介紹
在 Android 中各種布局的應用,以及菜單效果的實現
- 各種布局方式的應用,FrameLayout, LinearLayout, TableLayout, AbsoluteLayout, RelativeLayout
- 為指定元素配置上下文菜單,為應用程序配置選項菜單,以及多級菜單的實現
1、各種布局方式的演示
res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--
layout_width - 寬。fill_parent: 寬度跟著父元素走;wrap_content: 寬度跟著本身的內容走;直接指定一個 px 值來設置寬
layout_height - 高。fill_parent: 高度跟著父元素走;wrap_content: 高度跟著本身的內容走;直接指定一個 px 值來設置高
-->
<!--
LinearLayout - 線形布局。
orientation - 容器內元素的排列方式。vertical: 子元素們垂直排列;horizontal: 子元素們水平排列
gravity - 內容的排列形式。常用的有 top, bottom, left, right, center 等,詳見文檔
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:gravity="right"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<!--
FrameLayout - 層疊式布局。以左上角為起點,將 FrameLayout 內的元素一層覆蓋一層地顯示
-->
<FrameLayout android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="FrameLayout">
</TextView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Frame Layout">
</TextView>
</FrameLayout>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/hello" />
<!--
TableLayout - 表格式布局。
TableRow - 表格內的行,行內每一個元素算作一列
collapseColumns - 設置 TableLayout 內的 TableRow 中需要隱藏的列的列索引,多個用“,”隔開
stretchColumns - 設置 TableLayout 內的 TableRow 中需要拉伸(該列會拉伸到所有可用空間)的列的列索引,多個用“,”隔開
shrinkColumns - 設置 TableLayout 內的 TableRow 中需要收縮(為了使其他列不會被擠到屏幕外,此列會自動收縮)的列的列索引,多個用“,”隔開
-->
<TableLayout android:id="@ id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:collapseColumns="1">
<TableRow android:id="@ id/TableRow01" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列1" />
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列2" />
<TextView android:layout_width="wrap_content"
android:layout_weight="1" android:layout_height="wrap_content"
android:text="行1列3" />
</TableRow>
<TableRow android:id="@ id/TableRow01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="行2列1" />
</TableRow>
</TableLayout>
<!--
AbsoluteLayout - 絕對定位布局。
layout_x - x 坐標。以左上角為頂點
layout_y - y 坐標。以左上角為頂點
-->
<AbsoluteLayout android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="AbsoluteLayout"
android:layout_x="100px"
android:layout_y="100px" />
</AbsoluteLayout>
<!--
RelativeLayout - 相對定位布局。
layout_centerInParent - 將當前元素放置到其容器內的水平方向和垂直方向的中央位置(類似的屬性有 :layout_centerHorizontal, layout_alignParentLeft 等)
layout_marginLeft - 設置當前元素相對於其容器的左側邊緣的距離
layout_below - 放置當前元素到指定的元素的下面
layout_alignRight - 當前元素與指定的元素右對齊
-->
<RelativeLayout android:id="@ id/RelativeLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="wrap_content" android:id="@ id/abc"
android:layout_height="wrap_content" android:text="centerInParent=true"
android:layout_centerInParent="true" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="marginLeft=20px"
android:layout_marginLeft="20px" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="xxx"
android:layout_below="@id/abc" android:layout_alignRight="@id/abc" />
</RelativeLayout>
</LinearLayout>
res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello Layout</string>
<string name="app_name">webabcd_layout</string>
</resources>
Main.java
package com.webabcd.layout;
import android.app.Activity;
import android.os.Bundle;
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
2、上下文菜單,選項菜單,子菜單
res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@ id/txt1" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello_contextMenu" />
