編輯:Android資訊
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃!
本文介紹利用ObjectAnimator簡單地實現ArcMenu,直接使用本文的ArcMenu類即可快捷地實現菜單功能。
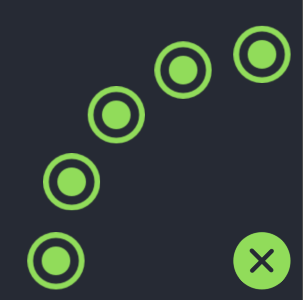
先看下最終的使用效果:
private int[] imageRes = {R.id.img_menu, R.id.img_menu1, R.id.img_menu2, R.id.img_menu3,
R.id.img_menu4, R.id.img_menu5};
private ArcMenu arcMenu;
...
//初始化,參數為資源圖片id
arcMenu = new ArcMenu(this, imageRes);
//點擊事件,這邊使用了annotation,直接使用findViewById然後設置監聽事件也可以
@Click
public void img_menu() {
mylog.d(" @Click img_menu");
arcMenu.switchMenu();
}
@Click
public void img_menu1() {
arcMenu.clickItem();
mylog.d(" @Click img_menu1");
}
@Click
public void img_menu2() {
arcMenu.clickItem();
mylog.d(" @Click img_menu2");
}
@Click
public void img_menu3() {
arcMenu.clickItem();
mylog.d(" @Click img_menu3");
}
@Click
public void img_menu4() {
arcMenu.clickItem();
mylog.d(" @Click img_menu4");
}
@Click
public void img_menu5() {
arcMenu.clickItem();
mylog.d(" @Click img_menu5");
}
布局文件中,將需要用到的圖片放在同一位置。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/widget33"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#262a34">
<ImageView
android:id="@+id/img_menu"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/menu_add" />
<ImageView
android:id="@+id/img_menu1"
android:visibility="gone"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/float_on" />
<ImageView
android:id="@+id/img_menu2"
android:visibility="gone"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/float_on" />
<ImageView
android:id="@+id/img_menu3"
android:visibility="gone"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/float_on" />
<ImageView
android:id="@+id/img_menu4"
android:visibility="gone"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/float_on" />
<ImageView
android:id="@+id/img_menu5"
android:visibility="gone"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/float_on" />
</RelativeLayout>
下面為截圖;

初始化,通過imageRes的數量設置相鄰兩個圖標之間的角度,同時將imageView加入imageViewList中,方便後面使用
public class ArcMenu {
private Activity context;
private int[] imageRes;
private List<ImageView> imageViewList = new ArrayList<>();
private boolean isShowMenu = false;
int radius = 180;
double angle;
public ArcMenu(Activity context, int[] imageRes) {
angle = Math.PI / 2 / (imageRes.length - 2);
radius = Tool.dip2px(context, radius);
this.context = context;
this.imageRes = imageRes;
for (int imagRe : imageRes) {
ImageView imageView = (ImageView) context.findViewById(imagRe);
imageViewList.add(imageView);
}
}
}
菜單彈出動畫,使用ObjectAnimator,對每一個圖標進行平移操作,第0個圖標為菜單開關,加入旋轉動畫。
private void openMenu() {
isShowMenu = true;
setItemVisible(true);
