編輯:Android資訊
由於我們很容易習慣公式化的預置代碼,有時我們會忽略很優雅的細節。LayoutInflater以及它在Fragment的onCreateView()中填充View的方式帶給我的就是這樣的感受。這個類用於將XML文件轉換成相對應的ViewGroup和控件Widget。我嘗試在Google官方文檔與網絡上其他討論中尋找有關的說明,而後發現許多人不但不清楚LayoutInflater的inflate()方法的細節,而且甚至在誤用它。
這裡的困惑很大程度上是因為Google上有關attachToRoot(也就是inflate()方法第三個參數)的文檔太模糊:
被填充的層是否應該附在root參數內部?如果是false,root參數只是用於為XML根元素View創建正確的LayoutParams的子類。
其實意思就是:如果attachToRoot是true的話,那第一個參數的layout文件就會被填充並附加在第二個參數所指定的ViewGroup內。方法返回結合後的View,根元素是第二個參數ViewGroup。如果是false的話,第一個參數所指定的layout文件會被填充並作為View返回。這個View的根元素就是layout文件的根元素。不管是true還是false,都需要ViewGroup的LayoutParams來正確的測量與放置layout文件所產生的View對象。
attachToRoot傳入true代表layout文件填充的View會被直接添加進ViewGroup,而傳入false則代表創建的View會以其他方式被添加進ViewGroup。
讓我們就兩種情況多舉一些例子來更深入的理解。
假設我們在XML layout文件中寫了一個Button並指定了寬高為match_parent。
<Button xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/custom_button"> </Button>
現在我們想動態地把這個按鈕添加進Fragment或Activity的LinearLayout中。如果這裡LinearLayout已經是一個成員變量mLinearLayout了,我們只需要通過如下代碼達成目標:
inflater.inflate(R.layout.custom_button, mLinearLayout, true);
我們指定了用於填充button的layout資源文件,然後我們告訴LayoutInflater我們想把button添加到mLinearLayout中。這裡Button的LayoutParams種類為LinearLayout.LayoutParams。
下面的代碼也有同樣的效果。LayoutInflater的兩個參數的inflate()方法自動將attachToRoot設置為true。
inflater.inflate(R.layout.custom_button, mLinearLayout);
另一種在attachToRoot中傳遞true的情況是使用自定義View。我們看一個layout文件中根元素有標簽的例子。標簽標識著這個layout文件的根ViewGroup可以有多種類型。
public class MyCustomView extends LinearLayout {
...
private void init() {
LayoutInflater inflater = LayoutInflater.from(getContext());
inflater.inflate(R.layout.view_with_merge_tag, this);
}
}
這就是一個很好的使用attachToRoot的例子。這個例子中layout文件沒有ViewGroup作為根元素,所以我們指定我們自定義的LinearLayout作為根元素。如果layout文件有一個FrameLayout作為根元素而不是,那麼FrameLayout和它的子元素都可以正常填充,而後都會被添加到LinearLayout中,LinearLayout是根ViewGroup,包含著FrameLayout和其子元素。
