編輯:Android資訊
近幾天准備抽空總結Android一些系統UI的實踐使用,於是開始動手建了一個庫 AndroidSystemUiTraining ,邊撸代碼邊寫總結
今天開寫第一篇,對 Translucent System Bar 的實踐做一些總結。說起 Translucent System Bar 的特性,可能有些朋友還比較陌生,這裡做一下簡單的介紹。

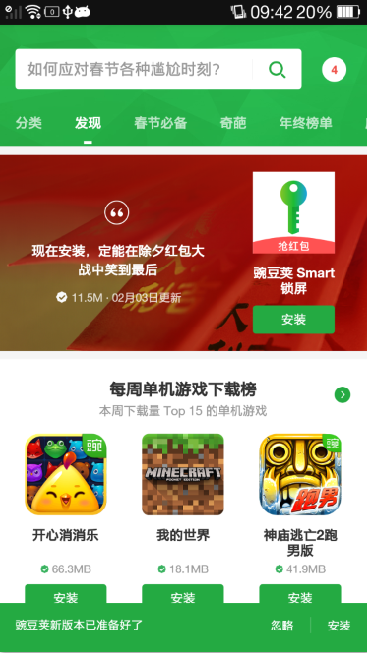
Android 4.3豌豆莢
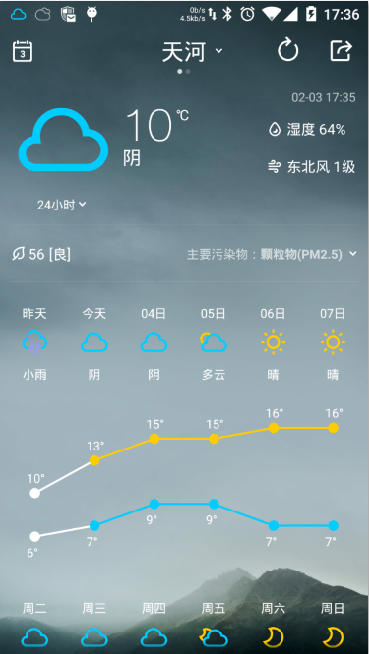
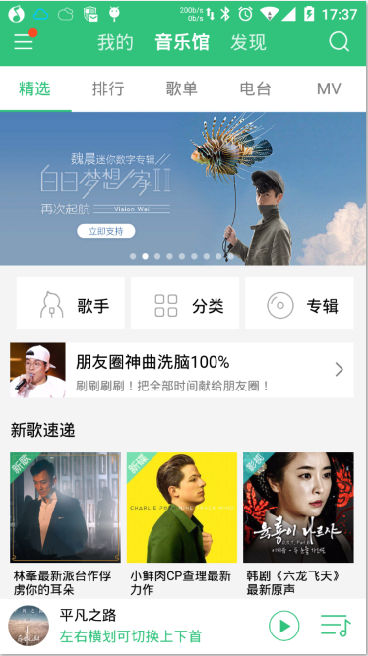
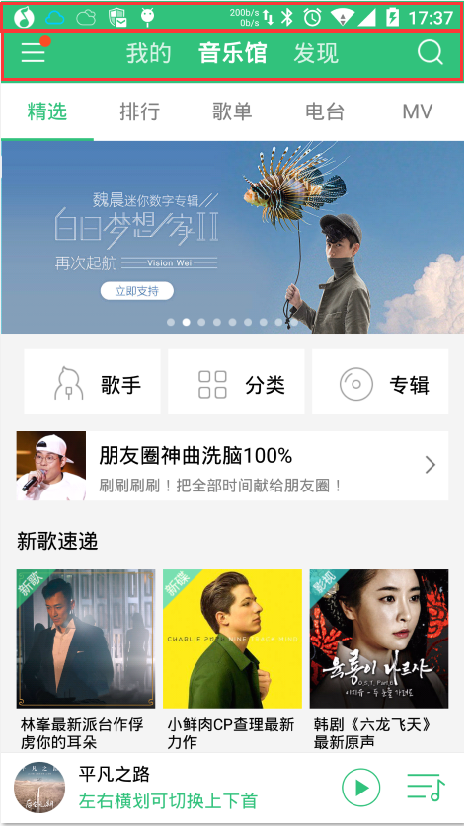
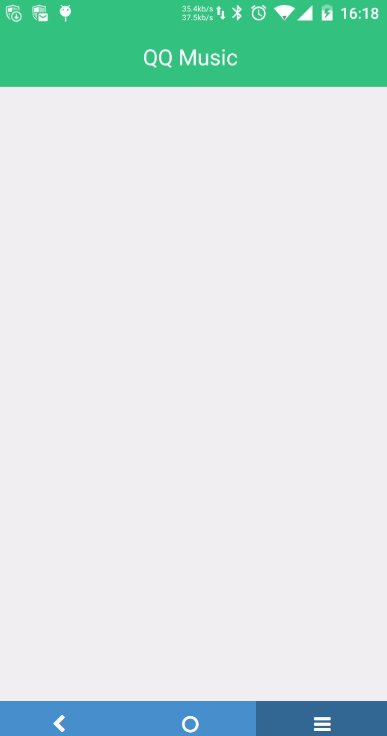
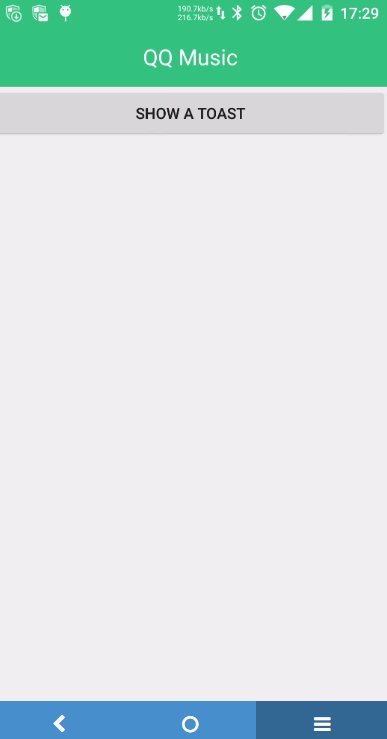
看上圖,Android 4.4之前,即使我們打開手機app,我們還總是能看到系統頂部那條黑乎乎的通知欄,這樣會使得app稍顯突兀。於是Android 4.4開始,便引入了Translucent System Bar的系特性,用於彌補系統通知欄突兀之處。(估計也是向ios學習,因為ios一大早就有這個特性)。我們先來看看 Translucent System Bar 新特性引入後,發生了什麼樣的變化。下面截取了 中華萬年歷的天氣預報界面 和 QQ音樂主界面 的效果(兩個界面的效果實現 Translucent System Bar 的方式有些區別,下文會細講)


