編輯:Android開發實例
位圖是我們開發中最常用的資源,畢竟一個漂亮的界面對用戶是最有吸引力的。
可以使用BitmapDrawable或者BitmapFactory來獲取資源中的位圖。
當然,首先需要獲取資源:
Resources res=getResources();
使用BitmapDrawable獲取位圖
// 讀取InputStream並得到位圖 InputStream is=res.openRawResource(R.drawable.pic180); BitmapDrawable bmpDraw=new BitmapDrawable(is); Bitmap bmp=bmpDraw.getBitmap();
或者采用下面的方式:
BitmapDrawable bmpDraw=(BitmapDrawable)res.getDrawable(R.drawable.pic180); Bitmap bmp=bmpDraw.getBitmap();
使用BitmapFactory獲取位圖
(Creates Bitmap objects from various sources, including files, streams, and byte-arrays.)
使用BitmapFactory類decodeStream(InputStream is)解碼位圖資源,獲取位圖。
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
BitmapFactory的所有函數都是static,這個輔助類可以通過資源ID、路徑、文件、數據流等方式來獲取位圖。
以上方法在編程的時候可以自由選擇,在Android SDK中說明可以支持的圖片格式如下:png (preferred), jpg (acceptable), gif (discouraged),和bmp(Android SDK Support Media Format)。
要獲取位圖信息,比如位圖大小、像素、density、透明度、顏色格式等,獲取得到Bitmap就迎刃而解了,這些信息在Bitmap的手冊中,這裡只是輔助說明以下2點:
顯示位圖可以使用核心類Canvas,通過Canvas類的drawBirmap()顯示位圖,或者借助於BitmapDrawable來將Bitmap繪制到Canvas。當然,也可以通過BitmapDrawable將位圖顯示到View中。
轉換為BitmapDrawable對象顯示位圖
// 獲取位圖
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
// 轉換為BitmapDrawable對象
BitmapDrawable bmpDraw=new BitmapDrawable(bmp);
// 顯示位圖
ImageView iv2 = (ImageView)findViewById(R.id.ImageView02);
iv2.setImageDrawable(bmpDraw);
使用Canvas類顯示位圖
這兒采用一個繼承自View的子類Panel,在子類的OnDraw中顯示
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new Panel(this));
}
class Panel extends View{
public Panel(Context context) {
super(context);
}
public void onDraw(Canvas canvas){
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(bmp, 10, 10, null);
}
}
}
(1)將一個位圖按照需求重畫一遍,畫後的位圖就是我們需要的了,與位圖的顯示幾乎一樣:drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)。
(2)在原有位圖的基礎上,縮放原位圖,創建一個新的位圖:CreateBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)
(3)借助Canvas的scale(float sx, float sy) (Preconcat the current matrix with the specified scale.),不過要注意此時整個畫布都縮放了。
(4)借助Matrix:
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
Matrix matrix=new Matrix();
matrix.postScale(0.2f, 0.2f);
Bitmap dstbmp=Bitmap.createBitmap(bmp,0,0,bmp.getWidth(),
bmp.getHeight(),matrix,true);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(dstbmp, 10, 10, null);
同樣,位圖的旋轉也可以借助Matrix或者Canvas來實現。
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
Matrix matrix=new Matrix();
matrix.postScale(0.8f, 0.8f);
matrix.postRotate(45);
Bitmap dstbmp=Bitmap.createBitmap(bmp,0,0,bmp.getWidth(),
bmp.getHeight(),matrix,true);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(dstbmp, 10, 10, null);
旋轉效果:
生成水印的過程。其實分為三個環節:第一,載入原始圖片;第二,載入水印圖片;第三,保存新的圖片。
onDraw方法會傳入一個Canvas對象,它是你用來繪制控件視覺界面的畫布。
在onDraw方法裡,我們經常會看到調用save和restore方法,它們到底是干什麼用的呢?
❑ save:用來保存Canvas的狀態。save之後,可以調用Canvas的平移、放縮、旋轉、錯切、裁剪等操作。
❑ restore:用來恢復Canvas之前保存的狀態。防止save後對Canvas執行的操作對後續的繪制有影響。
save和restore要配對使用(restore可以比save少,但不能多),如果restore調用次數比save多,會引發Error。save和restore之間,往往夾雜的是對Canvas的特殊操作。
例如:我們先想在畫布上繪制一個右向的三角箭頭,當然,我們可以直接繪制,另外,我們也可以先把畫布旋轉90°,畫一個向上的箭頭,然後再旋轉回來(這種旋轉操作對於畫圓周上的標記非常有用)。然後,我們想在右下角有個20像素的圓,那麼,onDraw中的核心代碼是:
int px = getMeasuredWidth();
int py = getMeasuredWidth();
// Draw background
canvas.drawRect(0, 0, px, py, backgroundPaint);
canvas.save();
canvas.rotate(90, px/2, py/2);
// Draw up arrow
canvas.drawLine(px / 2, 0, 0, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px / 2, py, linePaint);
canvas.restore();
// Draw circle
canvas.drawCircle(px - 10, py - 10, 10, linePaint);
效果如圖1所示:
如果我們不調用save和restore會是什麼樣子呢?如圖2所示:
從這兩個圖中,我們就能看到圓圈位置的明顯差異。不進行Canvas的save和restore操作的話,所有的圖像都是在畫布旋轉90°後的畫布上繪制的。當執行完onDraw方法,系統自動將畫布恢復回來。save和restore操作執行的時機不同,就能造成繪制的圖形不同。
 Android中ViewFlipper的使用及設置動畫效果實例詳解
Android中ViewFlipper的使用及設置動畫效果實例詳解
本文實例講述了Android中ViewFlipper的使用及設置動畫效果。分享給大家供大家參考,具體如下: 說到左右滑動,其實實現左右滑動的方式很多,有ViewP
 Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
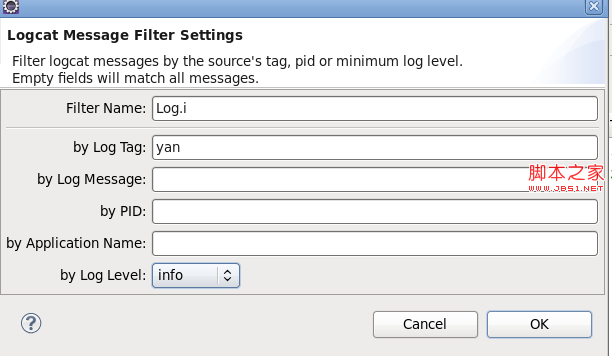
這是個很簡單的問題,但每次隔一段時間後使用起來總是會出點亂子。這裡記錄下Logcat的步驟:1,在Activity裡申明tag變量(名字其實是隨便的,如下:pri
 Android中的全局變量與局部變量使用小結
Android中的全局變量與局部變量使用小結
全局變量顧名思義就是在整個的類中或者可在多個函數中調用的變量。也稱為外部變量。局部變量則是特定過程或函數中可以訪問的變量。聲明一個變量是很 容易的,但是講到使用的
 Android編程實現ViewPager多頁面滑動切換及動畫效果的方法
Android編程實現ViewPager多頁面滑動切換及動畫效果的方法
本文實例講述了Android編程實現ViewPager多頁面滑動切換及動畫效果的方法。分享給大家供大家參考,具體如下: 一、首先,我們來看一下效果圖,這是新浪微博