編輯:Android資訊
隨著app的迭代,嵌入的html5界面越來越多了,WebView這個強大組件引起的問題越發的多起來,例如:
1、WebView導致的oom問題
2、Android版本不同,采用了不同的內核,兼容性crash
3、不同版本實現不同,甚至URI不規范也會引起不同程度的問題

為了解決以上問題,我們把WebView模塊做成獨立進程
Android允許一個app同時存在多個進程,可以根據需要把不同的模塊放到不同進程中處理。

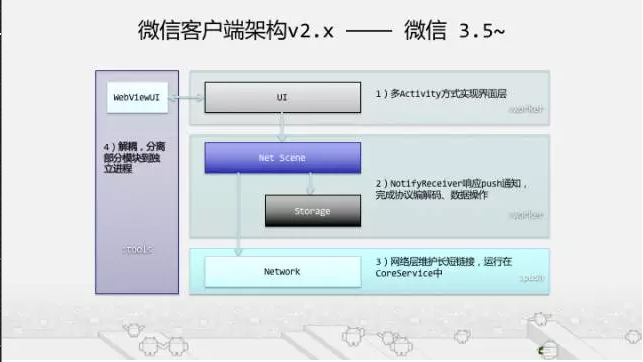
比如微信v2.X+版本的時候把Network部分做輕重進程分離,獨立到一個單獨的進程(:push)中,而上面兩個層級依然跑在微信的主進程(:workder)中。而對於有內存洩露問題的webview或者其他不頻繁使用的功能,再把其分離到獨立的工具進程(:tools)中。通過分離進程,微信第一次重構解決了系統因為微信資源消耗,主動干掉微信服務的困境。
把webview獨立進程之後會發現,埋點功能和接收主進程數據都不正常了,這裡就涉及到進程間通訊的問題了;
進程通訊無非就是那幾種,aidl,messager,content provider,廣播;
在這裡就不再復述了,我是采用廣播的方式來做的。
4.0以上的系統我們開啟硬件加速後,WebView渲染頁面更加快速,拖動也更加順滑。但有個副作用就是,當WebView視圖被整體遮住一塊,然後突然恢復時(比如使用SlideMenu將WebView從側邊滑出來時),這個過渡期會出現白塊同時界面閃爍。解決這個問題的方法是在過渡期前將WebView的硬件加速臨時關閉,過渡期後再開啟,代碼如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
webview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
下面貼上我自己的配置代碼:
WebSettings settings = webview.getSettings();
settings.setJavaScriptEnabled(true);//啟用js
settings.setJavaScriptCanOpenWindowsAutomatically(true);//js和android交互
String cacheDirPath = PathCommonDefines.WEBVIEW_CACHE;
settings.setAppCachePath(cacheDirPath); //設置緩存的指定路徑
settings.setAllowFileAccess(true); // 允許訪問文件
settings.setAppCacheEnabled(true); //設置H5的緩存打開,默認關閉
settings.setUseWideViewPort(true);//設置webview自適應屏幕大小
settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS);//設置,可能的話使所有列的寬度不超過屏幕寬度
settings.setLoadWithOverviewMode(true);//設置webview自適應屏幕大小
settings.setDomStorageEnabled(true);//設置可以使用localStorage
settings.setSupportZoom(false);//關閉zoom按鈕
settings.setBuiltInZoomControls(false);//關閉zoom
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
webview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
webview.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return false; } @Override public void onLoadResource(WebView view, String url) { } @Override public void onPageFinished(WebView view, String url) { } });
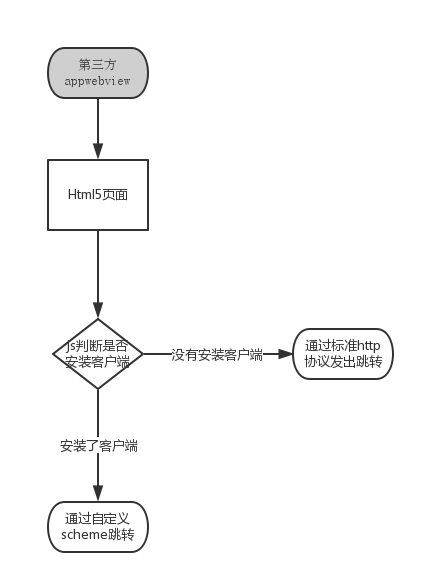
網頁跳原生界面的方法有很多種,比如js調java方法,或者是通過uri scheme啦,也可以通過自己解析url來做。
在這兒,考慮到兼容性,攔截的是url,並且在清單文件中自定義了scheme~

webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
parserURL(url); //解析url,如果存在有跳轉原生界面的url規則,則跳轉原生。
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public void onLoadResource(WebView view, String url) {
super.onLoadResource(view, url);
}
});
清單文件中,聲明一下 就可以在自帶浏覽器通過uri scheme跳到本app頁面了,這個activity作為各個頁面的分發頁面,通過這個界面解析數據決定接下來要跳轉哪個頁面:
<activity
android:name=".ui.webview.CommWebviewActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:process=":webview"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateHidden">
<intent-filter>
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="xxxx.com"
android:scheme="kingp2p" />
</intent-filter>
</activity>
更多關於webview的請單擊:
在WebView捕獲用戶輸入的信息: http://xunhou.me/webview-1/
在WebView中的網頁進行加速: http://xunhou.me/webview-2/
 Android 社會化分享項目總結
Android 社會化分享項目總結
隨著現在社交網絡的日益繁多,眾多的社交客戶端已占據了人們的大量時間,所以在我們的應用中具有一鍵分享的功能對提高我們產品的知名度有很大的幫助。新浪微博、騰訊微博、騰
 使用 Lambda 取代 Android 中的匿名類
使用 Lambda 取代 Android 中的匿名類
Lambda Lambda是第十一個希臘字母,大寫Λ,小寫λ,額,跑題了…Lambda表達式 是Java8的新特性之一: Lambda表達式 函數式
 Gradle for Android 第五篇( 多模塊構建 )
Gradle for Android 第五篇( 多模塊構建 )
Android studio不僅允許你為你的app和依賴庫創建模塊,同時也可為Android wear,Android TV,Google App Engine等
 Android UI控件系列:Dialog(對話框)
Android UI控件系列:Dialog(對話框)
對話框是Android中不可或缺的,在使用對話框的時候,需要使用AlertDialog.Builder類。當然處理系統默認的對話框外,還可以自定義對話框,如果對話