可以看到,系統的通知欄和app界面融為一體,媽媽再也不用面對黑乎乎的通知欄了。有關 Translucent System Bar 的特性就暫且介紹到此。
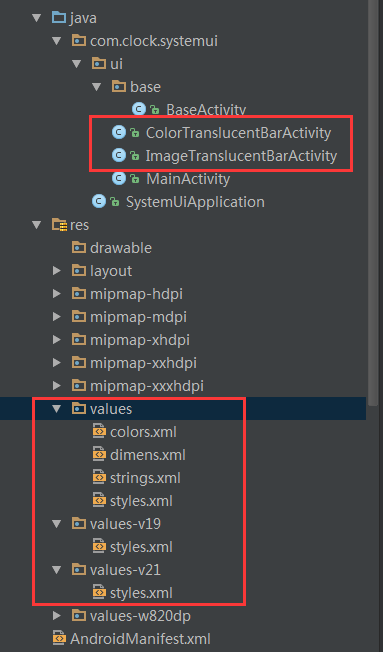
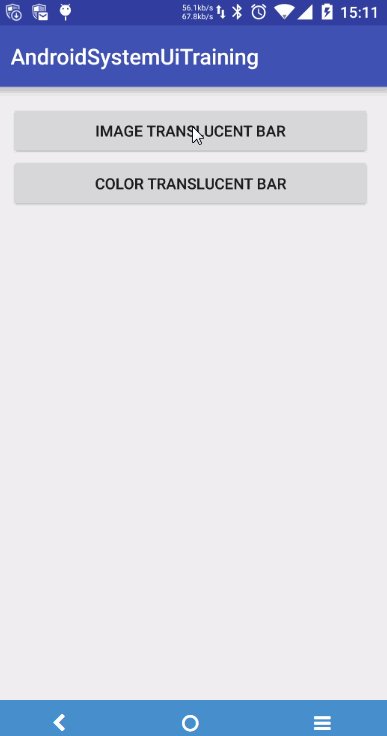
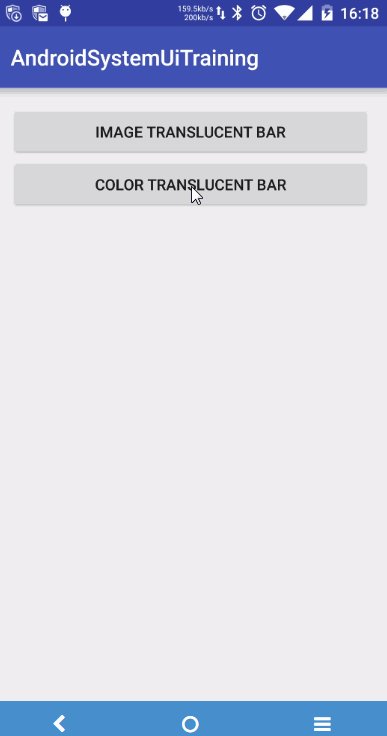
先簡單介紹一下工程的結構,核心部分已經圈出,待我逐一講解

第一種方式,需要做下面三步設置
1、在 values 、 values-v19 、 values-v21 的style.xml都設置一個 Translucent System Bar 風格的Theme
values/style.xml
<style name="ImageTranslucentTheme" parent="AppTheme">
<!--在Android 4.4之前的版本上運行,直接跟隨系統主題-->
</style>
values-v19/style.xml
<style name="ImageTranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
values-v21/style.xml
<style name="ImageTranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>
