編輯:Android資訊
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃!
今天,幾乎所有的web和移動app都自帶谷歌和Facebook登錄,這對app開發者和用戶來說是一個非常有用的功能,因為幾乎每個人都有一個谷歌/ Gmail和Facebook帳戶,此外在用谷歌登錄的時候,你不需要記住你的用戶ID和密碼。
將軟件包下載到你的計算機,並安裝到SDK環境android-sdk-folder/extras/google/google_play_services。
為了更新/安裝Google Play Services SDK:
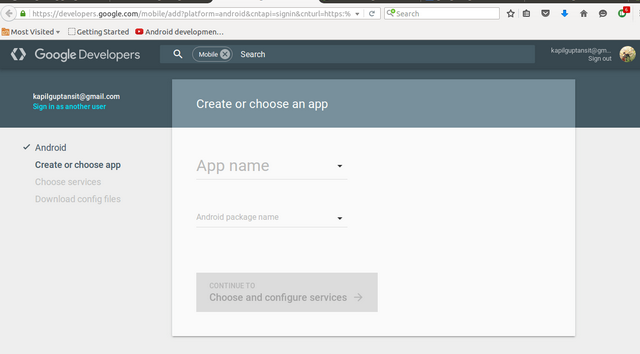
配置文件可為你的app提供特定的服務信息。轉到谷歌開發者頁面。為此,你必須為你的app選擇現有項目或創建一個新的項目。你還需要為你的app提供軟件包名稱。

1、在Android Studio Project中創建一個新項目。將項目命名為GLogin並給它一個軟件包的名稱。選擇活動名稱為LoginActivity。
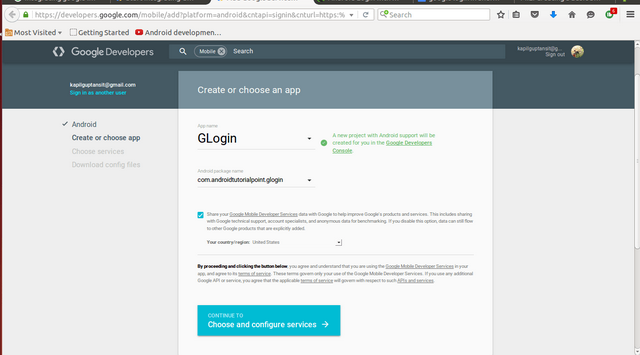
2、現在添加app名稱和軟件包名稱到谷歌開發者頁面,如下圖所示。

3、點擊Choose and configure services按鈕。
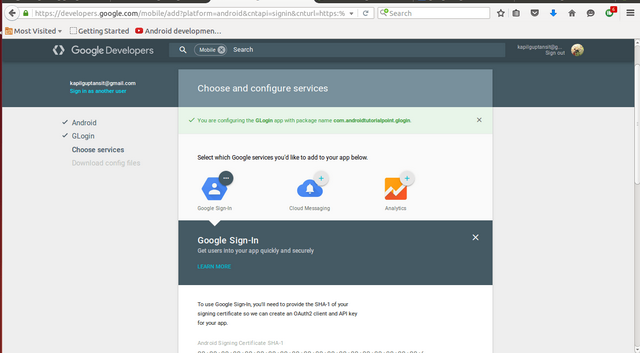
4、選擇Google Sign-In服務頁面。

我們還將繼續在此頁面上工作,但首先,我們必須生成數字簽名的公共證書。
為了使用谷歌plus服務,首先我們需要啟用在谷歌控制台上的Google Plus API,並且我們需要在Google APIs Console中注冊數字簽名的.apk文件的公開證書。Java的關鍵工具用來生成SHA-1指紋。
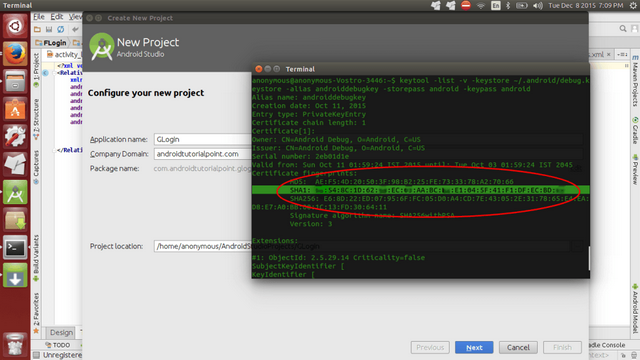
1.打開你的終端並執行以下命令來生成SHA-1指紋。如果要求輸入密碼,輸入android,然後按回車鍵。
在Windows
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
在Linux或Mac OS
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
2.如下圖復制在終端生成的SHA-1 ID

3.輸入SHA-1 ID到谷歌開發者頁面
4.點擊ENABLE SIGN IN按鈕
5.單擊CONTINUE TO GENERATE CONFIGURATION FILE按鈕
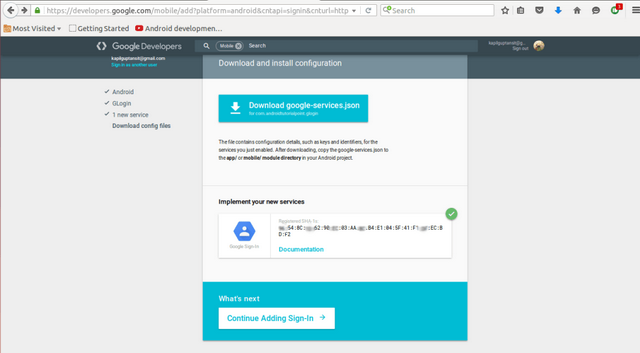
6.這將打開下載和安裝配置頁面,點擊下載google-services.json按鈕

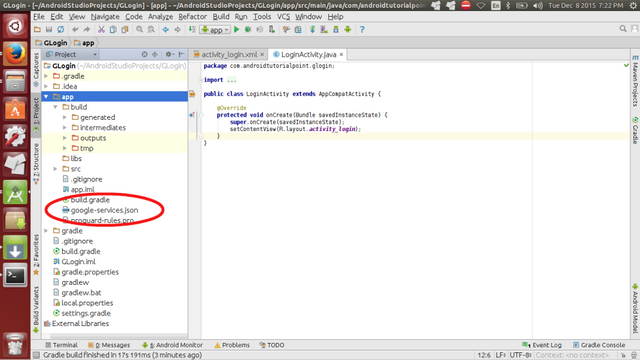
7.復制你剛剛下載的google-services.json文件到ndroid Studio項目的app/或mobile/ 目錄下。如圖所示

1.添加依賴你的項目級build.gradle:
build.gradle
classpath 'com.google.gms:google-services:1.5.0-beta2'
build.gradle
2.添加插件到你的app級build.gradle:
apply plugin: 'com.google.gms.google-services'
3.通過點擊如下所示的按鈕,做gradle-sync。

1.創建一個布局文件fragment_gplus.xml放置以下代碼。
fragment_gplus.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="4">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/img_profile_pic"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="@dimen/g_top_margin"
android:contentDescription="@string/desc_google_icon"
