編輯:Android資訊
最近看到React Native好像好厲害的樣子,好奇心驅使之下體驗了一下並將在Window下搭建React Natvie Android環境的步驟記錄下來,並有需要的朋友參考。(我都是參考官方文檔的)
react-native的GitHub地址:https://github.com/facebook/react-native
react-native的文檔地址:http://facebook.github.io/react-native/docs/getting-started.html
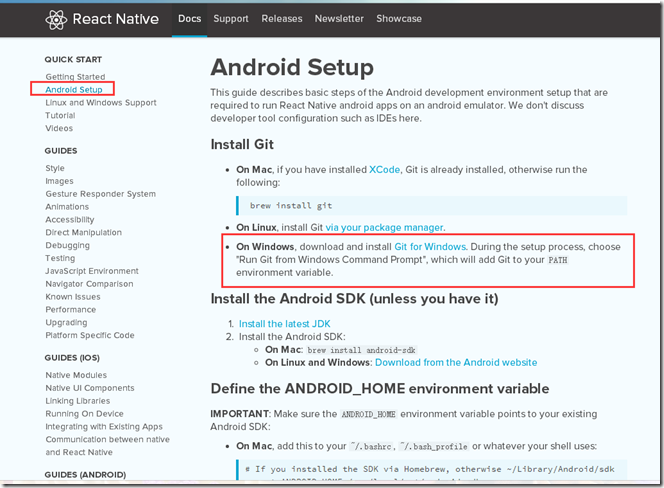
打開文檔點擊’Android Setup’,可以看到需要
(a)安裝Git from Windows(傻瓜式安裝)
(b)Android SDK(配置ANDROID_HOME環境)
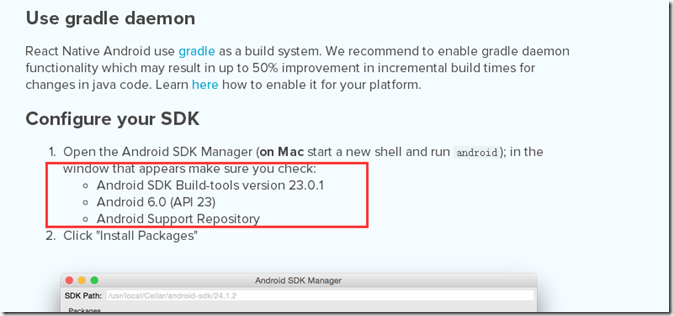
(c)使用Gradle構建的(如果你已經在使用Android Studio的這些的都可以忽略了)

注:(這些工作要准備好不然最後出錯就好坑了)



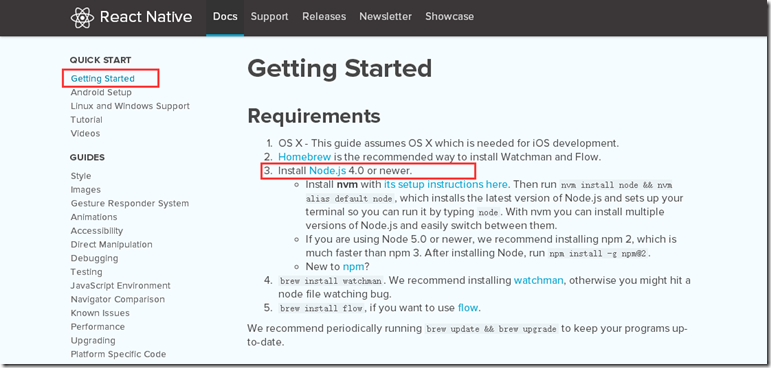
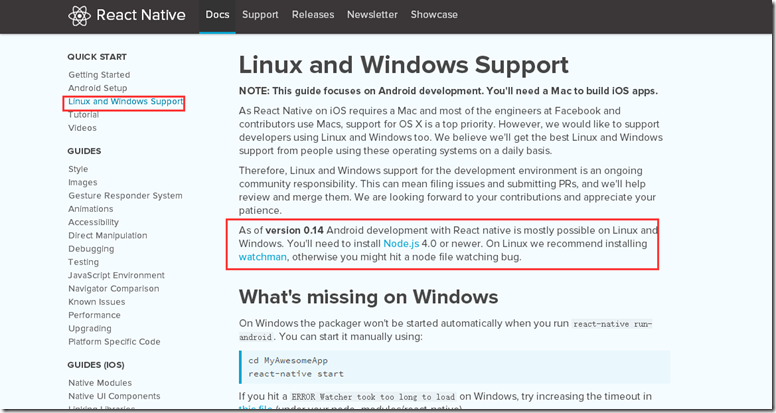
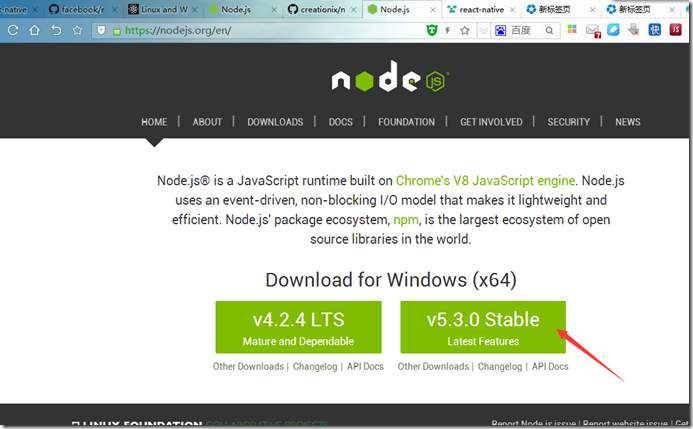
上面兩張圖都提示我們需要安裝Node.js,打開鏈接下載Node.js進行安裝(傻瓜式安裝)。在這裡下載最新的。

