編輯:Android開發實例
注冊 Android 地圖 API 密鑰
運行:keytool -list -keystore ~/.android/debug.keystore
用得到的MD5碼到http://code.google.com/intl/zh-CN/android/maps-api-signup.html 注冊API密鑰。參考:
http://www.fengfly.com/plus/view-171437-1.html
注冊完成後會得到如下的網頁:
您的密鑰是:
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
此密鑰適用於所有使用以下指紋所對應證書進行驗證的應用程序:
XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
下面是一個 xml 格式的示例,幫助您了解地圖功能:
<com.google.android.maps.MapView
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
/>
模擬器設置
建立一個"Google Inc.:Google APIs:3"的模擬器。
手機終端需要支持Google Add-ons
作為與Google合作的手機終端的制造商,如果想在自己的Android終端中集成Google的一些應用,例如map,market,picasa,sync等,需要和Google簽約,這樣Google會有專人幫你將這一系列服務整合到你的平台中來。
作為沒有和Google合作的手機終端的制造商,我們可以使用破解的方法將Add-ons中的運行庫整合到自己的framework中來(build到手機終端的system.img中)。操作如下:
1. 在Android中,額外支持Google Add-ons(Google Maps),需要將如下檔案(從標准的SDK中pull出來的,也可以從GPhone中pull出來)打包進System.img。Google Add-ons只需要1--2,Goolge Maps(Google的地圖程序) 需要1--5:
1)system/framework com.google.android.maps.jar
2)system/etc/permissions com.google.android.maps.xml
3)system/framework com.google.android.gtalkservice.jar
4)system/etc/permissions com.google.android.gtalkservice.xml
5)system/app Maps.apk (Google Maps v3.0)
2.源碼:Android Cupcake Release(經測試,在donut平台同樣適用。)
1)編譯源碼(為了生成out/target目錄中Android最原始的東西)
2)將以上文件加入out/target/product/generic相應目錄,在源碼根目錄使用make snod打包,獲得新的system.img
權限和Maps庫設置
在manifest.xml中設置全相應的權限,比如:
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
在manifest.xml中加上要用的maps庫:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.package.name">
...
<application android:name="MyApplication" >
<uses-library android:name="com.google.android.maps" />
...
</application>
...
</manifest>
Maps庫分析
Maps庫提供了十幾個類,具體可以參考這裡http://code.google.com/intl/ja/android/add-ons/google-apis/reference/index.html,包括Mapview,MapController,MapActivity等。
(1)MapController
控制地圖移動,伸縮,以某個GPS坐標為中心,控制MapView中的view組件,管理Overlay,提供View的基本功能。使用多種地圖模式(地圖模式(某些城市可實時對交通狀況進行更新),衛星模式,街景模式)來查看Google Map。
常用方法:animateTo(GeoPoint point) setCenter(GeoPoint point) setZoom(int zoomLevel) 等。
(2)MapView
Mapview是用來顯示地圖的view, 它派生自android.view.ViewGroup。當MapView獲得焦點,可以控制地圖的移動和縮放。
地圖可以以不同的形式來顯示出來,如街景模式,衛星模式等,通過setSatellite(boolean) setTraffic(boolean), setStreetView(boolean) 方法。
MapView只能被MapActivity來創建,這是因為mapview需要通過後台的線程來連接網絡或者文件系統,而這些線程要由mapActivity來管理。
需要特別說明的一點是,android 1.5中,map的zoom采用了built-in機制,可以通過setBuiltInZoomControls(boolean)來設置是否在地圖上顯示zoom控件。
常用方法:getController() getOverlays() setSatellite(boolean) setTraffic(boolean), setStreetView(boolean) setBuiltInZoomControls(boolean)等。
(3)MapActivity
管理Activity的生命周期,為mapview建立及取消對map service的連接。
MapActivity是一個抽象類,任何想要顯示MapView的activity都需要派生自MapActivity。並且在其派生類的onCreate()中,都要創建一個MapView實例,可以通過MapViewconstructor (然後添加到View中ViewGroup.addView(View)) 或者通過layout XML來創建。
(4)Overlay
Overlay是覆蓋到MapView的最上層,可以擴展其ondraw接口,自定義在MapView中顯示一些自己的東西。MapView通過MapView.getOverlays()對Overlay進行管理。
除了Overlay這個基類,Google還擴展了2個比較有用的Overlay
1)MylocationOverlay—集成了Android.location中接收當前坐標的接口,集成SersorManager中CompassSensor的接口
我們只需要enableMyLocation(),enableCompass就可以讓我們的程序擁有實時的MyLocation以及Compass 功能(Activity.onResume()中)。
2)ItemlizedOverlay—管理一個OverlayItem鏈表,用圖片等資源在地圖上作風格相同的標記。
(5)Projection:MapView中GPS坐標與設備坐標的轉換(GeoPoint和Point)。
一個簡單的小例子
用一個小程序來演示一下android中地圖功能的開發。主要功能是實現了地圖的縮放,添加了菜單,從而可以手動選擇地圖的顯示模式等。
Step1: 新建一個android project, 注意這裡要選擇的buildtarget為"GoogleAPIs"
Step 2: 修改menifest文件:
<?xmlversion="1.0"encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.map.prac"
android:versionCode="1"
android:versionName="1.0">
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon"android:label="@string/app_name">
<uses-library android:name="com.google.android.maps" />
<activity android:name=".MapViewPrac2"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>
Step 3: 修改layout文件,main.xml
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="???????????????????????????????????"
/>
</LinearLayout>
這裡需要將api key中的????????????改成你自己申請到的api key.