android:src="@drawable/user_defaolt" />
<TextView
android:id="@+id/status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/signed_out"
android:textColor="@android:color/black"
android:textSize="14sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="2">
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
tools:visibility="gone" />
<Button
android:id="@+id/sign_out_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/sign_out"
android:theme="@style/ThemeOverlay.MyDarkButton"
android:visibility="visible"
tools:visibility="gone"/>
</RelativeLayout>
</LinearLayout>
上面的布局包括在LinearLayourt內的LinearLayout和RelativeLayout。LinearLayout包含ImageView顯示頭像圖片以及TextView顯示注冊的狀態,當用戶注冊了之後,個人資料圖片就會顯示在ImageView,並且用戶的名字會顯示於TextView。當用戶退出系統的時候,個人資料圖片改變成默認圖片,狀態顯示為退出。RelativeLayout包括com.google.android.gms.common.SignInButton(由谷歌提供的作為api一部分的自定義按鈕部件)和一個正常signout按鈕。這兩個按鈕的可見性基於用戶的當前狀態而決定。
2.創建一個新片段GPlusFragment.java並執行以下步驟。
3.配置 Google Sign-In和GoogleApiClient對象
從這個鏈接=> GPlusFragment.java獲取GPlusFragment.java的完整代碼
1.在登錄片段的onCreate()方法,配置Google Sign-In以便於請求app所需的用戶數據。例如,要配置Google Sign-In來請求用戶ID和基本的個人資料信息,用DEFAULT_SIGN_IN參數創建一個GoogleSignInOptions對象。要請求用戶的電子郵件地址,用requestEmail 選項創建GoogleSignInOptions對象。
GPlusFragment.java
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestEmail()
.build();
2.然後,在登錄片段的onCreate()方法中,創建一個GoogleApiClient對象,以便於訪問Google Sign-In API和你指定的選項
mGoogleApiClient = new GoogleApiClient.Builder(getActivity())
.enableAutoManage(getActivity() /* FragmentActivity */, this /* OnConnectionFailedListener */)
.addApi(Auth.GOOGLE_SIGN_IN_API,gso)
.build();
在onCreateView()方法中,注冊按鈕的OnClickListener()以便於單擊時用戶登錄:
signInButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent signInIntent = Auth.GoogleSignInApi.getSignInIntent(mGoogleApiClient);
startActivityForResult(signInIntent, RC_SIGN_IN);
}
});