打開cmd運行執行以下命令
$ npm install -g react-native-cli


$ react-native init AwesomeProject
上面這個命令下載AwsomeProject,如果下載不了可以在我的GitHub的AwesomeProject下載。
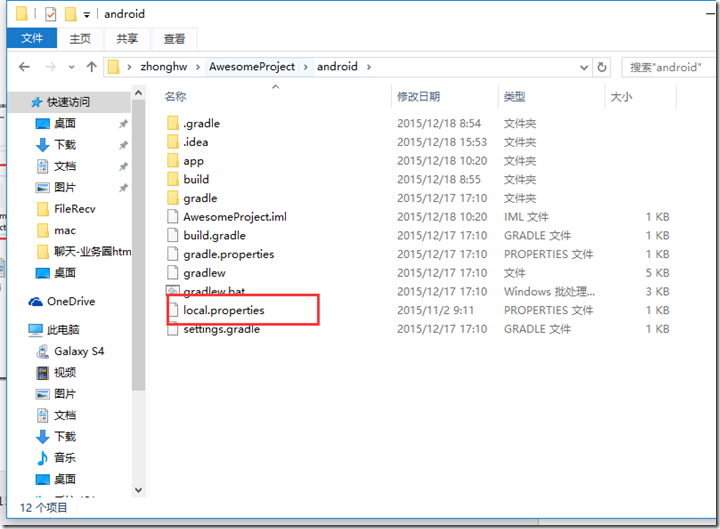
命令行在線下載的Awesome默認放到用戶文件夾下。

注: AwesomProject下的anroid下的local.properties文件是沒有的,這裡我從其他項目直接copy過來。

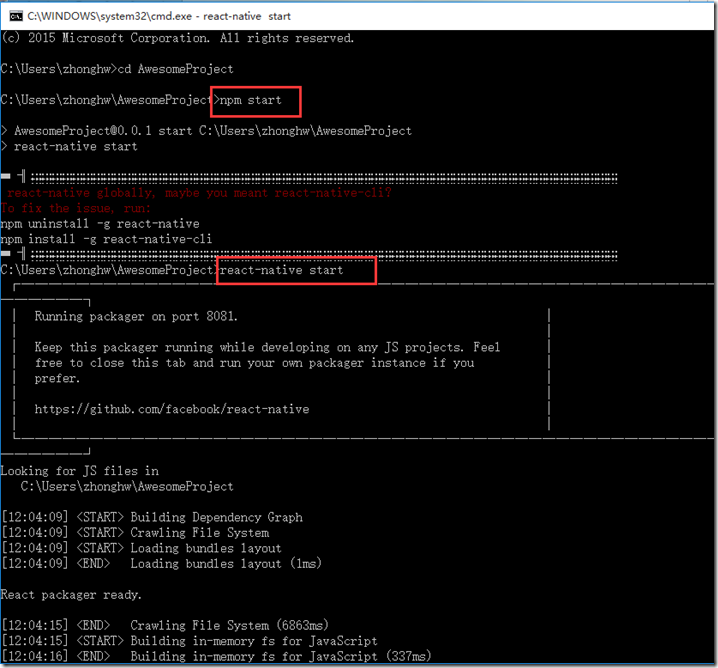
接下來重新打開一個cmd並切換到AwesomProject目錄
執行 npm start,會顯示如圖的提示,然後再輸入react-native start命令。如果顯示如圖那樣,證明你服務已經啟動了,在這裡我們可以看到服務的端口是8081.

