編輯:Android資訊
對於webview的簡單使用在這裡不做過多的說明,使用webview加載網頁的核心方法是
public void loadUrl(String url) {}
下面就是介紹圍繞webview進行的一系列的配置。
首先如果你調用了下面代碼:
webView = (WebView) findViewById(R.id.webview);
webView.loadUrl("http://www.baidu.com");
你會發現你的app會自動打開手機系統自帶的默認浏覽器,這時候我們需要加一行:
webView.setWebViewClient(new WebViewClient()}
然後再運行發現就不調用默認浏覽器了,下面為大家講講WebViewClient這個類:WebViewClient類中的幾個方法在我們平時開發中大量的運用,首先是
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
一般情況下我們不需要重寫,這個函數有一個返回值,當為false時意思是我們不用管,當前的webview自已加載這個url,當返回為ture時,就讓我們自己操作。
public void onPageFinished(WebView view, String url) {
}
當頁面加載完成時調用,但需要注意的是
/**
* When onPageFinished() is called, the
* rendering picture may not be updated yet. To get the notification for the
* new Picture, use {@link WebView.PictureListener#onNewPicture}.
*/
也就是渲染圖片有可能沒有加載完成。
/**
* Notify the host application that the WebView will load the resource
* specified by the given url.
*
* @param view The WebView that is initiating the callback.
* @param url The url of the resource the WebView will load.
*/
public void onLoadResource(WebView view, String url) {
}
這個函數是這要加載資源就會被調用。然後說一下錯誤處理的函數:
/**
* Report an error to the host application. These errors are unrecoverable
* (i.e. the main resource is unavailable). The errorCode parameter
* corresponds to one of the ERROR_* constants.
* @param view The WebView that is initiating the callback.
* @param errorCode The error code corresponding to an ERROR_* value.
* @param description A String describing the error.
* @param failingUrl The url that failed to load.
* @deprecated Use {@link #onReceivedError(WebView, WebResourceRequest, WebResourceError)
* onReceivedError(WebView, WebResourceRequest, WebResourceError)} instead.
*/
@Deprecated
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
}
重寫該函數讓你的app更加人性化。
那這裡我們又有一個需求:我們要有一個進度條,那我們怎麼知道時時的加載進度呢,就不是在WebViewClient類中了,而是在WebChromeClient中:
/**
* Tell the host application the current progress of loading a page.
* @param view The WebView that initiated the callback.
* @param newProgress Current page loading progress, represented by
* an integer between 0 and 100.
*/
public void onProgressChanged(WebView view, int newProgress) {}
其中參數newProgress就是加載的時時進度。WebChromeClient中還用一些常用的函數,比如:
/**
* Notify the host application of a change in the document title.
* @param view The WebView that initiated the callback.
* @param title A String containing the new title of the document.
*/
public void onReceivedTitle(WebView view, String title) {}
/**
* Notify the host application of a new favicon for the current page.
* @param view The WebView that initiated the callback.
* @param icon A Bitmap containing the favicon for the current page.
*/
public void onReceivedIcon(WebView view, Bitmap icon) {}
一個是可以獲取網頁的title,一個是可以title旁邊的icon。
然後說一下webview緩存問題:有時候我們有緩存的需求,就是在沒有網絡的情況下,以前可以打開的網頁也可以通過緩存文件打開,主要代碼為:
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); webSettings.setAppCacheEnabled(true); String path = Environment.getExternalStorageDirectory().getAbsolutePath() + "/gefdemoweb"; Log.e(null,path); webSettings.setAppCachePath(path);
第一行設置了緩存模式,第二行設置可以緩存,然後下面設置緩存路徑,關於緩存模式有很多種:
public static final int LOAD_DEFAULT = -1;//默認模式,當緩存資源是可用的不過期,就使用,否次網絡加載 public static final int LOAD_NORMAL = 0;//This value is obsolete,過時了,不用管 public static final int LOAD_CACHE_ELSE_NETWORK = 1;//當緩存資源是可用的就使用,即使它是過期的,否次網絡加載 public static final int LOAD_NO_CACHE = 2;//不使用緩存 public static final int LOAD_CACHE_ONLY = 3;//不使用網絡
然後說一下按返回鍵的問題,如果你不做任何設置,按返回鍵肯定要跳到上一個activity,但是我們想讓他返回到上一個加載的網頁怎麼辦:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()){
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
完美解決。
最後看一下webSetting的其它常用設置:
setJavaScriptEnabled(true); //支持js setPluginsEnabled(true); //支持插件 setUseWideViewPort(false); //將圖片調整到適合webview的大小 setSupportZoom(true); //支持縮放 setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN); //支持內容重新布局 supportMultipleWindows(); //多窗口 setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //關閉webview中緩存 setAllowFileAccess(true); //設置可以訪問文件 setNeedInitialFocus(true); //當webview調用requestFocus時為webview設置節點 webview webSettings.setBuiltInZoomControls(true); //設置支持縮放 setJavaScriptCanOpenWindowsAutomatically(true); //支持通過JS打開新窗口 setLoadWithOverviewMode(true); // 縮放至屏幕的大小 setLoadsImagesAutomatically(true); //支持自動加載圖片
歡迎補充和糾正
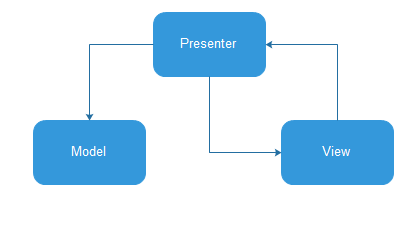
 Android MVP 實踐
Android MVP 實踐
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 簡介 本文是參考google官方發布的MVP架構demo以及前人對M
 關於Android中工作者線程的思考
關於Android中工作者線程的思考
本文系2015 北京 GDG Devfest分享內容整理。 在Android中,我們或多或少使用了工作者線程,比如Thread,AsyncTask,Handler
 基於 NanoHttpd 的 Android 視頻服務器開發
基於 NanoHttpd 的 Android 視頻服務器開發
NanoHttpd是個很強大的開源庫,僅僅用一個Java類,就實現了一個輕量級的 Web Server,可以非常方便地集成到Android應用中去,讓你的App支
 提高效率的 Android Studio 技巧匯總
提高效率的 Android Studio 技巧匯總
這是從Philippe Breault的系列文章《Android Studio Tips Of the Day》中提取出來的自認為精華的部分。 這些技巧在實際應用