編輯:Android資訊
要為Android應用找到一個好的架構不是一件容易的事情。谷歌似乎不太在乎這個事情,因此在設計模式上,除了Activity 生命周期管理之外,再也沒有官方的推薦。
但是,為你的應用打造一個架構是非常重要的。不管你是否喜歡,任何應用最終都會有一個架構。因此你最好是成為一個架構的奠基人,而不是等著它出現。
目前的趨勢是采用Uncle Bob在2012年對web應用提出的建議: Clean Architecture。
但是我發現Clean Architecture對於絕大多數安卓應用來說都有點過度設計了。
通常移動應用要比web應用的生命短。移動端技術的發展太快,以至於今天發行的app可能在一年後已經完全過時。
移動應用所做的事情很少。絕大多數的用例都只是數據信息流的消費。從API獲取數據,顯示數據給用戶,很少有輸入與寫入。
所以它的業務邏輯並不復雜。至少不如後端一樣的復雜。雖然你要處理很多平台上的問題:內存,存儲,暫停,恢復,網絡,定位等等,但是這些都不是業務邏輯。所有app都有這些東西。
因此,絕大多數app似乎都無法從類似於復雜的分層或者工作執行優先級隊列中獲益。
他們也許只是需要一種組織代碼的簡單方式,能高效的一起工作,更容易的發現bug。
Flux 架構 被Facebook使用來構建他們的客戶端web應用。跟Clean Architecture一樣,它不是為移動應用設計的,但是它的特性和簡單可以讓我們很好的在安卓項目中采用。

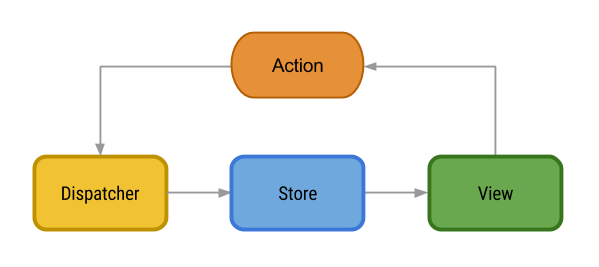
要理解Flux,有兩個關鍵的特點
這三個部分都是通過Action來通信的:一個簡單的基本對象,以類型來區分,包含了和操作相關的數據。
在Android開發中使用Flux設計規范的目的是建立一個在簡單性與易擴展易測試之間都比較平衡的架構。
第一步是找到Flux元素和安卓app組件之間的映射。
其中兩個元素非常容易找到與實現。
Actions也不復雜。它們的實現和POJO一樣簡單,有兩個主要屬性:
比如,一個顯示用戶詳情的典型action如下:
Bundle data = new Bundle();
data.put("USER_ID", id);
