這裡逐條記錄下最容易遇到的 React native android 相關case
1.app啟動後,紅色界面,unable load jsbundle
解決辦法:一般來說就是,你是用dev-serve方式,且你的server沒有正確匹配上,如果是用手機跑的話,需要pc和手機在同一個wifi下,且通過menu鍵設置menu-ip為pc的ip,如果是模擬器,則不需要手動設置ip,設置的話,反倒會出錯
2.app啟動後,紅色界面,unRegisteredProject
- 提示提示什麼,你的app沒有在啟動時候注冊
- 解決辦法:這個後面也是一看就知道的錯誤,就是你的index.android.bundle中的最下面寫的那個
- ‘componetNameInYourLocalProject’在你的java代碼中不是叫這個名字,自己check下,立刻就能修復AppRegistry.registerComponent(‘componetNameInYourLocalProject’, () => JSObjAndroid);
3.require(”xxx”)的組件失敗
- js代碼中有時候會出現require(”xxx”)的組件出錯 解決辦法:檢測該node組件是否存在你的服務器上,如果是自己封裝的NativeModule話可以直接使用
- var CustomMoudle = React.NativeModules.YourCustomModule CustomMoudle.yourMethodDeclearInYourNative(‘someparms’);
4.調試
- 解決辦法:可以利用pc端的chrome的 debug工具進行js端的調試,native的調試就只能用logcat跟蹤了,目前看到大部分的錯誤都是自己代碼的問題,ReactAndroid本身的Crash較少
5.so庫的問題
- gradle的話,可以通到ndk filter來控制:android { defaultConfig { ndk { abiFilters “x86″, “armeabi-v7a” } }
- maven的話,可以手動通過libs下的so拷貝來解決問題。
- 這塊有個比較大的坑就是,默認引入的jsc.aar中存在armabi文件夾,但是裡面沒有jsc.so 。導致在多個地方,去編碼源碼時ndk方面會報錯。
6.關於設備MinSdkVerison
- 默認Android要求4.1以上設備(4.0根據網絡數據大概占比0.7比例,隨著大部分app已經不支持4.0以下設備了,這塊倒還可以接受)
- 剛開始一直使用一個5.0的設備進行ReactAndorid的測試和開發,後來方向,其實搞上一個5.0+的genymotion模擬器聯調起來效率會更高。
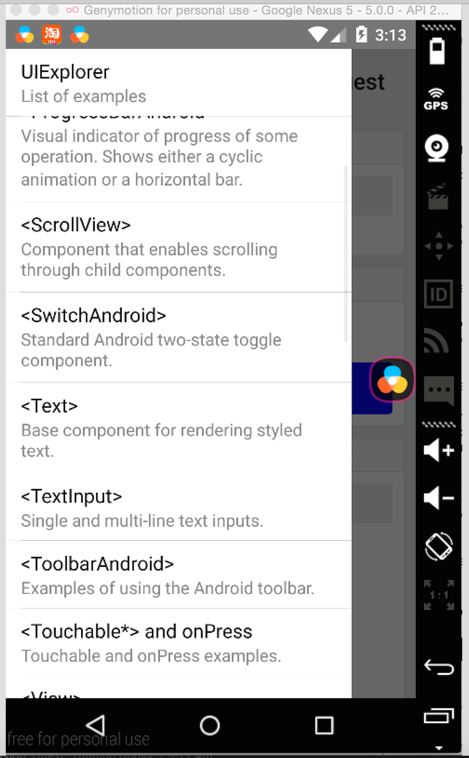
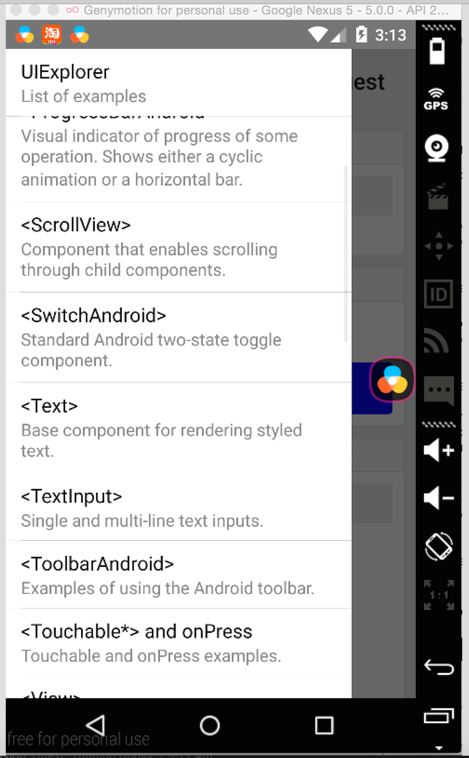
7.UIExplorer demo問題
- 之前一直在看具體接入和代碼實現方面的,當大頭的工作回過頭來看,其實當時應該先從這個UIExploror入手的話,效率和進度應該會有較大提高的。
- 這塊需要編譯react源代碼,如果遇到了https://github.com/facebook/react-native/issues/3976 的問題,可以使用我在下面回復的方法hook,但是本質原因還是那個armabi jsc.so的問題

8.能力覆蓋范圍
- 根據團隊之前React iOS的經驗,跟進主干代碼,依賴RN本身提供的UI組件可以滿足大部分業務場景。
- 當然自己如果想復用之前團隊沉澱下來的,配合著UIManager和UIModule這塊本身工作量到也不算太大。
- 但是應該盡可能的和團隊以後的JS端和iOS端的協議接口保持一致,讓React最大的意義發揮出來,“lean once run everywhere”
9.數據安全
- 0.14之前只支持dev-pc 和assert方式,從0.14.0 realease版本開始支持local file patch加載方式,最新版0.15.1。
- 因為如果要動態能力,js必定是走網絡端下發的,js本身是明文(即使JS做了混淆),數據防劫持的保護還是必須要做的,這點可以配合https防篡改+sign校驗來做
10.JNI消息輪訓帶來的影響
- 由於JNI的通信限制,Java層和Native通信是單向的,且為了保證RN的16ms的渲染頻率,所有Java-Native-jscore層的通信都是異步的,這樣可能對於JAVA層的UI渲染是個性能問題。
- 當消息量非常大或ListView頁面非常復雜時候,每1層Cell的渲染要以Css-ScrowllerView模型需要UI線程的連續繪制,對於瀑布流負責listview等可能會存在性能問題,但是該問題本身肯定是優於H5的體驗的

 Android圖片內存溢出的解決方案
Android圖片內存溢出的解決方案
 Android 軟件自動更新功能實現的方法
Android 軟件自動更新功能實現的方法
 深入解析Android的自定義布局
深入解析Android的自定義布局
 Android SDK簡明教程:用戶交互
Android SDK簡明教程:用戶交互