編輯:Android開發實例
在Android中,可以有多種方式來實現網絡編程:
java.net.*下面提供了訪問 HTTP 服務的基本功能。使用這部分接口的基本操作主要包括:
源碼:
try {
// 創建URL對象
URL url = new URL("http://t.sina.cn/fesky");
// 創建URL連接
URLConnection connection = url.openConnection();
// 對於 HTTP 連接可以直接轉換成 HttpURLConnection,
// 這樣就可以使用一些 HTTP 連接特定的方法,如 setRequestMethod() 等
// HttpURLConnection connection
// =(HttpURLConnection)url.openConnection(Proxy_yours);
// 設置參數
connection.setConnectTimeout(10000);
connection.addRequestProperty("User-Agent", "J2me/MIDP2.0");
// 連接服務器
connection.connect();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
對於HttpClient類,可以使用HttpPost和HttpGet類以及HttpResponse來進行網絡連接。
Android手機中內置了一款高性能webkit內核浏覽器,在SDK中封裝成了WebView組件。
http://developer.android.com/guide/tutorials/views/hello-webview.html提供了一個簡單的例子:
1. webview的XML定義:
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
2.Manifest文件中權限的設定:
<uses-permission android:name="android.permission.INTERNET" />
3.如果想要支持JavaScript:
webview.getSettings().setJavaScriptEnabled(true);
4.如果需要在WebView中顯示網頁,而不是在內置浏覽器中浏覽,則需要mWebView.setWebViewClient,並重寫shouldOverrideUrlLoading方法。
5.如果不做任何處理,在顯示你的Brower UI時,點擊系統“Back”鍵,整個Browser會作為一個整體“Back"到其他Activity中,而不是希望的在Browser的歷史頁面中Back。如果希望實現在歷史頁面中Back,需要在當前Activity中處理Back事件:mWebView.goBack();
WebView webview;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 獲取WebView對象
webview = (WebView) findViewById(R.id.webview);
// 使能JavaScript
webview.getSettings().setJavaScriptEnabled(true);
// 如果需要在WebView中顯示網頁,而不是在內置浏覽器中浏覽,
// 則需要mWebView.setWebViewClient,並重寫
// shouldOverrideUrlLoading方法。
webview.setWebViewClient(new WebViewClientDemo());
// 加載網頁
webview.loadUrl("http://t.sina.cn/fesky");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 按下BACK鍵回到歷史頁面中
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class WebViewClientDemo extends WebViewClient {
@Override
// 在WebView中而不是默認浏覽器中顯示頁面
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
以上是采用loadUrl方法實現網頁的加載,也可以采用loadData或者loadDataWithBaseURL方法實現網頁的加載:
webview.loadData(html, “text/html”, "utf-8”);
如果html中包含中文,則需要webview.loadData(URLEncoder.encode(html,encoding), mimeType, encoding);
對於本地圖片或網頁的顯示,可以使用loadUrl,不過Url的地址前綴為file:///,如"file:///android_asset/test.htm”。
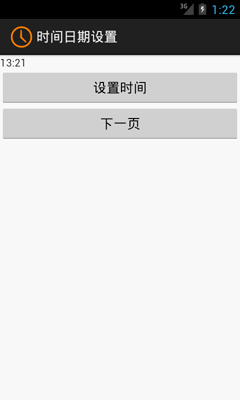
 Android開發之時間日期操作實例
Android開發之時間日期操作實例
相信對於手機的時間日期設置大家一定都不陌生吧,今天舉一個關於時間日期設置的示例,其中有些許不完善之處,例如如何使設置的時間日期和手機系統同步等。感興趣的讀者可以根
 使用ViewPager實現高仿launcher左右拖動效果
使用ViewPager實現高仿launcher左右拖動效果
前面一篇高仿launcher和墨跡左右拖動效果獲得了很多朋友的好評,上一篇文章主要是通過自定義ViewGroup實現的,有點麻煩。今天用ViewPager這個類實
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
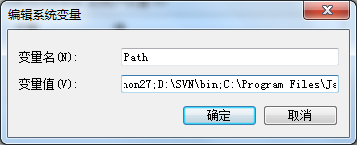
 Java4Android開發教程(一)JDK安裝與配置
Java4Android開發教程(一)JDK安裝與配置
1、JDK:Java Development Kit,java開發工具包。http://www.oracle.com/technetwork/java/javas