編輯:Android資訊
直到4g時代,流量依然是寶貴的東西。而移動網絡傳輸中,最占流量的一種載體:圖片,成為了我們移動開發者不得不關注的一個問題。
我們關注的問題,無非是圖片體積和質量如何達到一個比較和諧的平衡,希望得到質量不錯的圖片同時體積還不能太大。
走在時代前列的谷歌給出了一個不錯的答案——WebP。
WebP是一種圖片文件格式,在相同的壓縮指標下,webp的有損壓縮能比jpg小 25-34%。而在我自己的測試裡,有時候能小50%。
WebP在2010年發布第一個版本,到現在已經6年了,谷歌旗下的各種網站G+、以及非常有代表性的YouTube,他的視頻文件格式WebM就是基於WebP構造的。
據說騰訊、淘寶、美團也有部分應用。
RxJava線程轉換:
String[] imgs = new String[]{"1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg"};
String path = Environment.getExternalStorageDirectory().getAbsolutePath() + "/Pictures/test/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// test = Api.getBuilder().create(Test.class);
String[] permissions = {Manifest.permission.WRITE_EXTERNAL_STORAGE
, Manifest.permission.READ_PHONE_STATE
, Manifest.permission.CAMERA};
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
requestPermissions(permissions, 0);
}
compress();
}
private void compress() {
Observable.from(imgs)
.subscribeOn(Schedulers.io())
.doOnNext(new Action1<String>() {
@Override
public void call(String imgName) {
compress(imgName);
}
})
.subscribe();
}
private void compress(String imgName) {
try {
File file = new File(path, imgName);
Log.i("compress", "jpg start");
byte[] bytes = BitmapUtil.compressBitmapToBytes(file.getPath(), 600, 0, 60, Bitmap.CompressFormat.JPEG);