Step4: 修改代碼:
package feisky.navigation;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends MapActivity {
// 地圖顯示控制相關變量定義
private MapView map=null;
private MapController mapCon;
// 菜單項
final private int menuMode=Menu.FIRST;
final private int menuExit=Menu.FIRST+1;
private int chooseItem=0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 獲取MapView
map=(MapView)findViewById(R.id.map);
// 設置顯示模式
map.setTraffic(true);
map.setSatellite(false);
map.setStreetView(true);
// 設置可以縮放
map.setBuiltInZoomControls(true);
// 設置初始地圖的中心位置
GeoPoint geoBeijing=new GeoPoint((int)(39.95*1000000), (int)(116.37*1000000));
mapCon=map.getController();
mapCon.setCenter(geoBeijing);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 建立菜單
menu.add(0,menuMode,0,"地圖模式");
menu.add(0, menuExit, 1, "退出");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
switch (item.getItemId()) {
case menuExit:
finish();
break;
case menuMode:
Dialog dMode=new AlertDialog.Builder(this)
.setTitle("地圖模式設置")
.setSingleChoiceItems(R.array.MapMode, chooseItem, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
chooseItem=which;
}
})
.setPositiveButton("確定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0:
map.setSatellite(true);
//map.setTraffic(false);
//map.setStreetView(false);
break;
case 1:
//map.setSatellite(false);
map.setTraffic(true);
//map.setStreetView(false);
break;
case 2:
//map.setSatellite(false);
//map.setTraffic(false);
map.setStreetView(true);
break;
default:
break;
}
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.create();
dMode.show();
break;
default:
break;
}
return super.onMenuItemSelected(featureId, item);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
 Android 第三方應用接入微信平台研究情況分享(二)
Android 第三方應用接入微信平台研究情況分享(二)
微信平台開放後倒是挺火的,許多第三方應用都想試下,畢竟可以利用微信建立起來的關系鏈來拓展自己的應用還是挺不錯的,可以節約很多在社交方面的開銷,我最近由於實習需要也
 android開發之橫向滾動/豎向滾動的ListView(固定列頭)
android開發之橫向滾動/豎向滾動的ListView(固定列頭)
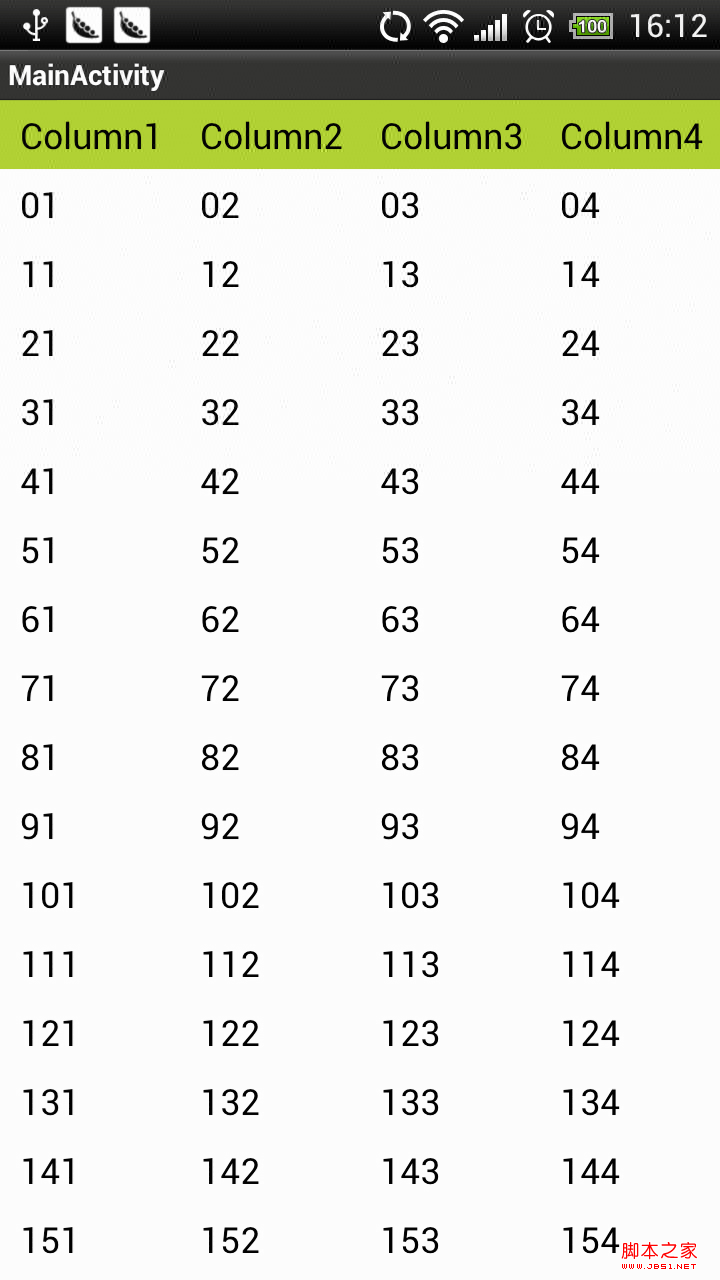
由於項目需要,我們需要一個可以橫向滾動的,又可以豎向滾動的 表格。而且又要考慮大數據量(行)的展示視圖。經過幾天的研究終於搞定,做了一個演示。貼圖如下: &nbs
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 android書架效果實現原理與代碼
android書架效果實現原理與代碼
以前也模仿者ireader實現了書架的效果,但是那種是使用listview實現的,並不好用。絕大多數都是用gridview實現的,網上這方面資料比較少,有些開源的