<!--Android 5.x開始需要把顏色設置透明,否則導航欄會呈現系統默認的淺灰色-->
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
上面需要注意的地方是,無論你在哪個SDK版本的values目錄下,設置了主題,都應該在最基本的values下設置一個同名的主題。這樣才能確保你的app能夠正常運行在 Android 4.4 以下的設備。否則,肯定會報找不到Theme的錯誤。
2、在AndroidManifest.xml中對指定Activity的theme進行設置
<activity
android:name=".ui.ImageTranslucentBarActivity"
android:label="@string/image_translucent_bar"
android:theme="@style/ImageTranslucentTheme" />
3、在Activity的布局文件中設置背景圖片,同時,需要把android:fitsSystemWindows設置為true
activity_image_translucent_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/env_bg"
android:fitsSystemWindows="true">
</RelativeLayout>
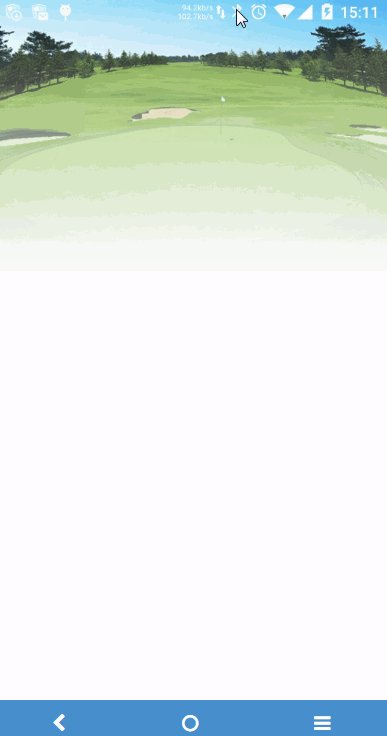