我們看一下什麼時候attachToRoot應該是false。在這種情況下,inflate()方法中的第一個參數所指定的View不會被添加到第二個參數所指定的ViewGroup中。
回憶一下剛才的例子中的Button,我們想通過layout文件添加自定義的Button至mLinearLayout中。當attachToRoot為false時,我們仍可以將Button添加到mLinearLayout中,但是這需要我們自己動手。
Button button = (Button) inflater.inflate(R.layout.custom_button, mLinearLayout, false); mLinearLayout.addView(button);
這兩行代碼與剛才attachToRoot為true時的一行代碼等效。通過傳入false,我們告訴LayoutInflater我們不暫時還想將View添加到根元素ViewGroup中,意思是我們一會兒再添加。在這個例子中,一會兒再添加就是在inflate()後調用addView()方法。
在將attachToRoot設置為false的例子中,由於要手動添加View進ViewGroup導致代碼變多了。將Button添加到LinearLayout中還是用一行代碼直接將attachToRoot設置為true簡便一些。下面我們看一下什麼情況下attachToRoot必須傳入false。
每一個RecyclerView的子元素都要在attachToRoot設置為false的情況下填充。這裡子View在onCreateViewHolder()中填充。
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(getActivity());
View view = inflater.inflate(android.R.layout.list_item_recyclerView, parent, false);
return new ViewHolder(view);
}
RecyclerView負責決定什麼時候展示它的子View,這個不由我們決定。在任何我們不負責將View添加進ViewGroup的情況下都應該將attachToRoot設置為false。
當在Fragment的onCreateView()方法中填充並返回View時,要將attachToRoot設為false。如果傳入true,會拋出IllegalStateException,因為指定的子View已經有父View了。你需要指定在哪裡將Fragment的View放進Activity裡,而添加、移除或替換Fragment則是FragmentManager的事情。
FragmentManager fragmentManager = getSupportFragmentManager();
Fragment fragment = fragmentManager.findFragmentById(R.id.root_viewGroup);
if (fragment == null) {
fragment = new MainFragment();
fragmentManager.beginTransaction().add(R.id.root_viewGroup, fragment).commit();
}
上面代碼中root_viewGroup就是Activity中用於放置Fragment的容器,它會作為inflate()方法中的第二個參數被傳入onCreateView()中。它也是你在inflate()方法中傳入的ViewGroup。FragmentManager會將Fragment的View添加到ViewGroup中,你可不想添加兩次。
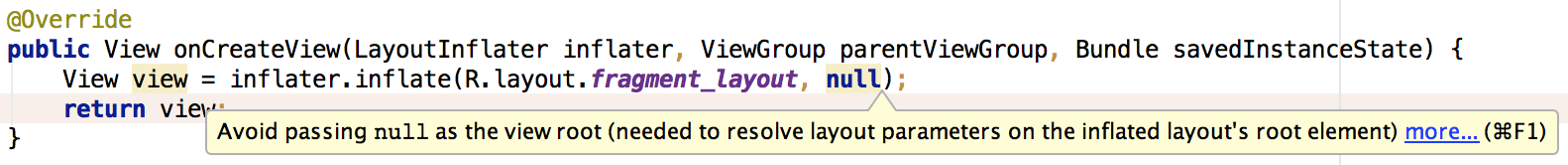
