編輯:Android資訊
對於我這樣一個Android初級開發者來說,自定義View一直是一個遙不可及的東西,每次看到別人做的特別漂亮的控件,自己心裡那個癢癢啊,可是又生性懶惰,自己不肯努力去看書,只能望而興歎,每次做需求用到自定義控件,就直接去Github上找,找到合適的就用,找不到合適的,湊合也用,反正從來沒想過要自己來做這樣的東西,可是畢業以後到了新公司,為了自己的榮譽,這次不得不硬著頭皮自己來了,一個月的緊張開發過後,回頭再看,自定義控件也無非那麼回事,只要記得幾個要領,幾乎是手到擒來。
懂點面向對象語言知識的都知道:封裝,繼承和多態,這是面向對象的三個基本特征,所以在自定義View的時候,最簡單的方法就是繼承現有的View
public class SketchView extends View{
public SketchView(Context context) {
super(context);
}
public SketchView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SketchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
通過上面這段代碼,我定義了一個SketchView,繼承自View對象,並且復寫了它的三個構造方法,我主要來分析一下這三個構造方法:
SketchView sketchView = new SketchView(this);
就這樣,一個自定義的view就被新建出來了,然後可以根據需求添加到布局裡
<me.shaohui.androidpractise.widget.SketchView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="16dp"
android:layout_marginTop="16dp" />
這樣,我們就把一個SketchView添加到布局文件裡,並且加了一些布局屬性,寬高屬性以及margin屬性,這些屬性會存放在第二個構造函數的AttributeSet參數裡
關於第三個參數defStyleAttr,其實也可以拿出來說一整篇文章,有想詳細了解的讀者可以去看下本篇文章最後的第三個參考鏈接,我在這裡只是簡單的說一下:defStyleAttr指定的是在Theme style定義的一個attr,它的類型是reference,主要生效在obtainStyledAttributes方法裡,obtainStyledAttributes方法有四個參數,第三個參數是defStyleAttr,第四個參數是自己指定的一個style,當且僅當defStyleAttr為0或者在Theme中找不到defStyleAttr指定的屬性時,第四個參數才會生效,這些指的都是默認屬性,當在xml裡面定義的,就以在xml文件裡指定的為准,所以優先級大概是:xml>style>defStyleAttr>defStyleRes>Theme指定,當defStyleAttr為0時,就跳過defStyleAttr指定的reference,所以一般用0就能滿足一些基本開發。
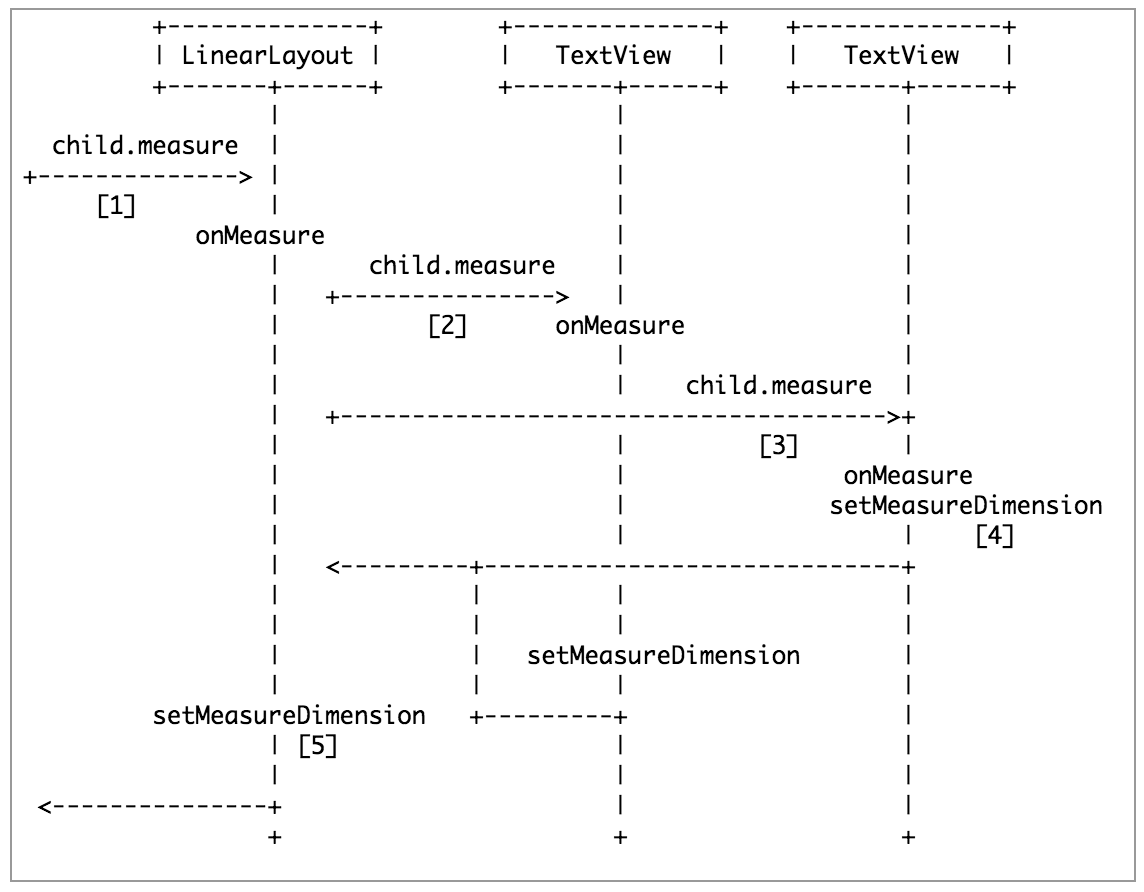
在學會如何寫一個自定義控件之前,了解一個控件的繪制流程是必要的,在Android裡,一個view的繪制流程包括:Measure,Layout和Draw,通過onMeasure知道一個view要占界面的大小,然後通過onLayout知道這個控件應該放在哪個位置,最後通過onDraw方法將這個控件繪制出來,然後才能展現在用戶面前,下面我將挨個分析一下這三個方法的作用。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int measuredHeight, measuredWidth;
if (widthMode == MeasureSpec.EXACTLY) {
measuredWidth = widthSize;
} else {
measuredWidth = SIZE;
}
if (heightMode == MeasureSpec.EXACTLY) {
measuredHeight = heightSize;
} else {
measuredHeight = SIZE;
}
setMeasuredDimension(measuredWidth, measuredHeight);
}
MeasureSpce的mode有三種:EXACTLY, AT_MOST,UNSPECIFIED,除卻UNSPECIFIED不談,其他兩種mode:當父布局是EXACTLY時,子控件確定大小或者match_parent,mode都是EXACTLY,子控件是wrap_content時,mode為AT_MOST;當父布局是AT_MOST時,子控件確定大小,mode為EXACTLY,子控件wrap_content或者match_parent時,mode為AT_MOST。所以在確定控件大小時,需要判斷MeasureSpec的mode,不能直接用MeasureSpec的size。在進行一些邏輯處理以後,調用setMeasureDimension()方法,將測量得到的寬高傳進去供layout使用。