到此,第一種實現方式完成,大家可以看看下面的效果

ImageTranslucentTheme效果
就跟中華萬年歷的天氣預報效果界面一樣,系統的整個導航欄都融入了app的界面中,背景圖片填滿了整個屏幕,看起來舒服很多。這裡還有一個android:fitsSystemWindows設置需要注意的地方,後面會在細講。接下來看第二種實現。
相比中華萬年歷,QQ音樂采用的是另外一種實現的方式,它將app的Tab欄和系統導航欄分開來設置。

由於它的Tab欄是純色的,所以只要把系統通知欄的顏色設置和Tab欄的顏色一致即可,實現上相比方法一要簡單很多。同樣要到不同SDK版本的values下,創建一個同名的theme,在values-v21下,需要設置系統導航欄的顏色:
values-v21/style.xml
<style name="ColorTranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@color/color_31c27c</item>
</style>
再到ColorTranslucentBarActivity的布局文件activity_color_translucent_bar.xml中設置Tab欄的顏色
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/color_31c27c">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="QQ Music"
android:textColor="@android:color/white"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
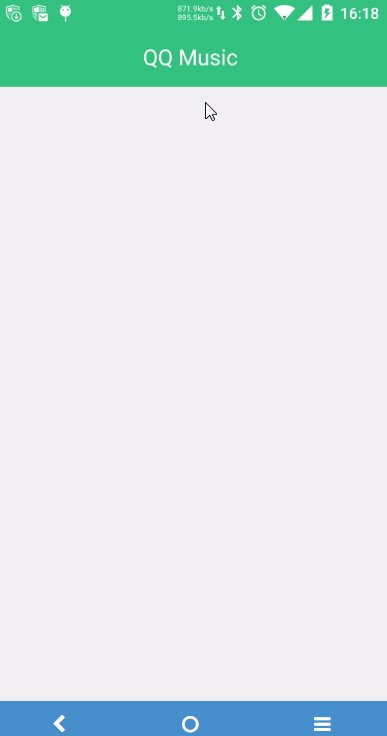
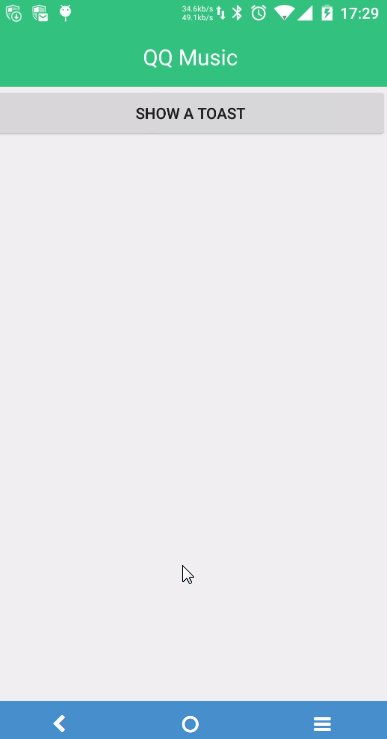
到此,我們就可以得到和QQ音樂主界面一樣的效果了。

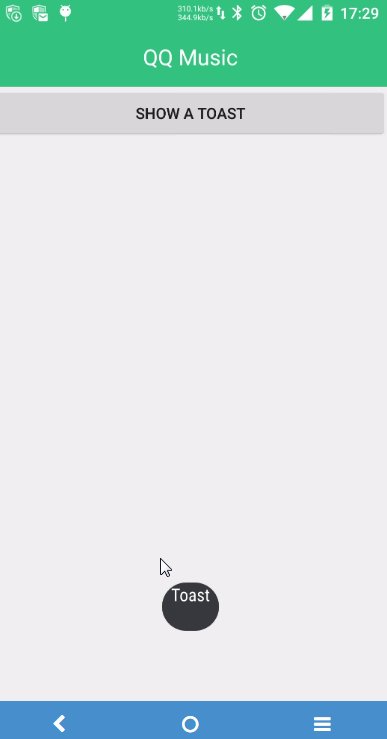
QQ音樂界面實現效果
到此,就大體介紹完了 Translucent System Bar 的兩種實現方式了。
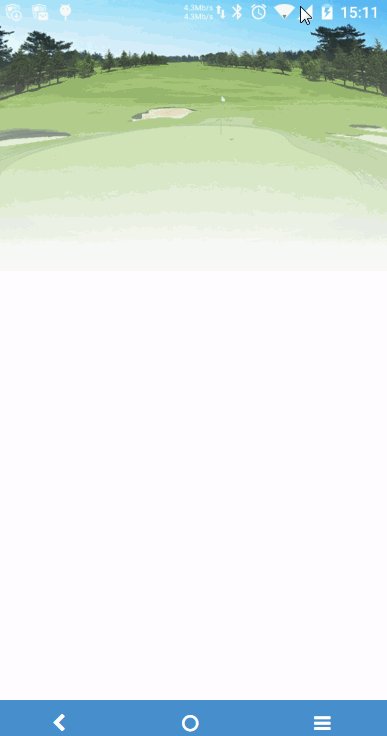
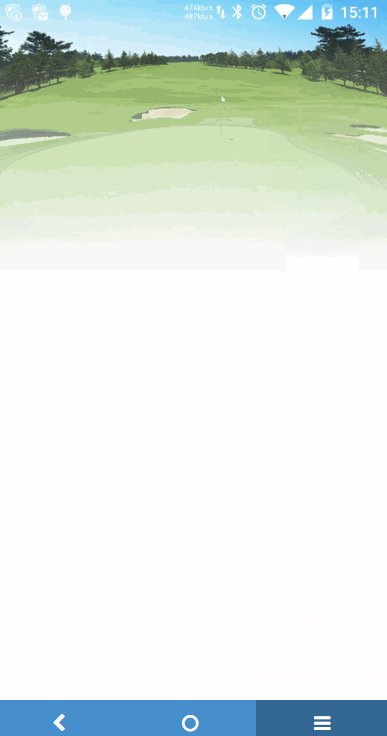
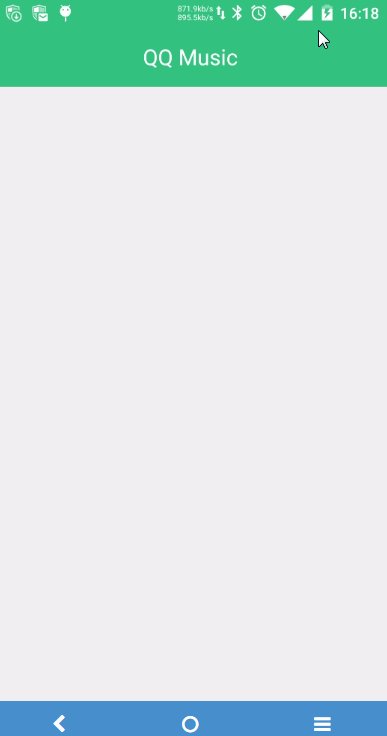
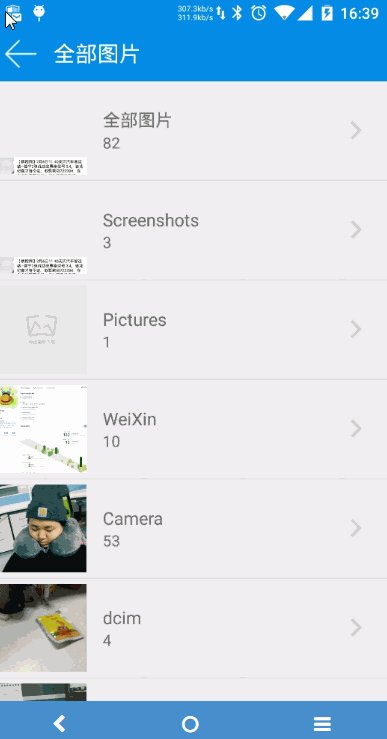
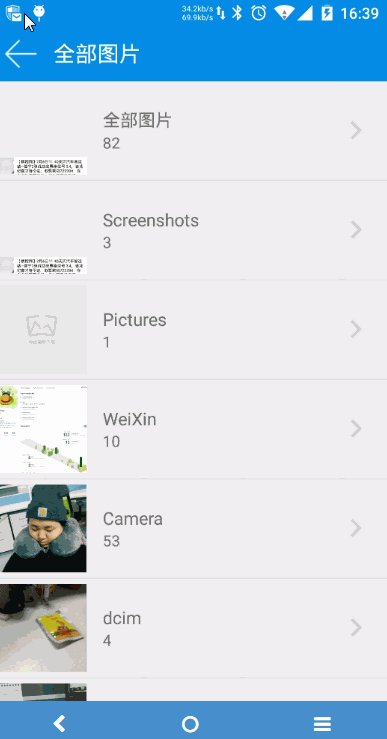
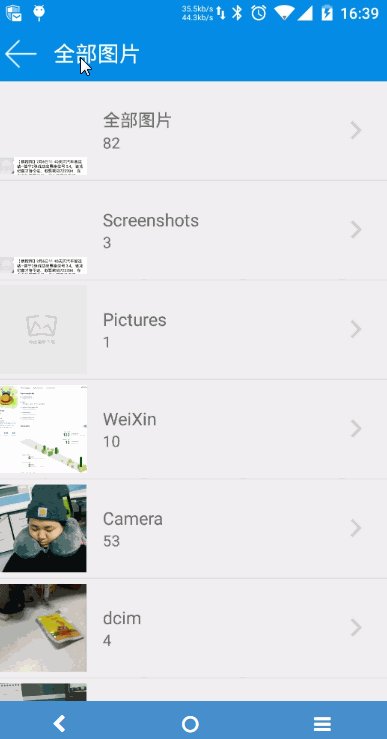
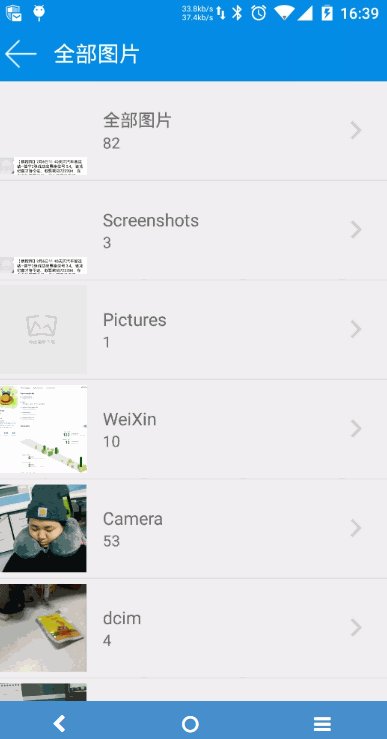
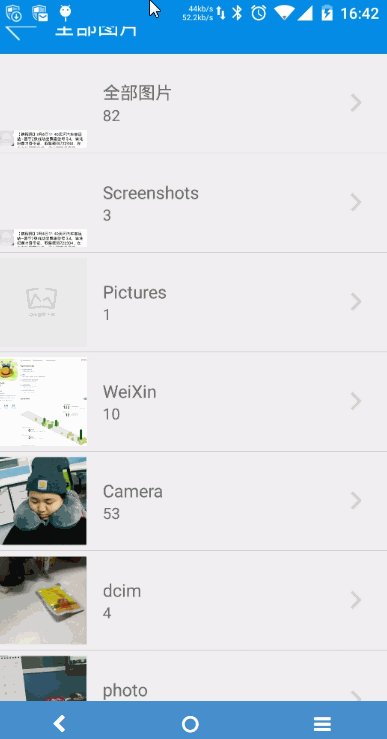
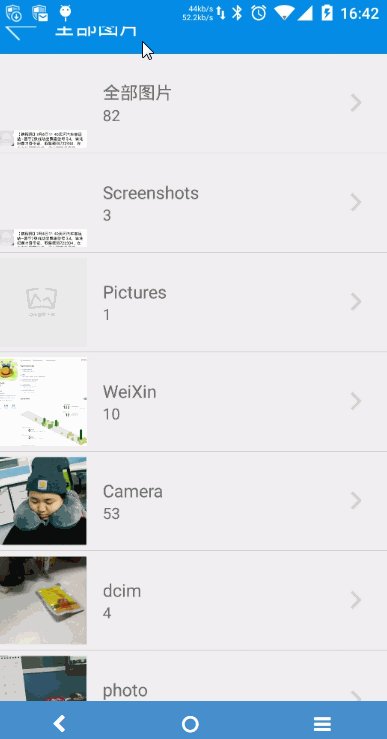
