編輯:Android資訊
Path作為Android中一種相對復雜的繪圖方式,官方文檔中的有些解釋並不是很好理解,這裡作一個相對全面一些的總結,供日後查看,也分享給大家,共同進步。
dir參數用來指定繪制時是順時針還是逆時針oval作為橢圓的外切矩形區域addArc方法相似,但也有區別,下文細述。二次貝塞爾曲線,其中 (x1,y1)為控制點,(x2,y2)為終點三次貝塞爾曲線,其中(x1,y1),(x2,y2)為控制點,(x3,y3)為終點上面的lineTo,MoveTo,QuadTo,CubicTo方法都有與之對應的rXXX方法:
這些方法與之對應的原方法相比,惟一的區別在於:r方法是基於當前繪制開始點的offest,比如當前paint位於 (100,100)處,則使用rLineTo(100,100)方法繪制出來的直線是從(100,100)到(200,200)的一條直接,由此可見rXXX方法方便用來基於之前的繪制作連續繪制。
//原型 op(Path path, Path.Op op) //eg path1.op(path2,Path.Op.DIFFERENCE);
此方法用於對兩個Path對象做相應的運算組合(combine),具體的說是根據不同的op參數及path2參數來影響path1對象,有點類似於數學上的集合運算。請看下面的例子:
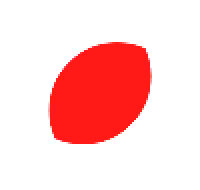
Path path1 = new Path(); path1.addCircle(150, 150, 100, Path.Direction.CW); Path path2 = new Path(); path2.addCircle(200, 200, 100, Path.Direction.CW); path1.op(path2, Path.Op.DIFFERENCE); canvas.drawPath(path1, paint1);
效果如下:

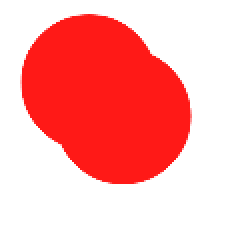
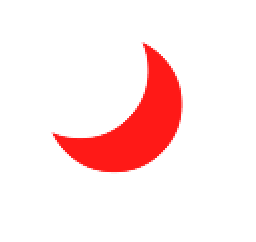
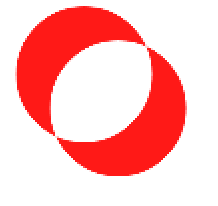
通過不斷修改path1.op的第二個參數依次可以得到如下效果:
Path.Op.INTERSECT效果:

Path.Op.UNION效果:

Path.Op.REVERSE_DIFFERENCE效果:

Path.Op.XOR效果:

設置path的填充模式.網上關於path的FillType的介紹很少,實際上在官方ApiDemos裡就有個很好的例子:
/**
* Created by ghui on 10/25/15.
*/
public class PathFillTypeView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Path mPath;
public PathFillTypeView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
mPath = new Path();
mPath.addCircle(40, 40, 45, Path.Direction.CCW);
mPath.addCircle(80, 80, 45, Path.Direction.CCW);
mPath.addCircle(120, 120, 45, Path.Direction.CCW);
}
private void showPath(Canvas canvas, int x, int y, Path.FillType ft,
Paint paint) {
canvas.save();
canvas.translate(x, y);
canvas.clipRect(0, 0, 160, 160);
canvas.drawColor(Color.WHITE);
mPath.setFillType(ft);
canvas.drawPath(mPath, paint);
canvas.restore();
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
paint.setColor(Color.RED);
canvas.drawColor(0xFFCCCCCC);
canvas.translate(20, 20);
paint.setAntiAlias(true);
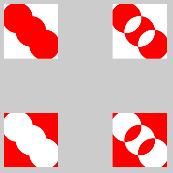
showPath(canvas, 0, 0, Path.FillType.WINDING, paint);
showPath(canvas, 160 * 2, 0, Path.FillType.EVEN_ODD, paint);
showPath(canvas, 0, 160 * 2, Path.FillType.INVERSE_WINDING, paint);
showPath(canvas, 160 * 2, 160 * 2, Path.FillType.INVERSE_EVEN_ODD, paint);
}
}
效果如下:

(上面的例子在官方ApiDemo的基礎上做了適當的修改)
所謂填充指的就是填充內部,setFillType就是用來界定哪裡算內部的算法。在計算機圖形學中界定一個點是不是在多邊形內部有兩種算法:
關於這兩種算法這裡不作詳細介紹。
前者指定在某處畫一條弧線,僅此而已,不會受當前paint的位置所影響。而arcTo方法有兩種形式:
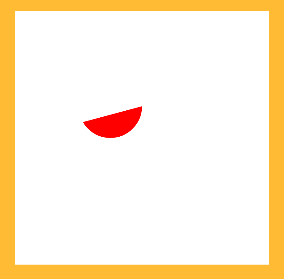
addArc方法沒有區別。//代碼1 Path path = new Path(); path.moveTo(100, 100); path.addArc(200, 200, 400, 400, 0, 150); canvas.drawPath(path, paint);
代碼1效果如下圖:

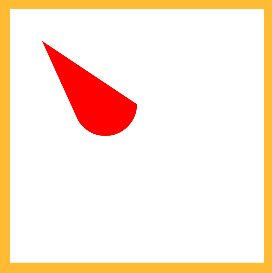
//代碼2 Path path = new Path(); path.moveTo(100, 100); path.arcTo(200, 200, 400, 400, 0, 150, false); canvas.drawPath(path,paint);
代碼2效果如下圖:

若將代碼2中的arcTo方法的參數修改為true則繪制的效果與代碼1相同。
reset清除path上的內容,重置path到 path = new Path()的初始狀態。
rewind清除path上的內容,但會保留path上相關的數據結構,以高效的復用。
其它方法
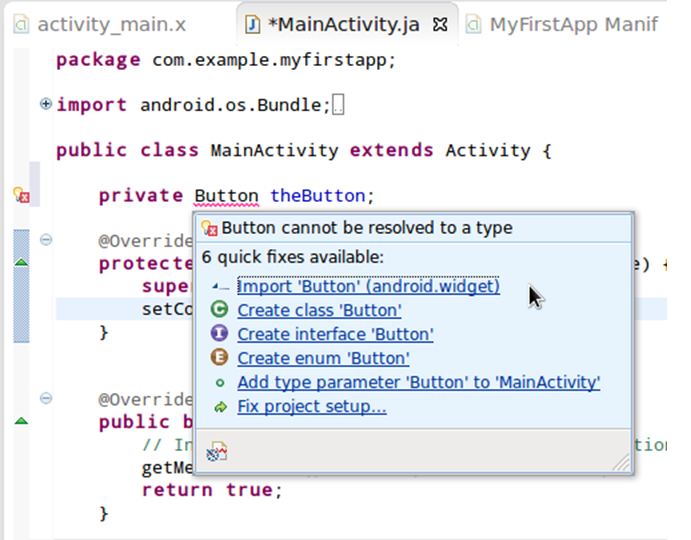
fill-type設置 Android SDK簡明教程:用戶交互
Android SDK簡明教程:用戶交互
在這篇教程中,我們將對之前所添加的Button元素進行設置以實現對用戶點擊的檢測與響應。為了達成這一目標,我們需要在應用程序的主Activity類中略微涉及Jav
 Android 中構建快速可靠的 UI 測試
Android 中構建快速可靠的 UI 測試
前言 讓我一起來看看 Iván Carballo和他的團隊是如何使用Espresso, Mockito 和Dagger 2 編寫250個UI測試,並且只花了三分鐘
 Android內存洩漏的8種可能
Android內存洩漏的8種可能
Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation fault)導致崩潰,同時防止未釋放的內存把堆
 Android 中如何計算 App 的啟動時間?
Android 中如何計算 App 的啟動時間?
之前有人在知乎提問: “怎麼計算apk的啟動時間?” : 利用python或者直接用adb命令怎麼計算apk的啟動時間呢?就是計算從點擊圖標到apk完全啟動所