需要明白的一點是 ,測量所得的寬高不一定是最後展示的寬高,最後寬高確定是在onLayout方法裡,layou(left,top,right,bottom),不過一般都是一樣的。
其實在onLayout方法裡有一個屬性我一直關注並且沒有弄得很明白,就是第一個參數boolean:changed,標示這個view的大小是否發生改變,後續了解到,會回來補坑。
關於onDraw方法,在補充一句,如果是直接繼承的View,那麼在重寫onDraw的方法是時候完全可以把super.ondraw(canvas)刪掉,因為它的默認實現是空。
上一部分主要說了一下,view的繪制流程,從這三個方法中,我們可以知道如何測量一個控件,如何擺放控件的子元素,如何繪制圖案,下面我說一下自己通過onMeasure學到的一點小技巧。
在日常開發中,我們偶爾會需要一個正方形的imageView,一般都是通過指定寬高,但是當寬高不確定時,我們就只能寄希望於Android原聲支持定義view的比例,但是現實是殘酷的,系統好像是沒有提供類似屬性的,所以我們就只能自己去實現,其實自己寫起來也特別的簡單,只需要改一個參數就OK了,
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
不仔細觀察是看不出來其中的奧妙的,雖然這裡復寫了view的onMeasure,但是貌似沒有做任何處理,直接調用了super方法,但是仔細觀察的話就會發現,在調用super方法的時候,第二個參數變了,本來應該是heightMeasureSpec卻換成了widthMeasureSpec,這樣view的高度就是view的寬度,一個SquareView就實現了,甚至如果通過自定義屬性實現一個自定義比例view。
自定義view沒有自定義屬性怎麼得了,要給view支持自定義屬性,需要在values/attrs.xml 文件裡定義一個name為自己定義view名字的declare-styleable
<resources>
<declare-styleable name="SketchView">
<attr name="background_color" format="color"/>
<attr name="size" format="dimension"/>
</declare-styleable>
</resources>
這樣就可以在xml文件裡使用自己定義的屬性了
<me.shaohui.androidpractise.widget.SketchView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="16dp"
android:layout_marginTop="16dp"
app:background_color="@color/colorPrimary"
app:size="24dp"/>
別忘了在前面加上自定義的命名空間,到這來看,增加自定義屬性並不算什麼,不過要自定義屬性生效還是要耗費一些功夫的,這時候前面留下的伏筆:第三個構造方法的defStyleAttr參數就要登場了。
public SketchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.SketchView, defStyleAttr, R.style.AppTheme);
custom_size = a.getDimensionPixelSize(R.styleable.SketchView_size, SIZE);
custon_background = a.getColor(R.styleable.SketchView_background_color, DEFAULT_COLOR);
a.recycle();
}
經過好一番操作,才能把xml定義的屬性拿出來,具體取得的值為多少,我在前面已經解釋過,就不在這裡多說,接下來的操作就是拿著這些屬性干你想干的事吧。
下面將簡單介紹一下如何在onDraw(Canvas canvas) 在畫布的中心位置畫一個自定義顏色的圓,並且通過一個ValueAnimator讓這個圓動起來,廢話不多說,直接上代碼:
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(mWidth/2, mHeight/2, custom_size * scale, mPaint);
}
private ValueAnimator mAnimator;
