編輯:Android資訊
今天我們聊一聊安卓中保存和恢復view狀態的問題。我刻意強調View狀態是因為我發現這個過程要比保存 Activity 和 Fragment狀態稍微復雜,還有一個原因是因為網上有太多“重復造的輪子”(有時還是奇丑無比的輪子)。
這個問題問的好!我堅信移動應用應該幫助你解決問題,而不是制造問題。
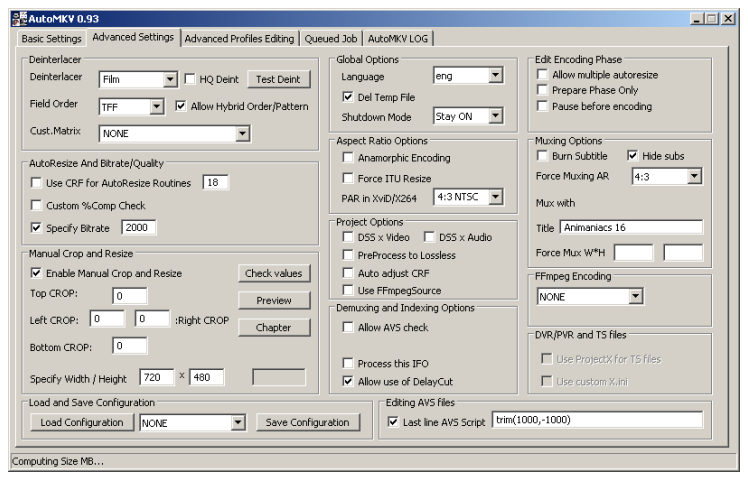
想象一下一個非常復雜的設置頁面:

這並不是從一個移動應用的截圖(這不是典型的win32程序嗎。。),但是適合用於說明我們的問題:
這裡有非常多的文字輸入控件,多選框,開關(switch)等等,你花了15分鐘填完所有這些格子,總算輪到點擊”完成”按鈕了,但是突然,你不小心旋轉了下屏幕,omg,所有的改動都沒了,一切都回歸到了初始狀態。
當然,總有一些用戶喜歡你的app簡直到不行,不在乎重新填一次。但是老實說,這樣做真的正確嗎?(原文有老外常喜歡的喋喋不休的幽默句子,略了)。
別犯傻,我們需要保存用戶的修改,除非用戶特意讓我們不要這樣做。
假設我們這裡有一個帶有圖像,文字和 Switch toggle控件的簡單布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="@dimen/activity_horizontal_margin"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <TextView android:layout_width="0dip" android:layout_weight="1" android:layout_height="wrap_content" android:text="My Text"/> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dip"/> </LinearLayout>
看吧,非常簡單的布局。但是當我們滑動一下switch開關然後旋轉屏幕方向,switch又回到了原來的狀態。
通常,安卓會自動保存這些View(一般是系統控件)的狀態,但是為什麼在我們的案例中不起作用了呢?