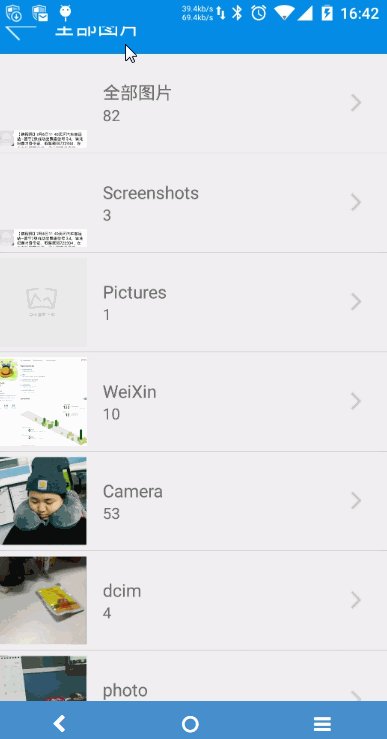
通過前面的兩種方式,大家估計會留意到一個地方,就是所有實現 Translucent System Bar 效果的Activity,都需要在根布局裡設置 android:fitsSystemWindows=”true” 。設置了該屬性的作用在於,不會讓系統導航欄和我們app的UI重疊,導致交互問題。這樣說可能比較抽象,看看下面兩個效果圖的對比就知道了。

有fitsSystemWindows設置

沒有fitsSystemWindows設置
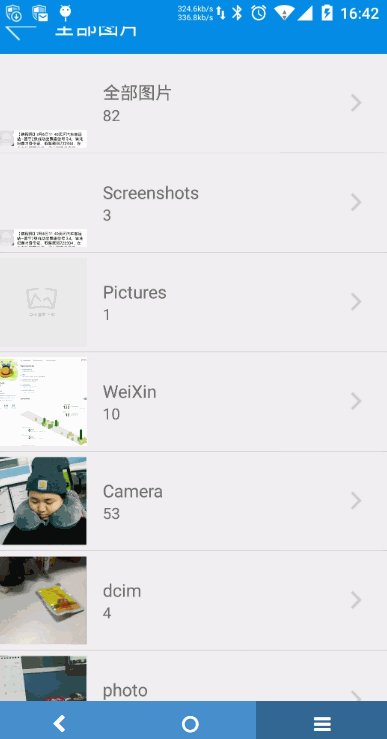
注:上面的演示效果,是借助了我的另一個開源項目,詳情請戳: AndroidAlbum
這樣的話,如果我有10個Activity要實現這種效果,就要在10個布局文件中做設置,非常麻煩。所以,想到一種方法,在theme中加上如下的android:fitsSystemWindows設置:
<item name="android:fitsSystemWindows">true</item>
發現果真可以了。所有要實現 Translucent System Bar 的Activity,只需要設置了這個theme即可,改起來也很方便。可惜,後來出現了一個BUG,讓我還是得老老實實的回去布局文件中設置。

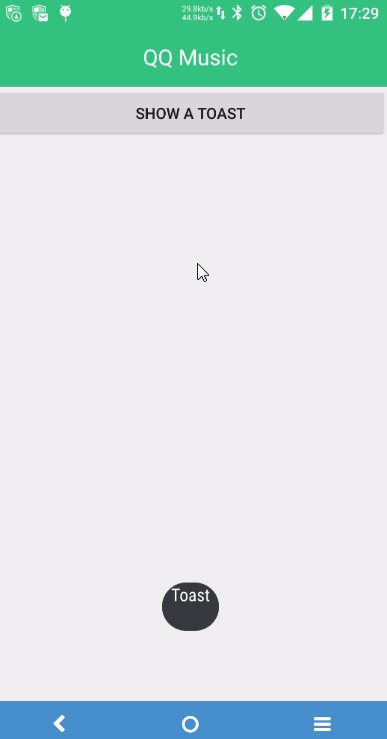