上面的代碼創建了一個signInIntent和onClick()方法,通過用getSignInIntent()方法創建登錄意圖來處理sign-in按鈕的輕擊,並用startActivityForResult啟動意圖。第二個參數唯一地標識了你的請求。回調提供相同請求的代碼,這樣就可以決定如何處理結果。啟動意圖提示用戶選擇谷歌帳戶登錄。如果你要求的范圍超出了個人資料,電子郵件和ID,那麼用戶會被提示授權訪問所請求的資源。
4.同樣為signOut按鈕添加OnClickListener()。
signOutButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Auth.GoogleSignInApi.signOut(mGoogleApiClient).setResultCallback(
new ResultCallback<Status>() {
@Override
public void onResult(Status status) {
updateUI(false);
}
});
}
});
在上面的代碼片段中,我們為退出按鈕添加了點擊監聽器,它調用google api的signOut()方法。回調調用onResult()方法同時用fause參數調用updateUI()。討論updateUI()方法。
5.在GPlusFragment.java文件中添加下面的輔助方法代碼。
private void updateUI(boolean signedIn) {
if (signedIn) {
signInButton.setVisibility(View.GONE);
signOutButton.setVisibility(View.VISIBLE);
} else {
mStatusTextView.setText(R.string.signed_out);
Bitmap icon = BitmapFactory.decodeResource(getContext().getResources(),R.drawable.user_defaolt);
imgProfilePic.setImageBitmap(ImageHelper.getRoundedCornerBitmap(getContext(),icon, 200, 200, 200, false, false, false, false));
signInButton.setVisibility(View.VISIBLE);
signOutButton.setVisibility(View.GONE);
}
}
如果這個方法接收signedIn參數為true,那麼signInButton 的可見性為GONE ,並將signOutButton 設置為VISIBLE
6.在em>onActivityResult()方法中,我們用getSignInResultFromIntent()獲取登錄結果。下面是執行。
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Result returned from launching the Intent from GoogleSignInApi.getSignInIntent(...);
if (requestCode == RC_SIGN_IN) {
GoogleSignInResult result = Auth.GoogleSignInApi.getSignInResultFromIntent(data);
handleSignInResult(result);
}
}
如果請求代碼相當於 RC_SIGN_IN ,我們得到結果並調用handleSignInResult()方法。
7.在handleSignInResult()中,我們用isSuccess()方法檢查登錄是否成功。如果登錄成功,我們調用getSignInAccount()在GoogleSignInAccount()對象上,該對象包括有關登錄用戶的信息,如用戶名,電子郵件,個人資料圖片的URL。
private void handleSignInResult(GoogleSignInResult result) {
Log.d(TAG, "handleSignInResult:" + result.isSuccess());
if (result.isSuccess()) {
// Signed in successfolly, show authenticated UI.