Action action = new ViewAction("SHOW_USER", data);
這可能是Flux理論中最難的部分。
如果你之前使用過Clean Architecture,你可能難以接受。因為Stores承擔了原本被分成多層的責任。
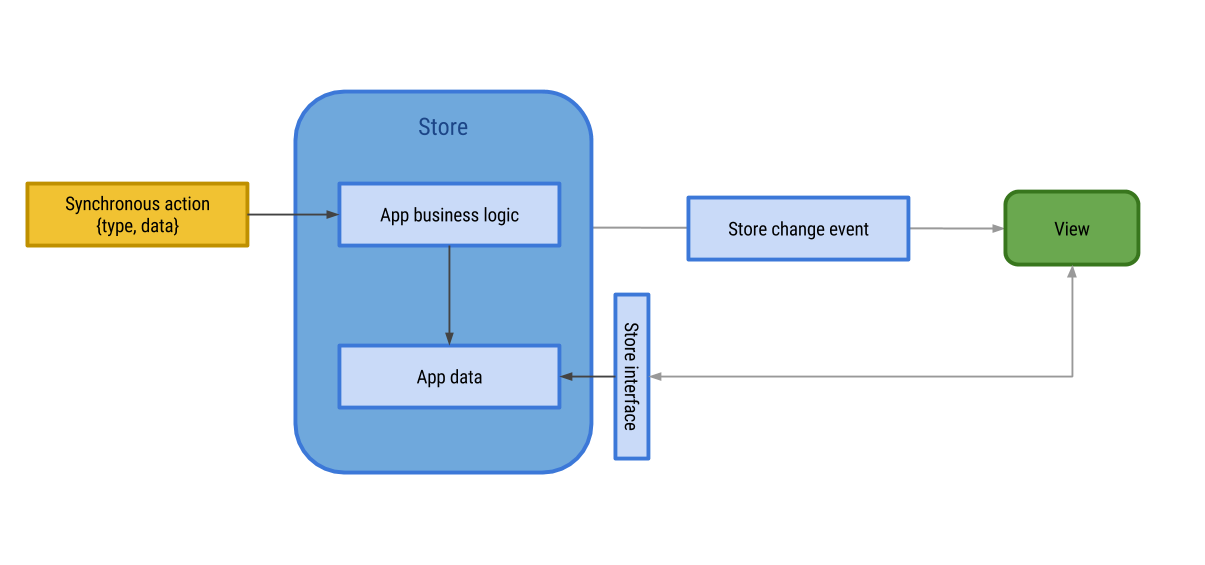
Stores包含了application的狀態與它的業務邏輯。它們類似於rich data models但是可以管理多個對象的狀態,而不僅僅是一個對象。
Stores響應Dispatcher發出的Action,執行業務邏輯並發送change事件。
Stores的唯一輸出是這單一的事件:change。其它對Store內部狀態感興趣的組件必須監聽這個事件,同時使用它獲取需要的數據。
系統中不再需要任何其它組建去了解application的任何狀態信息。
最後,stores必須對外公開一個獲取application狀態的接口。這樣,view元素可以查詢Stores然後相應的更新UI。

比如,在一個Pub Discovery App 中,SearchStore被用來跟蹤被搜索的item,搜索結果以及搜索歷史。在同一個應用中,一個ReviewedStore同樣包含了浏覽pub的列表以及必要的邏輯比如根據review排序。
但是有一個重要的概念需要記住:Stores並不是倉庫。它們的職責不是從一個外部源(API或者數據庫)獲取數據,而是跟蹤actions提供的數據。
那麼,Flux application是如何獲得數據的呢?
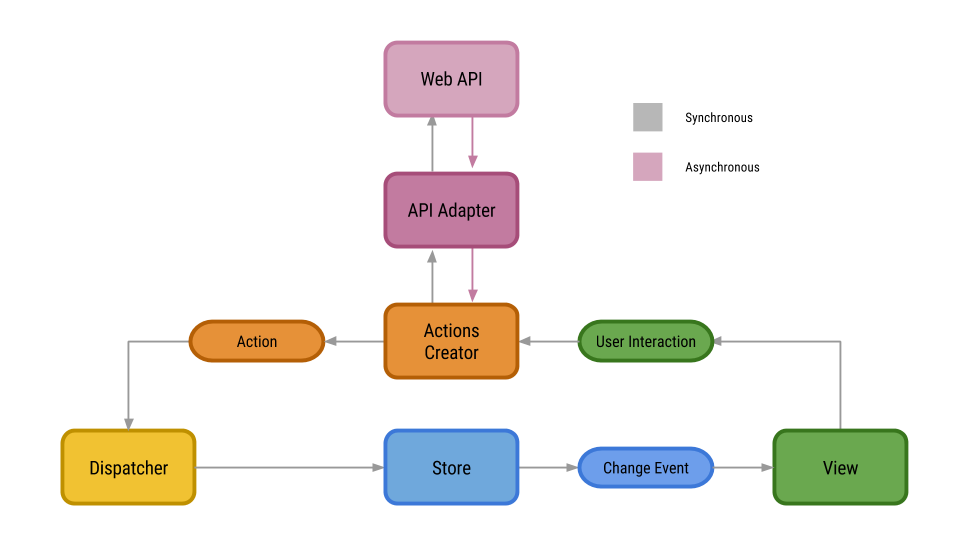
在第一幅Flux示意圖中我有意跳過了一部分:網絡調用。接下來的示意圖完善第一幅圖並添加了更多細節:

異步網絡調用是被一個Actions Creator觸發的。一個Network 適配器完成相應API的異步調用並且返回結果給Actions Creator。
最終Actions Creator分發帶有返回數據的相應類型的Action。
把所有網絡工作和異步工作獨立於Stores之外有兩個主要的優點:
在這個例子中,你將看到一個使用Flux架構的典型的To-Do應用。