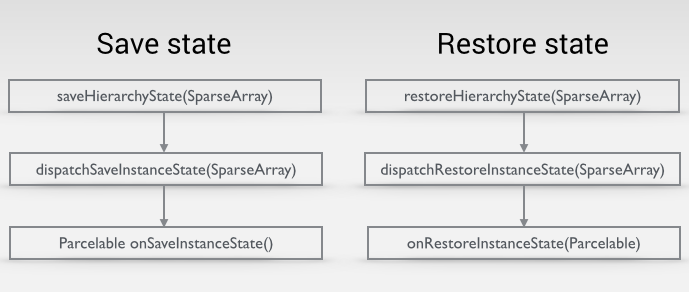
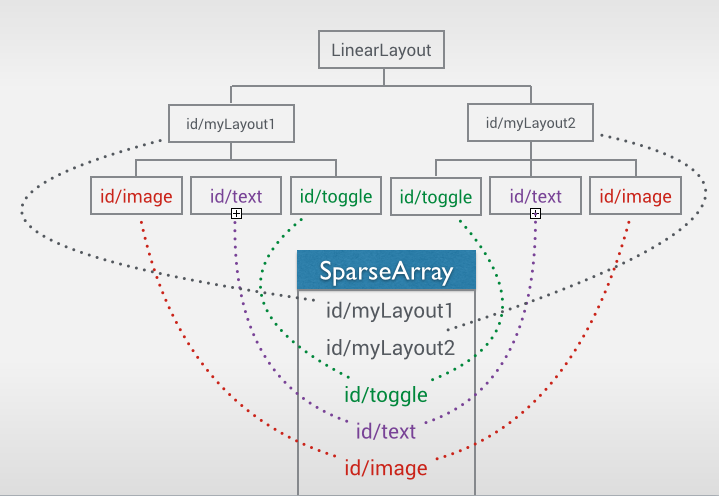
讓我們先停下來,弄明白安卓是如何管理View狀態的。這裡是正常情況下保存與恢復的示意圖:

理解這個過程的重點是,container在整個view層級中是被共享的。我們將看到為什麼它這麼重要。
既然View的狀態是基於它的ID存儲的 , 因此如果一個VIew沒有ID,那麼將不會被保存到container中。沒有保存的支點(id),我們也無法恢復沒有ID的view的狀態,因為不知道這個狀態是屬於哪個View的。
其實這是安卓的策略,假如我們來做也許會這樣設計,大致這樣:所有view按照一定的順序依次存儲,在恢復的時候只需知道這個View在保存的時候的順序就可以了,不過顯然這樣要耗費更多的開銷。- 譯者注。
看樣子這就是switch開關狀態沒有被保存的原因。那我們試試在switch開關上添加id(其他的View也加上id):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="@dimen/activity_horizontal_margin"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> <TextView android:id="@+id/text" android:layout_width="0dip" android:layout_weight="1" android:layout_height="wrap_content" android:text="My Text"/> <Switch android:id="@+id/toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dip"/> </LinearLayout>
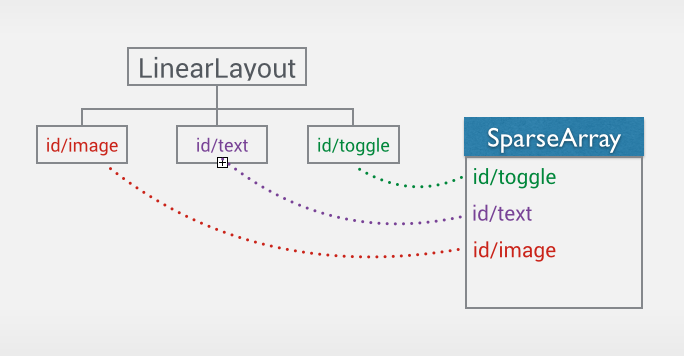
ok,看結果,確實可行。在configuration changes期間狀態是可以保持的。下面是SparseArray的示意圖:

就如你看到的那樣,每個view都有一個id來把狀態保存在container的SparseArray中。
你可能會問這是如何發生的 – 我們並沒有提供任何Parcelable來代表狀態啊。答案是 – 安卓處理好了這個事情,安卓知道如何保存系統自帶控件的狀態。 在經過上面的一番解釋之後,這句話來的太遲了吧 -譯者注。
除了ID之外,你還需要明確的告訴安卓你的view需要保存狀態,調用setSaveEnabled(true)就可以了。通常你不需要對自帶的控件這樣做,但是如果你從零開始開發一個自定義的view,則需要手動設置(setSaveEnabled)。
要保存view的狀態,至少有兩點需要滿足:
現在我們知道如何保存自帶控件的狀態,但是如果我們有一些自定義的狀態,想在configuration變化的時候保持這些狀態又該如何呢?