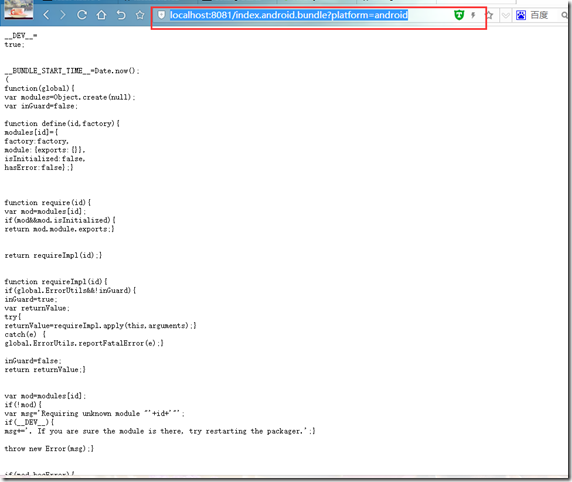
我們在浏覽器證明服務是否啟動:
在浏覽器輸入地址:http://localhost:8081/index.android.bundle?platform=android
如果顯示下圖的那樣,那就證明服務已經啟動了。如果沒有啟動的話,接下來那就不用做啦~~~直接break吧

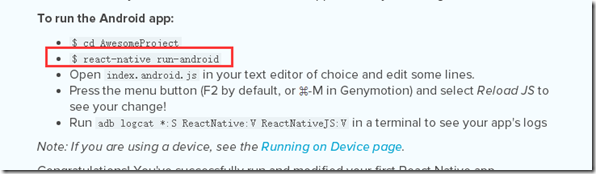
最後我們編譯運行AwesomeProject。有點激動了吧。。。。記得要先打開Genymotin模擬器或者連上真機。

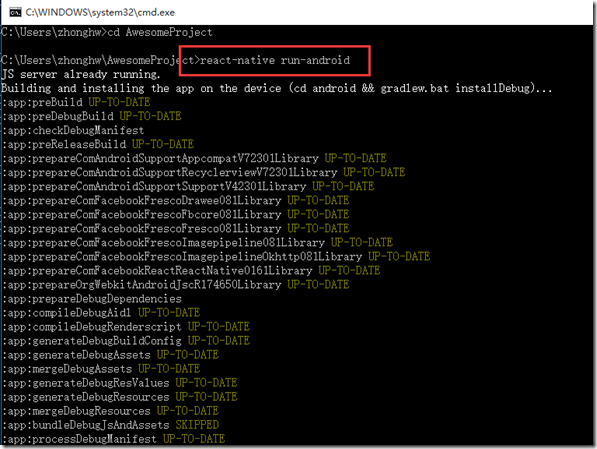
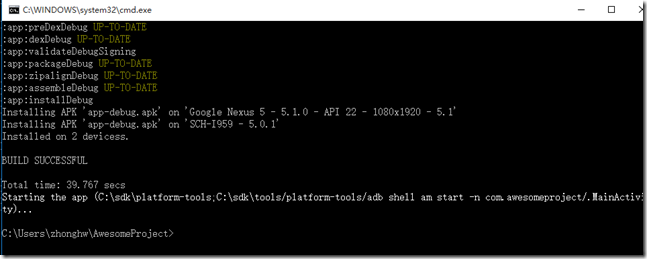
執行react-native run-android命令

如果顯示下圖,那就說明AwesomeProject項目編譯成功了。

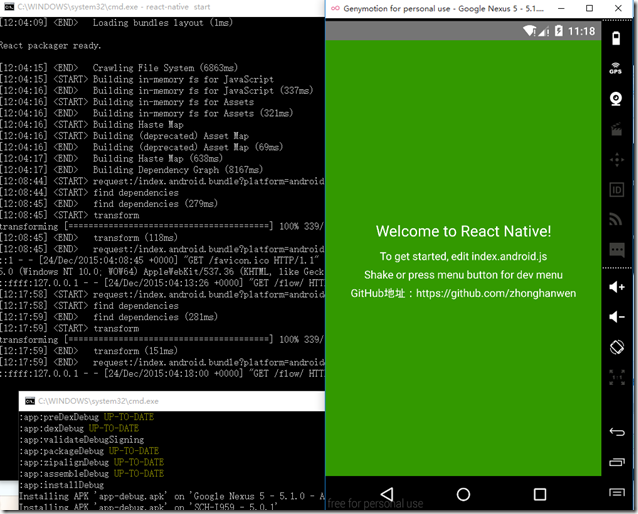
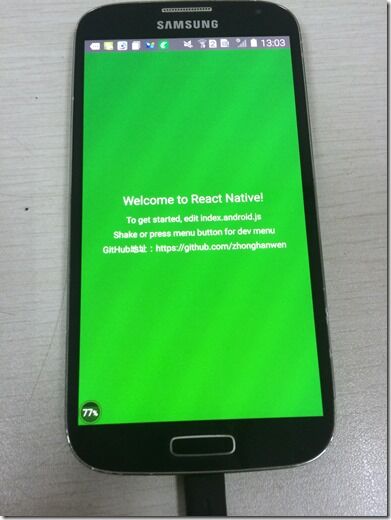
最後就是這樣子的啦~~哈哈~~~(改過了index.android.js的效果)