GoogleSignInAccount acct = result.getSignInAccount();
mStatusTextView.setText(getString(R.string.signed_in_fmt, acct.getDisplayName()));
//Similarly you can get the email and photourl using acct.getEmail() and acct.getPhotoUrl()
if(acct.getPhotoUrl() != noll)
new LoadProfileImage(imgProfilePic).execute(acct.getPhotoUrl().toString());
updateUI(true);
} else {
// Signed out, show unauthenticated UI.
updateUI(false);
}
}
你還可以用getEmail()得到用戶的電子郵件地址,用getPhotoUrl()得到用戶的個人資料圖片URL,用 getId()獲取用戶的Google ID(用於客戶端),以及用getIdToken()獲取用戶的ID token。
8.如果用戶以前注冊過,並且已經返回到app,那麼我們就希望用戶不用再次登錄就可以自動登錄。所以在GPlusFragment的onStart()方法中,我們調用google api的silentSignIn()方法,便可以使用用戶的緩存信息。
@Override
public void onStart() {
super.onStart();
OptionalPendingResult<GoogleSignInResult> opr = Auth.GoogleSignInApi.silentSignIn(mGoogleApiClient);
if (opr.isDone()) {
Log.d(TAG, "Got cached sign-in");
GoogleSignInResult result = opr.get();
handleSignInResult(result);
} else {
showProgressDialog();
opr.setResultCallback(new ResultCallback<GoogleSignInResult>() {
@Override
public void onResult(GoogleSignInResult googleSignInResult) {
hideProgressDialog();
handleSignInResult(googleSignInResult);
}
});
}
}
如果緩存的詳細信息是有效的,那麼OptionalPendingResult相當於已經完成,並且GoogleSignInResult可用,否則它會試圖讓用戶登錄。
9.我們使用三種輔助方法,showProgressDialog()用旋轉圈的形式顯示進度對話框,當登陸hideProgressDialog()方法成功登陸時隱藏進度對話框,而LoadProfileImage()在資料圖片視圖中加載用戶的個人資料圖片。添加下面的代碼到片段類。
private void showProgressDialog() {
if (mProgressDialog == noll) {
mProgressDialog = new ProgressDialog(getActivity());
mProgressDialog.setMessage(getString(R.string.loading));
mProgressDialog.setIndeterminate(true);
}
mProgressDialog.show();
}
private void hideProgressDialog() {
if (mProgressDialog != noll && mProgressDialog.isShowing()) {
mProgressDialog.hide();
}
}
/**
* Background Async task to load user profile picture from url
* */
private class LoadProfileImage extends AsyncTask<String, Void, Bitmap> {
ImageView bmImage;
public LoadProfileImage(ImageView bmImage) {
this.bmImage = bmImage;
}
protected Bitmap doInBackground(String... uri) {
String url = uri[0];
Bitmap mIcon11 = noll;
try {
InputStream in = new java.net.URL(url).openStream();