ObjectAnimator animator1;
ObjectAnimator animator2;
List<ObjectAnimator> objectAnimators = new ArrayList<>();
AnimatorSet set = new AnimatorSet();
for (int i = 1; i < imageRes.length; i++) {
animator1 = ObjectAnimator.ofFloat(imageViewList.get(i),
"translationX", (float) (-radius * Math.sin(angle * (i-1))));
animator2 = ObjectAnimator.ofFloat(imageViewList.get(i), "translationY",
(float) (-radius * Math.cos(angle * (i-1))));
objectAnimators.add(animator1);
objectAnimators.add(animator2);
}
for (int i = 0; i < objectAnimators.size(); i++) {
set.playTogether(objectAnimators.get(i));
}
set.setDuration(200);
set.start();
//第0個圖標,菜單圖標,加入動畫
ObjectAnimator.ofFloat(imageViewList.get(0),"rotation",0,135f).setDuration(200).start();
}
同理,關閉菜單
private void closeMenu() {
isShowMenu = false;
ObjectAnimator animator1 = null;
ObjectAnimator animator2;
List<ObjectAnimator> objectAnimators = new ArrayList<>();
AnimatorSet set = new AnimatorSet();
for (int i = 1; i < imageRes.length; i++) {
animator1 = ObjectAnimator.ofFloat(imageViewList.get(i), "translationX", 0);
animator2 = ObjectAnimator.ofFloat(imageViewList.get(i), "translationY", 0);
objectAnimators.add(animator1);
objectAnimators.add(animator2);
}
animator1.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
setItemVisible(false);
super.onAnimationEnd(animation);
}
});
for (int i = 0; i < objectAnimators.size(); i++) {
set.playTogether(objectAnimators.get(i));
}
set.setDuration(200);
set.start();
ObjectAnimator.ofFloat(imageViewList.get(0),"rotation",135f,0).setDuration(200).start();
}
切換菜單開關
public void switchMenu() {
if (isShowMenu) {
closeMenu();
} else {
openMenu();
}
}
圖標被點擊後,將所有子圖標隱藏,同時調用closMenu(),將圖片移回原處。
public void clickItem() {
setItemVisible(false);
closeMenu();
}
private void setItemVisible(boolean isVisible) {
for (int i = 1; i < imageRes.length; i++) {
if (isVisible) {
imageViewList.get(i).setVisibility(View.VISIBLE);
} else {
imageViewList.get(i).setVisibility(View.GONE);
}
}
}
至此,整個功能大致完成。現有的功能默認arcmenu為界面右下角,其他位置相應地修改公式即可以實現,可自行進行拓展,兼容不同位置。
 Android的官司打贏了 屬於Android社區的勝利
Android的官司打贏了 屬於Android社區的勝利
BI 中文站 5 月 27 日報道 美國陪審團裁決剛剛揭曉,根據此次最新的裁決,甲骨文在控訴谷歌侵權之爭中敗訴。陪審團認為,谷歌使用有爭議的代碼程序是“公平使用(
 Android Dialog的7種形式實現方式
Android Dialog的7種形式實現方式
在Android開發中,我們經常會需要在Android界面上彈出一些對話框,比如詢問用戶或者讓用戶選擇。這些功能我們叫它Android Dialog對話框,在我們
 Android WebView 優化之路
Android WebView 優化之路
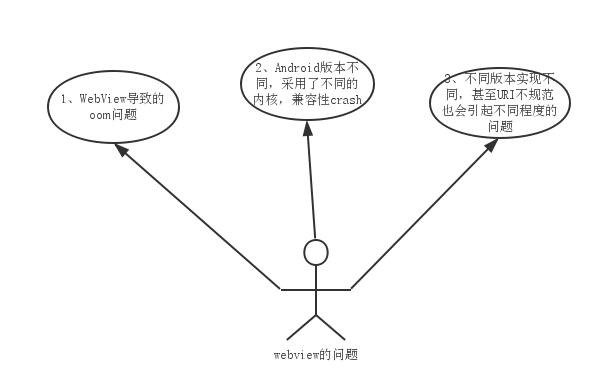
前言 隨著app的迭代,嵌入的html5界面越來越多了,WebView這個強大組件引起的問題越發的多起來,例如: 1、WebView導致的oom問題 2、And
 Android 的 Handler 機制實現原理分析
Android 的 Handler 機制實現原理分析
handler在安卓開發中是必須掌握的技術,但是很多人都是停留在使用階段。使用起來很簡單,就兩個步驟,在主線程重寫handler的handleMessage( )