下面,讓我們舉一個更為復雜的例子。我想在繼承自Switch的的類中添加一個自定義的狀態:
public class CustomSwitch extends Switch {
private int customState;//所謂狀態其實就是數據
.......
public void setCustomState(int customState) {
this.customState = customState;
}
}
下面是我們將如何保存這個狀態的過程:
public class CustomSwitch extends Switch {
private int customState;
.............
public void setCustomState(int customState) {
this.customState = customState;
}
@Override
public Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
SavedState ss = new SavedState(superState);
ss.state = customState;
return ss;
}
@Override
public void onRestoreInstanceState(Parcelable state) {
SavedState ss = (SavedState) state;
super.onRestoreInstanceState(ss.getSuperState());
setCustomState(ss.state);
}
static class SavedState extends BaseSavedState {
int state;
SavedState(Parcelable superState) {
super(superState);
}
private SavedState(Parcel in) {
super(in);
state = in.readInt();
}
@Override
public void writeToParcel(Parcel out, int flags) {
super.writeToParcel(out, flags);
out.writeInt(state);
}
public static final Parcelable.Creator<SavedState> CREATOR
= new Parcelable.Creator<SavedState>() {
public SavedState createFromParcel(Parcel in) {
return new SavedState(in);
}
public SavedState[] newArray(int size) {
return new SavedState[size];
}
};
}
}
讓我來解釋一下上面所做的事情。
首先,既然重寫了onSaveInstanceState,我就必須調用其父類的相應方法讓父類保存它想保存的所有東西。在我的情況中,Switch將創建一個Parcelable,將狀態放進去然後返回給自己。不幸的是,我們無法在這個parcelable中添加更多的狀態,因此需要創建一個封裝類來封裝這個父類的狀態,然後放入額外的狀態。在安卓中有一個類(View.BaseSavedState)專門做這件事情 – 通過繼承它來實現保存上一級的狀態同時允許你保存自定義的屬性。
在onRestoreInstanceState()期間我們則需要做相反的事情 – 從指定的Parcelable中獲取上一級的狀態 ,同時讓你的父類通過調用super.onRestoreInstanceState(ss.getSuperState())來恢復它的狀態。之後我們才能恢復我們自己的狀態。
Since you override onSaveInstanceState() – always save super state – state of your super class.
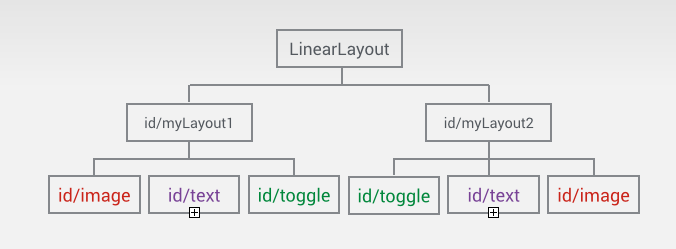
現在我們決定將布局放在一個自定義的view中達到重用的效果,然後在其他的布局中include幾次:
注:這裡是include了兩次。

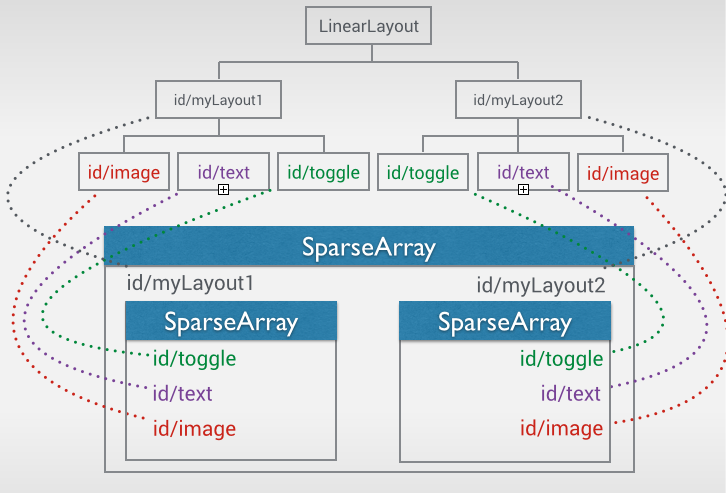
當我們改變configuration之後,所有的狀態都一團糟了,讓我們看看在SparseArray中是什麼情況:

哈哈!因為狀態的保存是基於view id的,而SparseArray container是整個View層次結構中共享的 ,所以view的id必須唯一。否則你的狀態就會被另外一個具有相同id的view覆蓋。在這裡有兩個view的id都是@id/toggle,而container只持有一個它的實例- 存儲過程中最後到來的一個。
到了恢復數據的時候 – 這兩個view都從container那裡得到一個相同的狀態。
那麼該如何解決這個問題?