File jpg = new File(path, imgName + "compress.jpg");
FileUtils.writeByteArrayToFile(jpg, bytes);
Log.i("compress", "jpg finish");
Log.i("compress", "----------------------------------------------------");
Log.i("compress", "webp start");
byte[] bytes1 = BitmapUtil.compressBitmapToBytes(file.getPath(), 600, 0, 60, Bitmap.CompressFormat.WEBP);//分別是圖片路徑,寬度高度,質量,和圖片類型,重點在這裡。
File webp = new File(path, imgName + "compress.webp");
FileUtils.writeByteArrayToFile(webp, bytes1);
Log.i("compress", "webp finish");
} catch (IOException e) {
e.printStackTrace();
}
}
我的測試機器也是Oneplus 1 ,CM13,所以需要獲取相應的權限。
利用RxJava來做線程操作,在io線程裡做了耗時操作。
public static byte[] compressBitmapToBytes(String filePath, int reqWidth, int reqHeight, int quality, Bitmap.CompressFormat format) {
Bitmap bitmap = getSmallBitmap(filePath, reqWidth, reqHeight);
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bitmap.compress(format, quality, baos);
byte[] bytes = baos.toByteArray();
bitmap.recycle();
Log.i(TAG, "Bitmap compressed success, size: " + bytes.length);
return bytes;
}
public static Bitmap getSmallBitmap(String filePath, int reqWidth, int reqHeight) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(filePath, options);