public View onCreateView(LayoutInflater inflater, ViewGroup parentViewGroup, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_layout, parentViewGroup, false);
…
return view;
}
問題是:如果我們不需在onCreateView()中將View添加進ViewGroup,為什麼還要傳入ViewGroup呢?為什麼inflate()方法必須要傳入根ViewGroup?
原因是及時不需要馬上將新填充的View添加進ViewGroup,我們還是需要這個父元素的LayoutParams來在將來添加時決定View的size和position。
你在網上一定會遇到一些不正確的建議。有些人會建議你如果將attachToRoot設置為false的話直接將根ViewGroup傳入null。但是,如果有父元素的話,還是應該傳入的。

Lint會警告你不要講null作為root傳入。你的App不會掛掉,但是可能會表現異常。當你的子View沒有正確的LayoutParams時,它會自己通過generateDefaultLayoutParams)計算。
你可能並不想要這些默認的LayoutParams。你在XML指定的LayoutParams會被忽略。我們可能已經指定了子View要填充父元素的寬度,但父View又wrap_content導致最終的View小很多。
下面是一種沒有ViewGroup作為root傳入inflate()方法的情況。當為AlertDialog創建自定義View時,還無法訪問父元素。
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(mContext); View customView = inflater.inflate(R.layout.custom_alert_dialog, null); ... dialogBuilder.setView(customView); dialogBuilder.show();
在這種情況下,可以將null作為root ViewGroup傳入。後來我發現AlertDialog還是會重寫LayoutParams並設置各項參數為match_parent。但是,規則還是在有ViewGroup可以傳入時傳入它。
希望這篇文章可以幫助你在使用LayoutInflater時避開崩潰、異常表現與誤解。下面整理了文章的要點:
 谷歌發布Android Auto API
谷歌發布Android Auto API
繼6月份發布Android Auto之後,谷歌近日發布了該平台的首批API。作為Android 5.0(棒棒糖)SDK的一部分,它允許開發人員向其現有的Andro
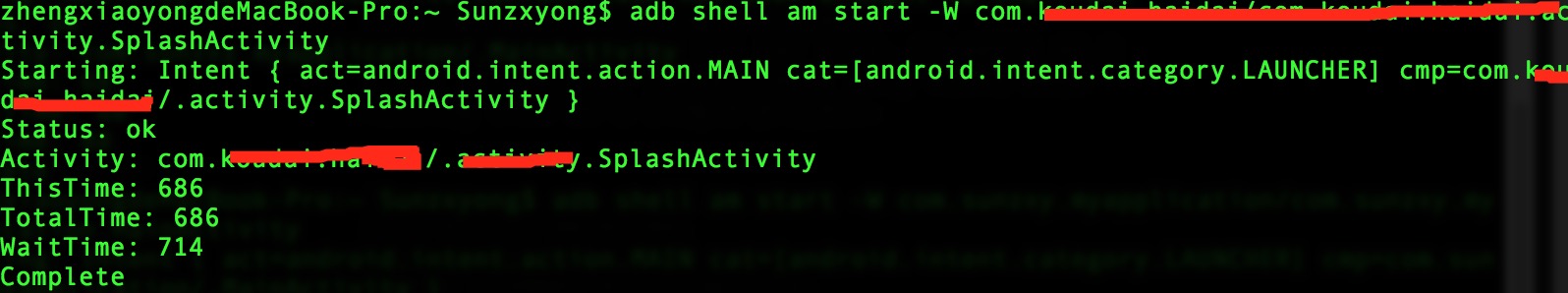
 Android性能優化之加快應用啟動速度
Android性能優化之加快應用啟動速度
應用的啟動 啟動方式 通常來說,在安卓中應用的啟動方式分為兩種:冷啟動和熱啟動。 1、冷啟動:當啟動應用時,後台沒有該應用的進程,這時系統會重新創建一個新的進
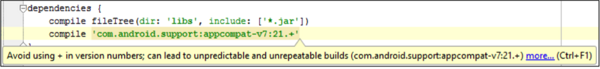
 Gradle for Android 第三篇( 依賴管理 )
Gradle for Android 第三篇( 依賴管理 )
依賴管理 依賴管理是Gradle最閃耀的地方,最好的情景是,你僅僅只需添加一行代碼在你的build文件,Gradle會自動從遠程倉庫為你下載相關的jar包,並且保
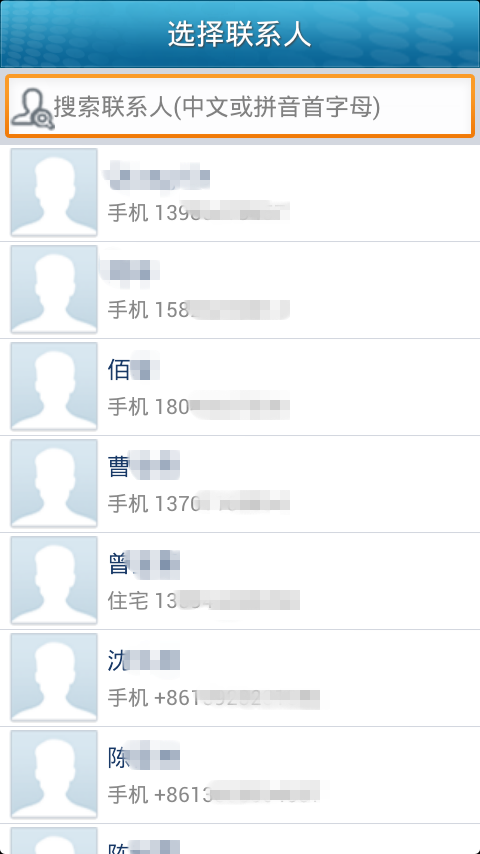
 Android訪問和加載本地聯系人的代碼實現
Android訪問和加載本地聯系人的代碼實現
在Android開發中,我們經常會遇到訪問和加載本地聯系人的情況,畢竟手機中聯系人是最重要的數據之一,很多手機應用都會需要手機聯系人的信息,比如姓名、手機號碼等。