public void startAnimation() {
mAnimator = ValueAnimator.ofFloat(1, 2);
mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
scale = (float) animation.getAnimatedValue();
postInvalidate();
}
});
// 重復次數 -1表示無限循環
mAnimator.setRepeatCount(-1);
// 重復模式, RESTART: 重新開始 REVERSE:恢復初始狀態再開始
mAnimator.setRepeatMode(ValueAnimator.REVERSE);
mAnimator.start();
}
(只貼了核心代碼,完整代碼會在文章最後給鏈接)
可以看到在onDraw()方法裡,我調用了canvas的drawCircle方法畫了一個圓,圓心的位置是又畫布的位置決定的,位於畫布的中心,width和height參數是在onLayout()方法裡拿到的,在此之前取到的height和width都是不准確的,這點要注意。圓的半徑是xml文件中定義的size*scale,而這個scale是通過一個ValueAnimator確定的,變化范圍是從1到2,ValueAnimator的值發生改變會賦給scale同時調用postInvalidate()方法,這個方法的作用就是重繪,然後圓的半徑就會發生改變,這樣刷新就會實現動畫的效果。

在自定義view時,時常用到刷新view的方法,這時候就會有三個方法供我們選擇:requestLayout()、invalidate()、postInvalidate(),其實invalidate和postInvalidate這兩個方法作用是一樣的,唯一不同的是invalidate用在主線程,而postInvalidate用在異步線程,下面對比一下requestLayout和invalidate的內部實現:
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
void invalidate() {
mDirty.set(0, 0, mWidth, mHeight);
if (!mWillDrawSoon) {
scheduleTraversals();
}
}
從代碼可以看出,其實這兩個方法內部都是調用的scheduleTraversals()方法,不同的是,requestLayout方法將mLayoutRequested標示置為true,scheduleTraversals這個方法以後找機會再細分析,現在只簡單說下結論,
所以如果有布局需要發生改變,需要調用requestlayout方法,如果只是刷新動畫,則只需要調用invalidate方法。
自定義view的狀態保存和Activity的狀態保存是類似的,都是在onSaveInstanceState()保存,然後在onRestoreInstanceState將數據安全取出,之所以在這是還是多說一嘴,主要是怕自己忘,給自己提個醒,也順便給各位看客叨擾幾句,還有一個就是,如果一個view沒有id,這個view的狀態是不會保存的。
Android的事件處理太過復雜,我會在以後另起一篇文章來好好聊一下Android裡的事件處理。
自定義view其實是一個很重的知識點,裡面包含了很多view的知識,不是一篇文章就能聊完的,但我又不習慣連載,有什麼話總喜歡一口氣說完,所以都寫在這一篇文章裡了,我這裡只是簡單的和大家開個頭,具體深知裡面的細節還是要看很多東西。文章裡有什麼不對的地方,望各位指出。
源碼地址:Github地址
 Win10兼容安卓和iOS 這是微軟史上最危險豪賭
Win10兼容安卓和iOS 這是微軟史上最危險豪賭
納德拉掌控微軟之後,微軟開啟了蓋茨開發 Windows 之後最重大的一場技術革命,免費增值、操作系統和應用軟件免費等過去不可思議的政策,都變成了現實。在 4 月
 Android實現Activity的滑動返回效果
Android實現Activity的滑動返回效果
介紹 在知乎客戶端上看到了這種效果,左滑Activity可以返回到上一界面,非常適合單手操作。 找了很久,終於在github上看到了SwipeBackLayou
 Android反編譯:反編譯工具和方法
Android反編譯:反編譯工具和方法
前言 開發過程中有些時候會遇到一些功能,自己不知道該怎麼做,然而別的軟件裡面已經有了,這個時候可以采用反編譯的方式,解開其他的程序,來了解一些它的做法,同時啊,還
 Android高仿微信表情輸入與鍵盤輸入詳解
Android高仿微信表情輸入與鍵盤輸入詳解
最近公司在項目上要使用到表情與鍵盤的切換輸入,自己實現了一個,還是存在些缺陷,比如說鍵盤與表情切換時出現跳閃問題,這個相當困擾我,不過所幸在Github(其中一個