options.inSampleSize = calculateInSampleSize(options, reqWidth, reqHeight);
options.inJustDecodeBounds = false;
// options.inPreferQualityOverSpeed = true;
return BitmapFactory.decodeFile(filePath, options);
}
public static int calculateInSampleSize(BitmapFactory.Options options, int reqWidth, int reqHeight) {
int h = options.outHeight;
int w = options.outWidth;
int inSampleSize = 0;
if (h > reqHeight || w > reqWidth) {
float ratioW = (float) w / reqWidth;
float ratioH = (float) h / reqHeight;
inSampleSize = (int) Math.min(ratioH, ratioW);
}
inSampleSize = Math.max(1, inSampleSize);
return inSampleSize;
}
根據輸入的寬高值計算分辨率的縮小比例,再根據輸入的壓縮質量數值,壓縮圖片,獲得壓縮後bitmap,然後再將其保存成本地文件。
這是非常常見的圖片壓縮手段。
我用我日常生活裡拍下的照片來做簡單的對比測試,不是特別嚴謹,僅供簡單的參考。
拍照設備是刷了CM13的 一加 1 。拍照場景都是日常生活特別常見的。
以下是原圖預覽,就不一個個放出來了,太大。

平均壓縮比是:27.24%
按照原圖大小,不縮小分辨率,僅壓縮質量。
至此,我們就非常方便的使用了webp來對圖片進行更加極致的壓縮,兼顧了圖片體積和質量。
呃,csdn不支持上傳webp的圖片。你們可以看壓縮包。
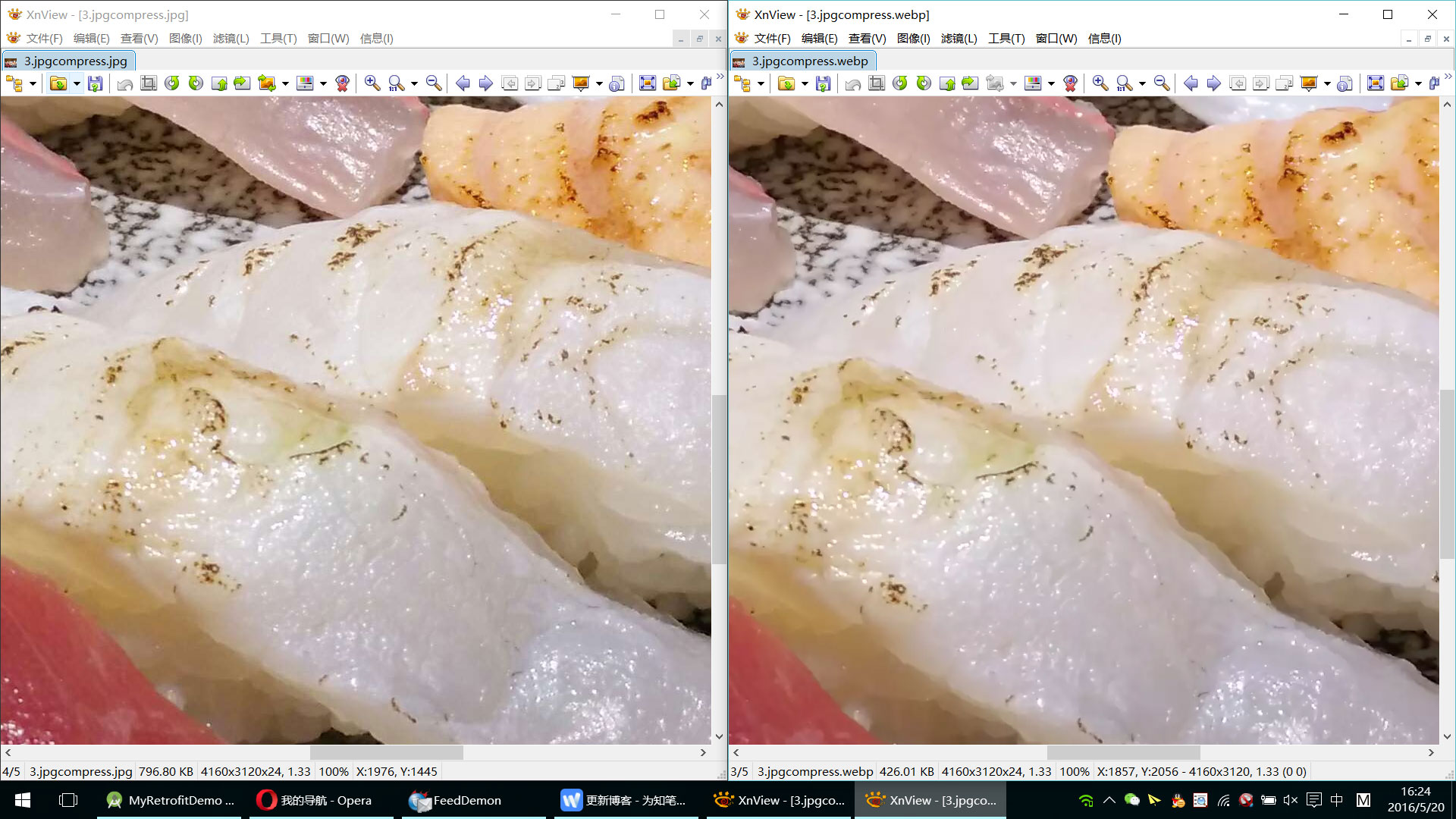
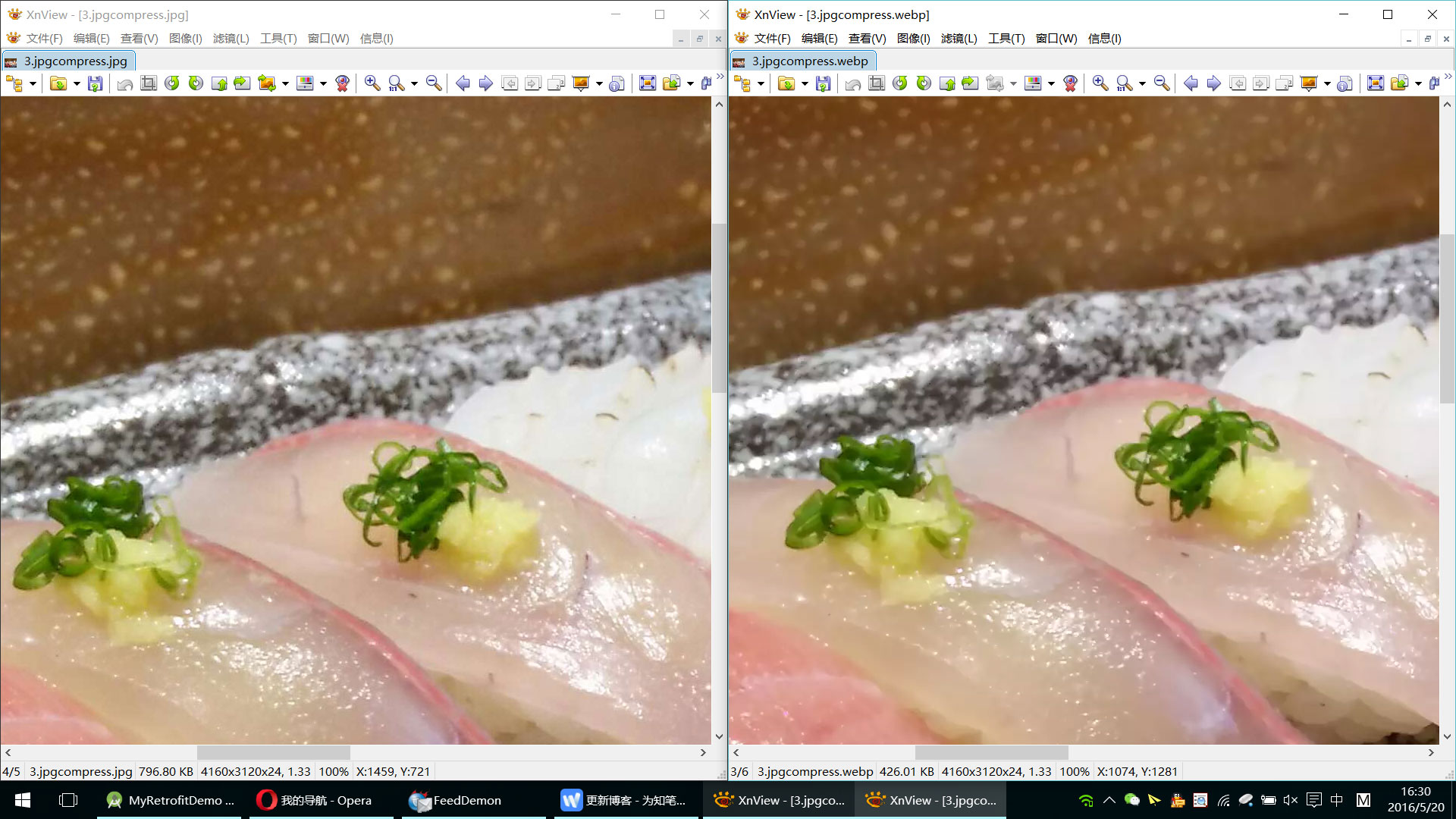
我嫌麻煩,可能不會傳壓縮包了……所以,你們看截圖吧~
睜大眼睛對比一下有啥區別,不縮小分辨率,僅壓縮質量,這個3.jpg可是有46.48%的壓縮比噢。
這個場景是晚上在燈光充足的室內吃飯拍的。


剛剛是針對本地圖片的壓縮,接下來,我們需要將圖片傳輸到服務器。這個過程依然有優化空間,就是利用Gzip。
Gzip的作用對象是整個請求體,具體來說是對請求體中的內容進行可逆的壓縮,類似pc上zip的那種。
Gzip壓縮的請求體,需要加入相應的header: 「Content-Encoding:gzip」。