Toast打印出來的文字都往上偏移了。這裡也是我疏忽的地方,因為在布局文件中設置是對View生效,而到了theme進行設置則是對Window生效了,兩者在實現上就不一樣了。所以,最終只能改回原來的方式去實現。
最後做一下小小的總結:
怎樣,介紹到這裡,你會使用 Translucent System Bar 了嗎?趕快到你的app中引入吧!
 最詳細的 Android NavigationDrawer 開發實踐總結
最詳細的 Android NavigationDrawer 開發實踐總結
繼前面寫的兩篇文章之後( 有問題歡迎反饋哦 ): Android開發:Translucent System Bar 的最佳實踐 Android開發:最詳細的 T
 Android開發60條技術經驗總結
Android開發60條技術經驗總結
Android開發60條技術經驗總結,以下是全文: 1. 全部Activity可繼承自BaseActivity,便於統一風格與處理公共事件,構建對話框統一構建器
 為什麼Android App質量不高並且卡頓崩潰
為什麼Android App質量不高並且卡頓崩潰
和前幾年iOS能夠憑籍App數量將安卓壓倒在地、安卓嬌喘吁吁起身不能的情況不同,現在安卓的App數量對比iOS平台可謂是有過之而無不及。2009年安卓系統起航伊始
 細說 Android 的 MVP 模式
細說 Android 的 MVP 模式
安卓應用開發是一個看似容易,實則很難的一門苦活兒。上手容易,看幾天Java,看看四大組件咋用,就能整出個不太難看的頁面來。但是想要做好,卻 是很難。系統框架和系統