編輯:Android資訊
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃!
Zxing3.1第三方庫下載鏈接
直接import module,將上面的第三方庫導入。
在導入後如果用到的icon或者字符串資源名稱一樣,可能會報錯,解決方法(以label名重復為例):
1.在Manifest標簽下添加 xmlns:tools=”http://schemas.android.com/tools”
2.在Application標簽下添加: tools:replace=”android:label”

直接調用代碼,進入二維碼掃描的界面。
private void startForQrScan() {
startActivityForResult(new Intent(xxx.this, CaptureActivity.class), 0);
}
掃描的結果在onActivityResult返回。
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK){
Bundle bundle = data.getExtras();
String result = bundle.getString("result");
L.d("result: " + result);
}
}
調用下面代碼生成二維碼圖片,同時設置二維碼中間的logo圖標
private void generateQr(String data) {
int width = Tools.dip2px(this, 300);
Bitmap bitmap = EncodingUtils.createQRCode(data, width, width,
BitmapFactory.decodeResource(getResources(), R.drawable.qr_logo));
img_qr.setImageBitmap(bitmap);
}
為了提高掃描的效果,可以將屏幕亮度設置到最亮
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.screenBrightness = 1.0f;
getWindow().setAttributes(lp);
直接調用上面掃描的代碼,界面布局是固定的,如果想自定義布局,例如在掃描框下顯示文字或者其他輸入框之類的,可以將以下幾個文件拷出,簡單修改下,即可自己定義布局並增加其他功能。
CaptureActivityHandler
DecodeHandler
DecodeThread
CaptureActivity
至此,二維碼掃描及生成功能就集成到我們的APP中了,是不是很簡單!
 作為Android開發者,你真的熟悉Activity嗎?
作為Android開發者,你真的熟悉Activity嗎?
學過android的人都知道,activity是最常用的四大組件之一,但你真的了解透徹activity了嗎?接下來,本人將從activity的正常和異常生命周期、
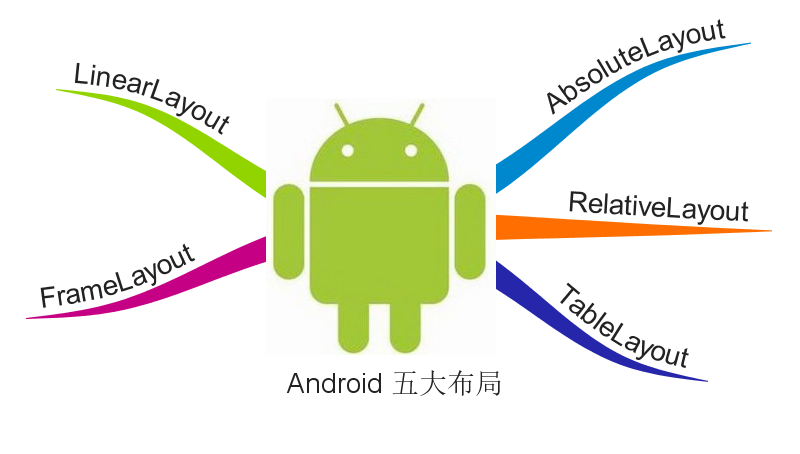
 Android 五大布局講解與應用
Android 五大布局講解與應用
本文由碼農網 – 楊小勇原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! Android總體有五大布局: 線性布局(LiearLayout)
 Android ListView 適配器模式解析
Android ListView 適配器模式解析
模式的定義 適配器模式把一個類的接口變換成客戶端所期待的另一種接口,從而使原本因接口不匹配而無法在一起工作的兩個類能夠在一起工作。 使用場景 用電源接口做例子,筆
 Android HandlerThread使用總結
Android HandlerThread使用總結
簡介 首先我們看到HandlerThread很快就會聯想到Handler。Android中Handler的使用,一般都在UI主線程中執行,因此在Handler接收