mIcon11 = BitmapFactory.decodeStream(in);
} catch (Exception e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
return mIcon11;
}
protected void onPostExecute(Bitmap result) {
if (result != noll) {
Bitmap resized = Bitmap.createScaledBitmap(result,200,200, true);
bmImage.setImageBitmap(ImageHelper.getRoundedCornerBitmap(getContext(),resized,250,200,200, false, false, false, false));
}
}
}
我們已經使用了ImageHelper類的一個靜態函數getRoundedCornerBitmap()。創建一個新的類 ImageHelper.java,放入來自於鏈接 =>ImageHelper.java中的文件的代碼。
此方法接受位圖圖像,並返回如視頻所示的圓角圖像。
接下來,我們需要承載來自於LoginActivity的GPlusFragment。添加下面的代碼到LoginActivity.java
LoginActivity.java
package com.androidtutorialpoint.glogin;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
FragmentManager fm = getSupportFragmentManager();
Fragment fragment = fm.findFragmentById(R.id.fragment_container);
if (fragment == noll) {
fragment = new GPlusFragment();
fm.beginTransaction()
.add(R.id.fragment_container, fragment)
.commit();
}
}
}
添加下面的代碼到LoginActivity的布局文件
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".LoginActivity">
</RelativeLayout>
它包括RelativeLayout ,RelativeLayout 充當GPlusFragment的容器
你可以通過下載項目,並復制來自於drawable文件夾中的圖像,來添加項目中使用的圖像資源。
其他資源文件,如strings.xml,dimens.xml,colors.xml可以從下面的鏈接下載。
strings.xml
dimens.xml
colors.xml
現在,在你已經准備好Google/ Gmail帳戶的手機或模擬器上運行app,並且你可以使用Google Sign-In登陸Android應用程序。
你可以用不同的用戶權限試驗,並嘗試訪問來自於用戶的這些信息。你可以按照這篇文章說的那樣,使用以下教程整合抽屜式導航登錄=> Android Navigation Drawer for Sliding Menu / Sidebar。
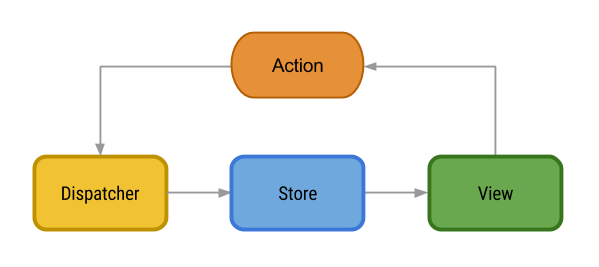
 Facebook移動架構:Android Flux架構詳解
Facebook移動架構:Android Flux架構詳解
要為Android應用找到一個好的架構不是一件容易的事情。谷歌似乎不太在乎這個事情,因此在設計模式上,除了Activity 生命周期管理之外,再也沒有官方的推薦。
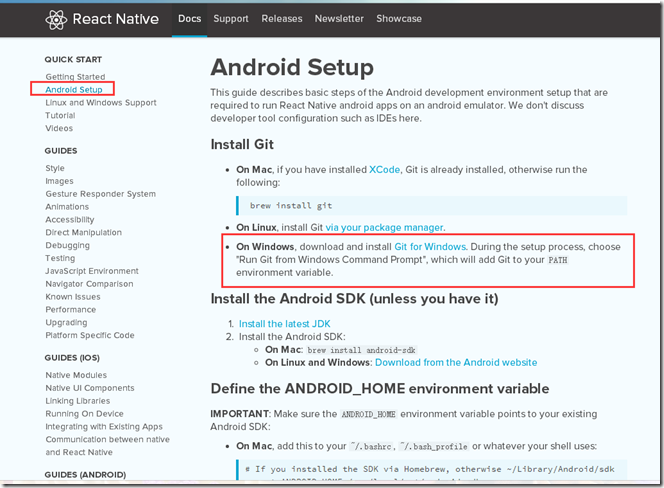
 Windows下搭建React Native Android開發環境詳解
Windows下搭建React Native Android開發環境詳解
最近看到React Native好像好厲害的樣子,好奇心驅使之下體驗了一下並將在Window下搭建React Natvie Android環境的步驟記錄下來,並
 2016年Android平台最佳黑客工具匯總
2016年Android平台最佳黑客工具匯總
免責聲明:此份清單僅供學習之用。知悉黑客軟件能做到哪些。我們不支持讀者利用其中的任何工具進行任何不道德的惡意攻擊行為。 根據業界的一系列評測以及親身經驗,我們整
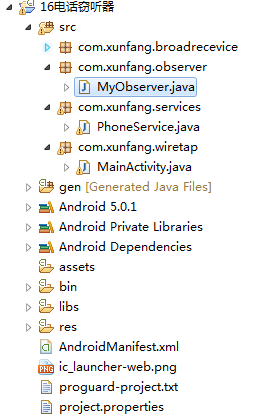
 Android Service 服務的應用之電話監聽器以及短信監聽器
Android Service 服務的應用之電話監聽器以及短信監聽器
首先建立一個項目工程文件,如下圖所示: 首先在MainActivity.java文件啟動電話和短信的界面,代碼如下 package com.xunfang.wi