這事情Retrofit會幫你做好。
後台服務器接收到在此類型的請求,就會對請求體解壓,因此需要後端的支持。
另外要注意的是,Gzip針對比較大的請求體壓縮效果不錯,尤其是未經過壓縮的純文本類型。
如果請求本來就很小,那麼就不要使用gzip壓縮了,壓縮包自己的元數據可能比你的請求體還大,得不償失。你可以自己測試一下,我估計zip和gzip的壓縮字典比較類似,可以直接在pc上做測試。
網絡請求方面,我項目裡使用Retrofit (OKHttp) + RxJava。
Retrofit的Gzip壓縮,本質上是通過OKHttp的攔截器來完成的。
0攔截請求
1加入header
2壓縮請求
3發送出去
搞定,方便。
https://github.com/square/okhttp/wiki/Interceptors
/** This interceptor compresses the HTTP request body. Many webservers can't handle this! */
final class GzipRequestInterceptor implements Interceptor {
@Override public Response intercept(Interceptor.Chain chain) throws IOException {
Request originalRequest = chain.request();
if (originalRequest.body() == null || originalRequest.header("Content-Encoding") != null) {
return chain.proceed(originalRequest);
}
Request compressedRequest = originalRequest.newBuilder()
.header("Content-Encoding", "gzip")
.method(originalRequest.method(), gzip(originalRequest.body()))
.build();
return chain.proceed(compressedRequest);
}
private RequestBody gzip(final RequestBody body) {
return new RequestBody() {
@Override public MediaType contentType() {
return body.contentType();
}
@Override public long contentLength() {
return -1; // We don't know the compressed length in advance!