<TextView android:id="@ id/txt2" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello_subMenu" />
</LinearLayout>
res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_contextMenu">Hello Context Menu</string>
<string name="hello_subMenu">Hello Context Sub Menu</string>
<string name="app_name">webabcd_menu</string>
</resources>
Main.java
package com.webabcd.menu;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.TextView;
import android.widget.Toast;
// 演示兩種菜單的實現方式:上下文菜單(通過在某元素上長按,來呼出菜單)和選項菜單(通過按手機上的菜單按鈕,來呼出菜單)
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 為 R.id.txt1 注冊一個上下文菜單(在此 TextView 上長按,則會呼出上下文菜單)
// 具體呼出的菜單內容需要重寫 onCreateContextMenu 來創建
TextView txt1 = (TextView) this.findViewById(R.id.txt1);
this.registerForContextMenu(txt1);
// 為 R.id.txt2 注冊一個上下文菜單
TextView txt2 = (TextView) this.findViewById(R.id.txt2);
this.registerForContextMenu(txt2);
}
// 重寫 onCreateContextMenu 用以創建上下文菜單
// 重寫 onContextItemSelected 用以響應上下文菜單
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
// 創建 R.id.txt1 的上下文菜單
if (v == (TextView) this.findViewById(R.id.txt1)) {
// ContextMenu.setIcon() - 設置菜單的圖標
// ContextMenu.setHeaderTitle() - 設置菜單的標題
menu.setHeaderIcon(R.drawable.icon01);
menu.setHeaderTitle("我是菜單");
// 用 ContextMenu.add() 來增加菜單項,返回值為 MenuItem
// 第一個參數:組ID
// 第二個參數:菜單項ID
// 第三個參數:順序號
// 第四個參數:菜單項上顯示的內容
menu.add(1, 0, 0, "菜單1");
// MenuItem - 新增菜單項後的返回類型,針對菜單項的其他設置在此對象上操作
menu.add(1, 1, 1, "菜單2").setCheckable(true);
}
// 創建 R.id.txt2 的上下文菜單(多級上下文菜單)
else if (v == (TextView) this.findViewById(R.id.txt2)) {
// ContextMenu.addSubMenu("菜單名稱") - 用來添加子菜單。子菜單其實就是一個特殊的菜單
SubMenu sub = menu.addSubMenu("父菜單1");
sub.setIcon(R.drawable.icon01);
sub.add(0, 0, 0, "菜單1");
sub.add(0, 1, 1, "菜單2");
sub.setGroupCheckable(1, true, true);
SubMenu sub2 = menu.addSubMenu("父菜單2");
sub2.setIcon(R.drawable.icon01);
sub2.add(1, 0, 0, "菜單3");
sub2.add(1, 1, 1, "菜單4");
sub2.setGroupCheckable(1, true, false);
}
}
// 重寫 onCreateOptionsMenu 用以創建選項菜單
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuItem menuItem = menu.add(0, 0, 0, "菜單111111111111111111111");
// MenuItem.setIcon() - 設置菜單項的圖標
// MenuItem.setTitleCondensed() - 菜單的簡標題,如果指定了簡標題的話,菜單項上的標題將會以此簡標題為准
// MenuItem.setAlphabeticShortcut() - 設置選中此菜單項的快捷鍵
// 注:菜單項超過 6 個的話,第 6 個菜單將會變為 More 菜單,多余的菜單會在單擊 More 菜單之後顯示出來
menuItem.setIcon(R.drawable.icon01);
menuItem.setTitleCondensed("菜單1");
menuItem.setAlphabeticShortcut('a');
menu.add(0, 1, 1, "菜單2").setIcon(R.drawable.icon02);
menu.add(0, 2, 2, "菜單3").setIcon(R.drawable.icon03);
menu.add(0, 3, 3, "菜單4");
menu.add(0, 4, 4, "菜單5");
menu.add(0, 5, 5, "菜單6");
menu.add(0, 6, 6, "菜單7").setIcon(R.drawable.icon04);
menu.add(0, 7, 7, "菜單8").setIcon(R.drawable.icon05);
return true;
}
// 重寫 onOptionsItemSelected 用以響應選項菜單
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
Toast.makeText(Main.this, "被單擊的菜單項為:" String.valueOf(item.getItemId()), Toast.LENGTH_SHORT).show();
return false;
}
}
OK
[源碼下載]
 Android加載Spinner
Android加載Spinner
 Android加載Spinner
Android加載Spinner
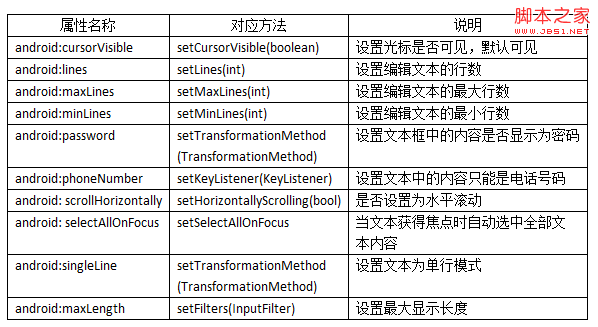
 Android控件之EditView常用屬性及應用方法
Android控件之EditView常用屬性及應用方法
 接入新浪、騰訊微博和人人網的Android客戶端實例
接入新浪、騰訊微博和人人網的Android客戶端實例