最直接的答案是 – 每個子view都具有獨立的SparseArray container,這樣就不會重疊了:
public class MyCustomLayout extends LinearLayout {
.........
@Override
public Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
SavedState ss = new SavedState(superState);
ss.childrenStates = new SparseArray();
for (int i = 0; i < getChildCount(); i++) {
getChildAt(i).saveHierarchyState(ss.childrenStates);
}
return ss;
}
@Override
public void onRestoreInstanceState(Parcelable state) {
SavedState ss = (SavedState) state;
super.onRestoreInstanceState(ss.getSuperState());
for (int i = 0; i < getChildCount(); i++) {
getChildAt(i).restoreHierarchyState(ss.childrenStates);
}
}
@Override
protected void dispatchSaveInstanceState(SparseArray<Parcelable> container) {
dispatchFreezeSelfOnly(container);
}
@Override
protected void dispatchRestoreInstanceState(SparseArray<Parcelable> container) {
dispatchThawSelfOnly(container);
}
static class SavedState extends BaseSavedState {
SparseArray childrenStates;
SavedState(Parcelable superState) {
super(superState);
}
private SavedState(Parcel in, ClassLoader classLoader) {
super(in);
childrenStates = in.readSparseArray(classLoader);
}
@Override
public void writeToParcel(Parcel out, int flags) {
super.writeToParcel(out, flags);
out.writeSparseArray(childrenStates);
}
public static final ClassLoaderCreator<SavedState> CREATOR
= new ClassLoaderCreator<SavedState>() {
@Override
public SavedState createFromParcel(Parcel source, ClassLoader loader) {
return new SavedState(source, loader);
}
@Override
public SavedState createFromParcel(Parcel source) {
return createFromParcel(null);
}
public SavedState[] newArray(int size) {
return new SavedState[size];
}
};
}
}
讓我們過一遍這段亂麻了的代碼:
下面是SparseArray的示意圖:

正如你看到的每個view group都有了獨自的SparseArray,因此他們就不會重疊和覆蓋彼此了。
狀態保存了 賺大了!
這篇文章的代碼可以在 GitHub上 找到。
 Android UI控件系列:RelativeLayout(相對布局)
Android UI控件系列:RelativeLayout(相對布局)
RelativeLayout是一個在相對位置上顯示子View元素的VeiwGroup,一個視圖的位置,可以指定為相對於兄妹的元素(比如一個給定的與孫的左邊或者下邊
 谷歌發布Android Auto API
谷歌發布Android Auto API
繼6月份發布Android Auto之後,谷歌近日發布了該平台的首批API。作為Android 5.0(棒棒糖)SDK的一部分,它允許開發人員向其現有的Andro
 Android Activity的生命周期和啟動模式詳解
Android Activity的生命周期和啟動模式詳解
Activity生命周期經典圖解: 按鍵對生命周期的影響: BACK鍵: 當我們按BACK鍵時,我們這個應用程序將結束,這時候我們將先後調用onPause()-
 Android 中的 Checkbox 詳解
Android 中的 Checkbox 詳解
0和1是計算機的基礎,數理邏輯中0和1代表兩種狀態,真與假.0和1看似簡單,其實變化無窮. 今天我就來聊聊android控件中擁有著0和1這種特性的魔力控件che