真機需要網絡需要在同一個局域網(開個WIFI熱點就可以了)
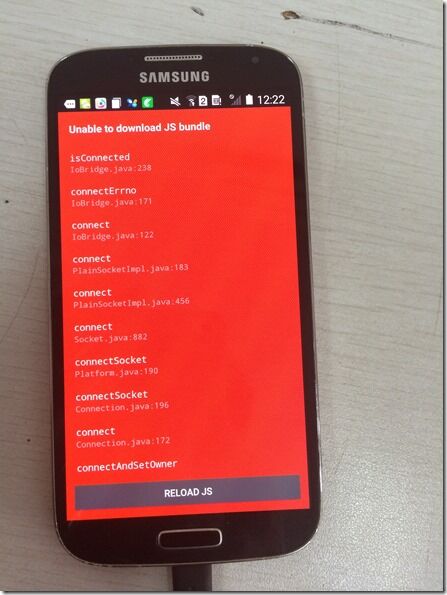
運行在真機上出現以下這種情況。。。怎麼辦

(這手機系統是5.0.1的)
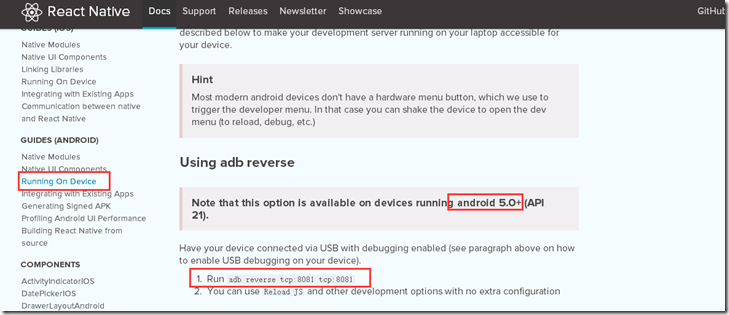
在官方文檔可以看到

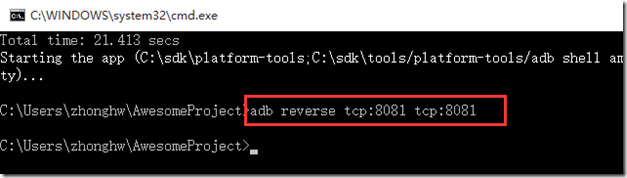
執行adb reverse tcp:8081 tcp:8081命令

再點擊RELOADJS~~~

以上有誤,請大家諒解和糾正。
 構建Android自適應布局應用方案解析
構建Android自適應布局應用方案解析
由於目前在做的一款app需要適配手機和平板,所以我在研究怎麼構建可適應所有屏幕尺寸的布局方法。 在web的自適應布局上我有很多經驗,比如使用網格流,CSS3中的
 Android 應用開發性能優化完全分析
Android 應用開發性能優化完全分析
1 背景 其實有點不想寫這篇文章的,但是又想寫,有些矛盾。不想寫的原因是隨便上網一搜一堆關於性能的建議,感覺大家你一總結、我一總結的都說到了很多優化注意事項,但是
 Android UI控件系列:TabWidget(切換卡)
Android UI控件系列:TabWidget(切換卡)
Tab選項卡類似與電話本的界面,通過多個標簽切換不同的內容,要實現這個效果,首先要知道TabHost,它是一個用來存放多個Tab標簽的容器,每一個Tab都可以對應
 Android 視頻縮略圖的緩存機制和異步加載
Android 視頻縮略圖的緩存機制和異步加載
在這次的工作開發項目中,涉及到一個視頻縮略圖的視頻列表;這個在大家看來,制作視頻縮略圖就是兩行代碼就搞定的事。確實是這樣的,百度一下,每個 帖子都知道制作視頻縮略