我讓項目盡量簡單,只演示這個架構如何能夠產生組織良好的app。
對於實現的一些評價:
同樣的還有Actions數據:它們只是以String類型為key,Object為值的HashMap。這會導致Stores中轉換成實際數據的時候發生丑陋的類型轉換。而且顯然這也不是類型安全的,但這也是為了讓我們的例子更好理解。
在安卓應用中其實不存在最佳架構的說法。不過存在適合你當前app的最佳架構。這個架構可以讓你和團隊其他成員協作起來更輕松,按時完成項目,盡可能的保持高質量與較少的bug。
我相信Flux對於以上提到的特點都有很好的支持。
https://github.com/lgvalle/android-flux-todo-app
特別感謝我們的同事Michele Bertoli 花時間向我介紹Flux與校對這篇文章。
 談談我對Android安全機制的理解
談談我對Android安全機制的理解
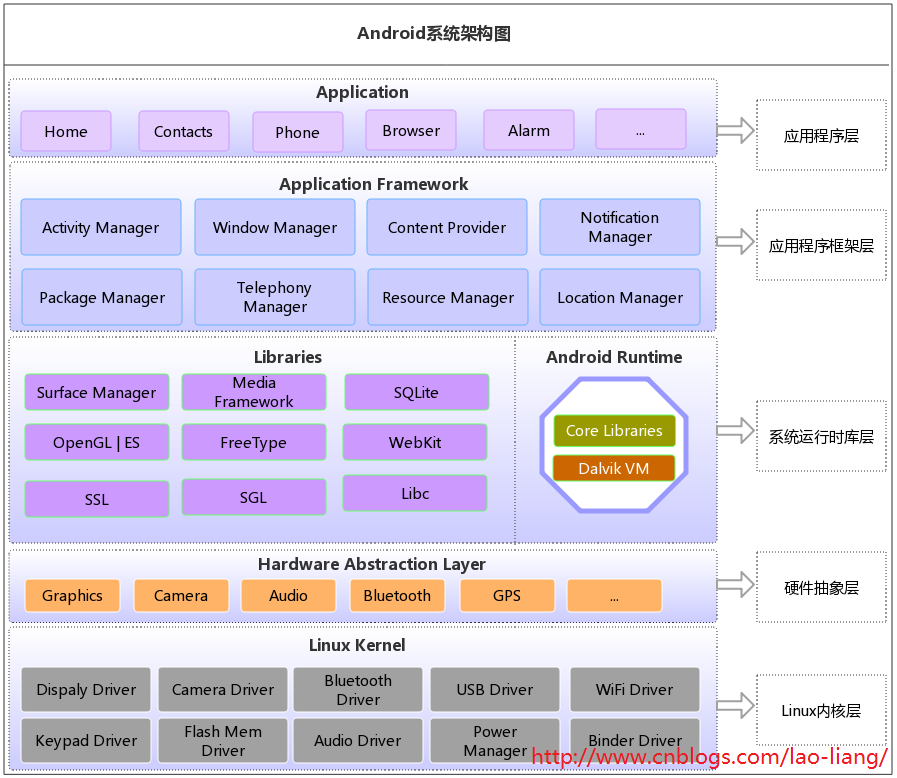
本文從Android系統架構著手,分析Android的安全機制以SE Android,最後給出一些Android安全現狀和常見的安全解決方案。 1、Android
 FaceBook推出的Android圖片加載庫Fresco
FaceBook推出的Android圖片加載庫Fresco
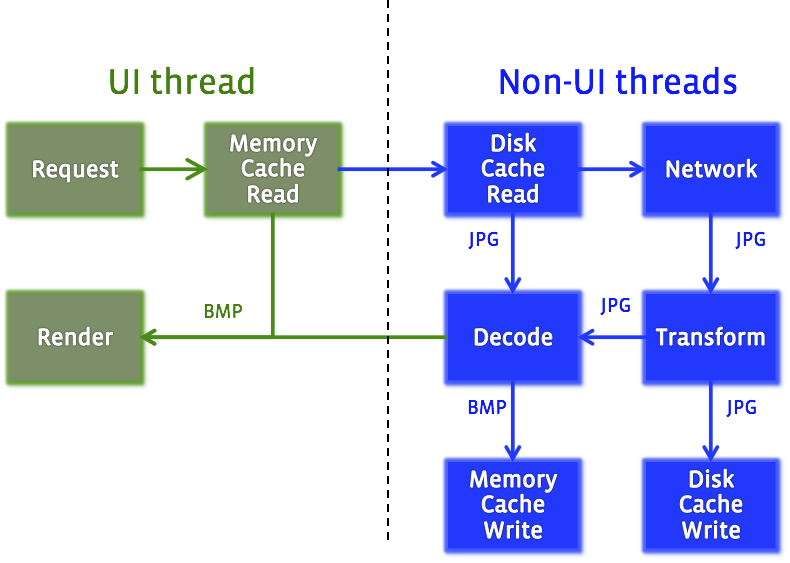
在Android設備上面,快速高效的顯示圖片是極為重要的。過去的幾年裡,我們在如何高效的存儲圖像這方面遇到了很多問題。圖片太大,但是手機的內存卻很小。每一個像素的
 每個Android程序員應該知道的Kotlin
每個Android程序員應該知道的Kotlin
Android開發者在語言限制方面面臨著一個困境。眾所周知,目前的Android開發只支持Java 6(語言本身從Java 7開始進行了一些改進),因此我們每天
 Android 鍵盤監控的實現原理及過程
Android 鍵盤監控的實現原理及過程
鍵盤監控 鍵盤監控,顧名思義是在應用軟件在運行時,用戶在設備上的一舉一動都將被詳細記錄下來,更多的實在使用者毫無覺察的情況下將屏幕內容以圖片的形式、按鍵內容以文本