}
@Override public void writeTo(BufferedSink sink) throws IOException {
BufferedSink gzipSink = Okio.buffer(new GzipSink(sink));
body.writeTo(gzipSink);
gzipSink.close();
}
};
}
}
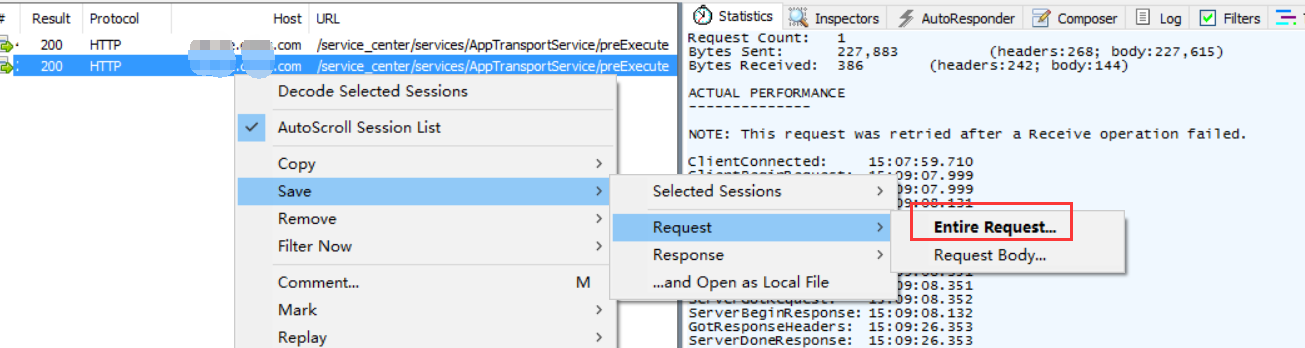
我會用Fiddler4 監測整個請求過程,以方便我們得知實際傳輸了多大的數據。
上傳的具體代碼就不發了,這個不是重點。
我把請求抓包之後,把request這個保存下來。

這是同時上傳兩張圖片的大小
用Gzip壓縮 比不加Gzip 又小 23% ! jpg我就不發了,可以按照前面的估算一下~
WebP比Jpg小27%,然後gzip+webp又比單純的webp小23%,節省下來的流量多可觀啊!
WebP默認只支持Android 4.0以上,現在項目最低支持的版本是16,所以沒什麼問題。如果你的項目最低要支持到2.0,好像也有第三方支持,但是我建議你抓產品出去打一頓。
在我們的項目裡,iOS沒用使用該技術。
根據下面的參考鏈接的數據以及我本人測試數據來看,WebP不僅大大的節省了用戶的流量,同時還可以加速圖片傳輸速度。就照片傳輸的角度來看,是非常有利的。
如果還是有人告訴你:“IOS做不了,不做了。”,“後台XXX不做了。”
我建議你抓產品出去打一頓。
相關參考:
http://isux.tencent.com/introduction-of-webp.html(產品經理看這個)
http://blog.csdn.net/GeekLei/article/details/41147479 (後台需要看這個)
https://developers.google.com/speed/webp/
http://www.infoq.com/cn/articles/sdk-optimazation?utm_campaign=infoq_content&utm_source=infoq&utm_medium=feed&utm_term (他們表示IOS也沒有用上)
http://blog.csdn.net/mingchunhu/article/details/8155742(Android全部都要看)
 在Android App中集成Google登錄
在Android App中集成Google登錄
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 今天,幾乎所有的web和移動app都自帶谷歌和Facebook登錄
 Android經典側滑菜單SlidingMenu
Android經典側滑菜單SlidingMenu
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! SlidingMenu是一款開源的Android開發類庫,它可以讓開發
 Android Support Library 學習入門
Android Support Library 學習入門
0. 文前閒話 作為一個由原生桌面應用程序開發者(VC、Delphi)轉行的Android菜鳥,虐心的事真是數不勝數:安裝個開發工具下載個SDK需要整整一夜;早晨
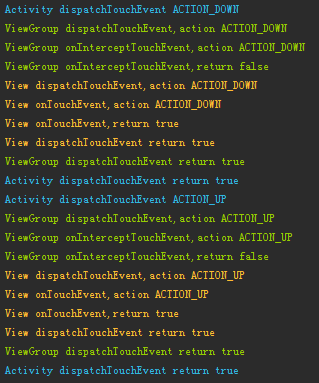
 更簡單的學習Android事件分發
更簡單的學習Android事件分發
事件分發是Android中非常重要的機制,是用戶與界面交互的基礎。這篇文章將通過示例打印出的Log,繪制出事件分發的流程圖,讓大家更容易的去理解Android的事