樣的好處是,當我們在strings.xml中修改hello的具體值時,不需要在main.xml中修改。
我們來看下src目錄下skynet.com.cnblogs.www包(就是新建Hello World項目時定義的包名)中的HelloWorld.java文件,代碼如下:
package skynet.com.cnblogs.www;
import android.app.Activity;
import android.os.Bundle;
public class HelloWorld extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
可以看出在創建活動時,即void onCreate(Bundle saveInstanceState)中,在HelloWorld中重寫了它,在該方法中首先調用了父類的onCreate方法且接著調用了setContentView(R.layout.main)方法。是的,就是在這個方法中,根據main.xml文件將其顯示出來,因為R.layout.main是表示布局資源文件main.xml編譯後的對象,Eclipse插件會自動在R.java文件中創建這個引用。main.xml中定義了<TextView>,然後根據它的 android:text屬性引用到strings.xml文件中的<string name="hello">Hello World, HelloWorld!</string>元素,然後將它顯示到屏幕上。
從活動的生命周期可以知道,任何一個活動啟動的一個方法是onCreate()方法,在這裡做一些初始化的工作,諸如創建視圖、綁定數據列表等。在HelloWorld項目中,就是調用setContentView進行初始化工作,將Hello World, HelloWorld!顯示到屏幕上。
至此,我們對Hello World的認識更加深入了一點!下面我們讓拿起手術刀對它進行一個手術。
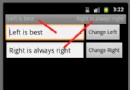
我們將main.xml文件中的<TextView>元素刪掉,取而代之用一個Button來顯示“Hello World!”。代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/hello"
/>
</LinearLayout>
其它的地方不用修改,直接運行即可!
圖1、修改之前的
圖2、修改之後的
從這個例子我們可以看出我們上節的分析是對的,接下來我們繼續對它做一個手術。
我們這次不用Button來顯示“Hello World!”,我們這次用一個圖片來顯示。首先我們准備一張png的圖片,如下:
圖3、hello.png
接下來我們將它復制到, res/drawable-dhpi中。然後我們查看R.java文件我們會發現,R中自動加了一行:(關於R文件,你可以參考Android 開發之旅:HelloWorld項目的目錄結構中的1.2、gen文件夾)
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package skynet.com.cnblogs.www;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int hello=0x7f020000;//這行是Android自動新加的
public static final int icon=0x7f020001;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
drawable- hdpi、drawable- mdpi、drawable-ldpi的區別:
(1)drawable-hdpi裡面存放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi裡面存放中等分辨率的圖片,如HVGA (320x480)
(3)drawable-ldpi裡面存放低分辨率的圖片,如QVGA (240x320)
系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片。
刪除剛才我們添加的<Button>元素,添加一個<ImageView>元素。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/hello"
/>
</LinearLayout>
運行之後,結果如下所示:
圖4、圖片顯示Hello World
我們看到上面的ImageView有一個id屬性。其實,每個View對象都有一個關聯的ID,來唯一標識它。當應用程序被編譯時,這個ID作為一個整數引用。但是ID通常是在布局XML文件中作為字符串分配的,在元素的id屬性。這個XML屬性對所有的View對象可用且會經常用到。XML中的ID語法如下:android:id="@+id/my_button"。
字符串前的@符號表示XML解析器應該解析和擴展剩下的ID字符串,並把它作為ID資源。+符號表示這是一個新的資源名字,它必須被創建且加入到我們的資源(R.java文件,R是Resource)。Android框架提供一些其他的ID資源。當引用一個Android資源ID時,你不需要+符號,但是你必須添加android包名字空間,如下:android:id="@android:id/empty"。
上面兩個手術都是基於main.xml的,在布局資源文件中聲明相應的控件並設置相關屬性,如TextView、Button、ImageView等,然後在onCreate()方法中調用setContentView(R.layout.main)方法來輸出。其實上面的幾個實驗我們都可以編程地進行,下面就以編程地用ImageView顯示“Hello World!”,別的也是類似來完成。
首先,我們將main.xml文件中的<ImageView>刪掉,且將res/values/strings.xml中的<string name="hello">Hello World, HelloWorld!</string>刪掉(其實第3節,用圖片顯示就沒有用到它);然後,在HelloWorld.java文件中 import android.widget.ImageView;且刪掉onCreate()方法中調用setContentView(R.layout.main)方法,因為我們不需要根據main.xml布局資源文件來顯示而是編程地Hello World。
接下來我們在onCreate()方法中聲明一個ImageView對象,並設置它的圖像資源,最後將這個ImageView對象傳給setContentView()方法,代碼如下:
package skynet.com.cnblogs.www;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
public class HelloWorld extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView imageHello=new ImageView(this);
imageHello.setImageResource(R.drawable.hello);
setContentView(imageHello);
}
}
運行之後,同樣會得到Hello World的手術(二)的結果,只是圖片的顯示位置不太一樣。在這裡注意上面那行粗體代碼,如果是TextView或者Button的話,應該調用setText()方法來設置”Hello World!”。
圖5、編程地顯示Hello World!
Note:構建ImageView對象時傳遞了一個this參數,表示與當前上下文(context)關聯。這個Context由系統處理,它提供諸如資源解析、獲取訪問數據庫和偏好等服務。因為Activity類繼承自Context,且因為你的HelloWorld類是Activity的子類,它也是一個Context。因此,你可以傳遞this作為你的Context給ImageView引用。
轉自:http://www.cnblogs.com/skynet/archive/2010/05/11/1732208.html
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android ApiDemo示例解讀系列之五:App
Android ApiDemo示例解讀系列之五:App
Android UI缺省的標題欄由android:label 定義,顯示在屏幕
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用