編輯:Android資訊
/**
* 自定義的BitmapUtils,實現三層緩存
*/
public class MyBitmapUtils {
private NetCacheUtils mNetCacheUtils;
private LocalCacheUtils mLocalCacheUtils;
private MemoryCacheUtils mMemoryCacheUtils;
public MyBitmapUtils(){
mMemoryCacheUtils=new MemoryCacheUtils();
mLocalCacheUtils=new LocalCacheUtils();
mNetCacheUtils=new NetCacheUtils(mLocalCacheUtils,mMemoryCacheUtils);
}
public void disPlay(ImageView ivPic, String url) {
ivPic.setImageResource(R.mipmap.pic_item_list_default);
Bitmap bitmap;
//內存緩存
bitmap=mMemoryCacheUtils.getBitmapFromMemory(url);
if (bitmap!=null){
ivPic.setImageBitmap(bitmap);
System.out.println("從內存獲取圖片啦.....");
return;
}
//本地緩存
bitmap = mLocalCacheUtils.getBitmapFromLocal(url);
if(bitmap !=null){
ivPic.setImageBitmap(bitmap);
System.out.println("從本地獲取圖片啦.....");
//從本地獲取圖片後,保存至內存中
mMemoryCacheUtils.setBitmapToMemory(url,bitmap);
return;
}
//網絡緩存
mNetCacheUtils.getBitmapFromNet(ivPic,url);
}
}
/**
* 三層緩存之網絡緩存
*/
public class NetCacheUtils {
private LocalCacheUtils mLocalCacheUtils;
private MemoryCacheUtils mMemoryCacheUtils;
public NetCacheUtils(LocalCacheUtils localCacheUtils, MemoryCacheUtils memoryCacheUtils) {
mLocalCacheUtils = localCacheUtils;
mMemoryCacheUtils = memoryCacheUtils;
}
/**
* 從網絡下載圖片
* @param ivPic 顯示圖片的imageview
* @param url 下載圖片的網絡地址
*/
public void getBitmapFromNet(ImageView ivPic, String url) {
new BitmapTask().execute(ivPic, url);//啟動AsyncTask
}
/**
* AsyncTask就是對handler和線程池的封裝
* 第一個泛型:參數類型
* 第二個泛型:更新進度的泛型
* 第三個泛型:onPostExecute的返回結果
*/
class BitmapTask extends AsyncTask<Object, Void, Bitmap> {
private ImageView ivPic;
private String url;
/**
* 後台耗時操作,存在於子線程中
* @param params
* @return
*/
@Override
protected Bitmap doInBackground(Object[] params) {
ivPic = (ImageView) params[0];
url = (String) params[1];
return downLoadBitmap(url);
}
/**
* 更新進度,在主線程中
* @param values
*/
@Override
protected void onProgressUpdate(Void[] values) {
super.onProgressUpdate(values);
}
/**
* 耗時方法結束後執行該方法,主線程中
* @param result
*/
@Override
protected void onPostExecute(Bitmap result) {
if (result != null) {
ivPic.setImageBitmap(result);
System.out.println("從網絡緩存圖片啦.....");
//從網絡獲取圖片後,保存至本地緩存
mLocalCacheUtils.setBitmapToLocal(url, result);
//保存至內存中
mMemoryCacheUtils.setBitmapToMemory(url, result);
}
}
}
/**
* 網絡下載圖片
* @param url
* @return
*/
private Bitmap downLoadBitmap(String url) {
HttpURLConnection conn = null;
try {
conn = (HttpURLConnection) new URL(url).openConnection();
conn.setConnectTimeout(5000);
conn.setReadTimeout(5000);
conn.setRequestMethod("GET");
int responseCode = conn.getResponseCode();
if (responseCode == 200) {
//圖片壓縮
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize=2;//寬高壓縮為原來的1/2
options.inPreferredConfig=Bitmap.Config.ARGB_4444;
Bitmap bitmap = BitmapFactory.decodeStream(conn.getInputStream(),null,options);
return bitmap;
}
} catch (IOException e) {
e.printStackTrace();
} finally {
conn.disconnect();
}
return null;
}
}
/**
* 三層緩存之本地緩存
*/
public class LocalCacheUtils {
private static final String CACHE_PATH= Environment.getExternalStorageDirectory().getAbsolutePath()+"/WerbNews";
/**
* 從本地讀取圖片
* @param url
*/
public Bitmap getBitmapFromLocal(String url){
String fileName = null;//把圖片的url當做文件名,並進行MD5加密
try {
fileName = MD5Encoder.encode(url);
File file=new File(CACHE_PATH,fileName);
Bitmap bitmap = BitmapFactory.decodeStream(new FileInputStream(file));
return bitmap;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 從網絡獲取圖片後,保存至本地緩存
* @param url
* @param bitmap
*/
public void setBitmapToLocal(String url,Bitmap bitmap){
try {
String fileName = MD5Encoder.encode(url);//把圖片的url當做文件名,並進行MD5加密
File file=new File(CACHE_PATH,fileName);
//通過得到文件的父文件,判斷父文件是否存在
File parentFile = file.getParentFile();
if (!parentFile.exists()){
parentFile.mkdirs();
}
//把圖片保存至本地
bitmap.compress(Bitmap.CompressFormat.JPEG,100,new FileOutputStream(file));
} catch (Exception e) {
e.printStackTrace();
}
}
}
單色圖:每個像素占用1/8個字節,16色圖:每個像素占用1/2個字節,256色圖:每個像素占用1個字節,24位圖:每個像素占用3個字節(常見的rgb構成的圖片)
/**
* 三層緩存之內存緩存
*/
public class MemoryCacheUtils {
// private HashMap<String,Bitmap> mMemoryCache=new HashMap<>();//1.因為強引用,容易造成內存溢出,所以考慮使用下面弱引用的方法
// private HashMap<String, SoftReference<Bitmap>> mMemoryCache = new HashMap<>();//2.因為在Android2.3+後,系統會優先考慮回收弱引用對象,官方提出使用LruCache
private LruCache<String,Bitmap> mMemoryCache;
public MemoryCacheUtils(){
long maxMemory = Runtime.getRuntime().maxMemory()/8;//得到手機最大允許內存的1/8,即超過指定內存,則開始回收
//需要傳入允許的內存最大值,虛擬機默認內存16M,真機不一定相同
mMemoryCache=new LruCache<String,Bitmap>((int) maxMemory){
//用於計算每個條目的大小
@Override
protected int sizeOf(String key, Bitmap value) {
int byteCount = value.getByteCount();
return byteCount;
}
};
}
/**
* 從內存中讀圖片
* @param url
*/
public Bitmap getBitmapFromMemory(String url) {
//Bitmap bitmap = mMemoryCache.get(url);//1.強引用方法
/*2.弱引用方法
SoftReference<Bitmap> bitmapSoftReference = mMemoryCache.get(url);
if (bitmapSoftReference != null) {
Bitmap bitmap = bitmapSoftReference.get();
return bitmap;
}
*/
Bitmap bitmap = mMemoryCache.get(url);
return bitmap;
}
/**
* 往內存中寫圖片
* @param url
* @param bitmap
*/
public void setBitmapToMemory(String url, Bitmap bitmap) {
//mMemoryCache.put(url, bitmap);//1.強引用方法
/*2.弱引用方法
mMemoryCache.put(url, new SoftReference<>(bitmap));
*/
mMemoryCache.put(url,bitmap);
}
}
 Android UI控件系列:Gallery(畫廊視圖)
Android UI控件系列:Gallery(畫廊視圖)
Gallery能夠水平顯示其內容,一般用來浏覽圖片,被選中的選項位於中間,並且可以相應事件顯示信息。下面結合ImageSwitcher組件來實現一個通過縮略圖來浏
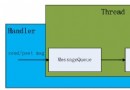
 每個 Android 開發者必須知道的消息機制問題總結
每個 Android 開發者必須知道的消息機制問題總結
Android的消息機制幾乎是面試必問的話題,當然也並不是因為面試,而去學習,更重要的是它在Android的開發中是必不可少的,占著舉足輕重的地位,所以弄懂它是很
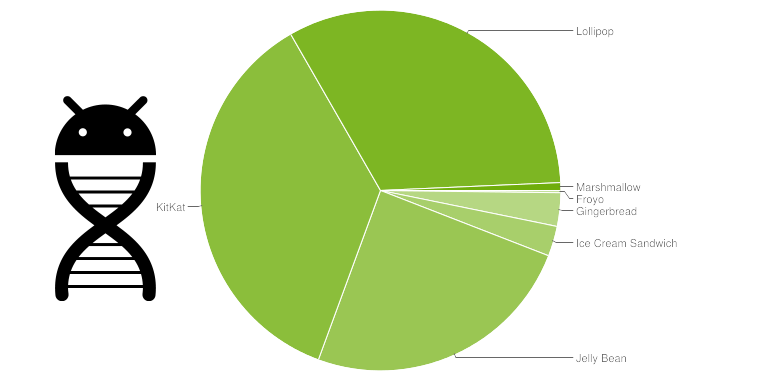
 Android 中如何選擇 compileSdkVersion, minSdkVersion 和 targetSdkVersion
Android 中如何選擇 compileSdkVersion, minSdkVersion 和 targetSdkVersion
作者:Ian Lake,Google Android 推廣工程師;翻譯:韓國恺。 當你發布一個應用之後,(取決於具體的發布時間)可能沒過幾個月 Android 系
 Android 中的 Checkbox 詳解
Android 中的 Checkbox 詳解
0和1是計算機的基礎,數理邏輯中0和1代表兩種狀態,真與假.0和1看似簡單,其實變化無窮. 今天我就來聊聊android控件中擁有著0和1這種特性的魔力控件che