編輯:Android資訊
1.為WebView自定義錯誤顯示界面: /** * 顯示自定義錯誤提示頁面,用一個View覆蓋在WebView */ protected void showErrorPage() { LinearLayout webParentView = (LinearLayout)mWebView.getParent();
initErrorPage();
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, , lp);
mIsErrorPage = true ;
}
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
mIsErrorPage = false ;
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
}
protected void initErrorPage() {
if (mErrorView == null ) {
mErrorView = View.inflate( this , R.layout.online_error, null );
Button button = (Button)mErrorView.findViewById(R.id.online_error_btn_retry);
button.setOnClickListener( new OnClickListener() {
public void onClick(View v) {
mWebView.reload();
}
});
mErrorView.setOnClickListener( null );
}
}
2.WebView cookies清理: CookieSyncManager.createInstance( this ); CookieSyncManager.getInstance().startSync(); CookieManager.getInstance().removeSessionCookie();
3.清理cache 和歷史記錄: webView.clearCache( true ); webView.clearHistory();
4.判斷WebView是否已經滾動到頁面底端: getScrollY()方法返回的是當前可見區域的頂端距整個頁面頂端的距離,也就是當前內容滾動的距離. getHeight()或者getBottom()方法都返回當前WebView 這個容器的高度 getContentHeight 返回的是整個html 的高度,但並不等同於當前整個頁面的高度,因為WebView 有縮放功能, 所以當前整個頁面的高度實際上應該是原始html 的高度再乘上縮放比例. 因此,更正後的結果,准確的判斷方法應該是: if (WebView.getContentHeight*WebView.getScale() == (webview.getHeight()+WebView.getScrollY())){ //已經處於底端 }
5.URL攔截: Android WebView是攔截不到頁面內的fragment跳轉的。但是url跳轉的話,又會引起頁面刷新,H5頁面的體驗又下降了。只能給WebView注入JS方法了。
6.處理WebView中的非超鏈接請求(如Ajax請求): 有時候需要加上請求頭,但是非超鏈接的請求,沒有辦法再shouldOverrinding中攔截並用webView.loadUrl(String url,HashMap headers)方法添加請求頭
目前用了一個臨時的辦法解決:
首先需要在url中加特殊標記/協議, 如在onWebViewResource方法中攔截對應的請求,然後將要添加的請求頭,以get形式拼接到url末尾
在shouldInterceptRequest()方法中,可以攔截到所有的網頁中資源請求,比如加載JS,圖片以及Ajax請求等等
Ex: @SuppressLint ( “NewApi” ) @Override public WebResourceResponse shouldInterceptRequest(WebView view,String url) { // 非超鏈接(如Ajax)請求無法直接添加請求頭,現拼接到url末尾,這裡拼接一個imei作為示例 String ajaxUrl = url; // 如標識:req=ajax if (url.contains( “req=ajax” )) { ajaxUrl += “&imei=” + imei; } return super .shouldInterceptRequest(view, ajaxUrl); }
7.在頁面中先顯示圖片: @Override public void onLoadResource(WebView view, String url) { mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_LOAD_RESOURCE, url); if (url.indexOf( “.jpg” ) > ) { hideProgress(); //請求圖片時即顯示頁面 mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_HIDE_PROGRESS, view.getUrl()); } super .onLoadResource(view, url); }
8.屏蔽掉長按事件 因為webview長按時將會調用系統的復制控件: mWebView.setOnLongClickListener( new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true ;
}
});
9.在WebView加入 flash支持: String temp = “<body bgcolor=/”" + “black” + “/”><embed src=/”" + url + “/” width=/”" + “100%” + “/” height=/”" + “90%” + “/” scale=/”" + “noscale” + “/” type=/”" + “application/x-shockwave-flash” + “/”> ” ; String mimeType = “text/html” ; String encoding = “utf-8″ ; web.loadDataWithBaseURL( “null” , temp, mimeType, encoding, “” );
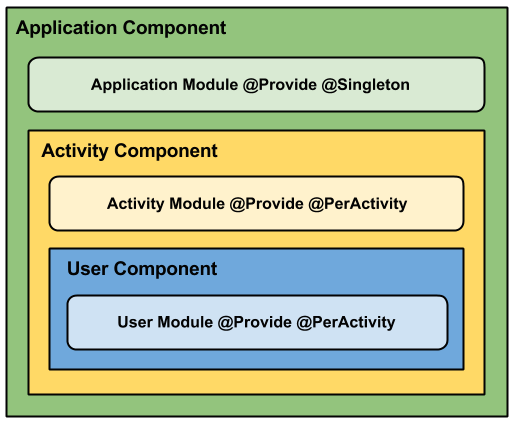
 史上最通俗易懂的Android Dagger入門教程
史上最通俗易懂的Android Dagger入門教程
簡介 Dagger2是Dagger1的分支,早期有square開發,現在由谷歌公司接手。 他要解決問題和核心是:利用生成和寫的代碼混合達到看似所有的產生和提供依賴
 Android圖片(視頻)選擇器:android-media-picker
Android圖片(視頻)選擇器:android-media-picker
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! android-media-picker是一個基於Android的圖片
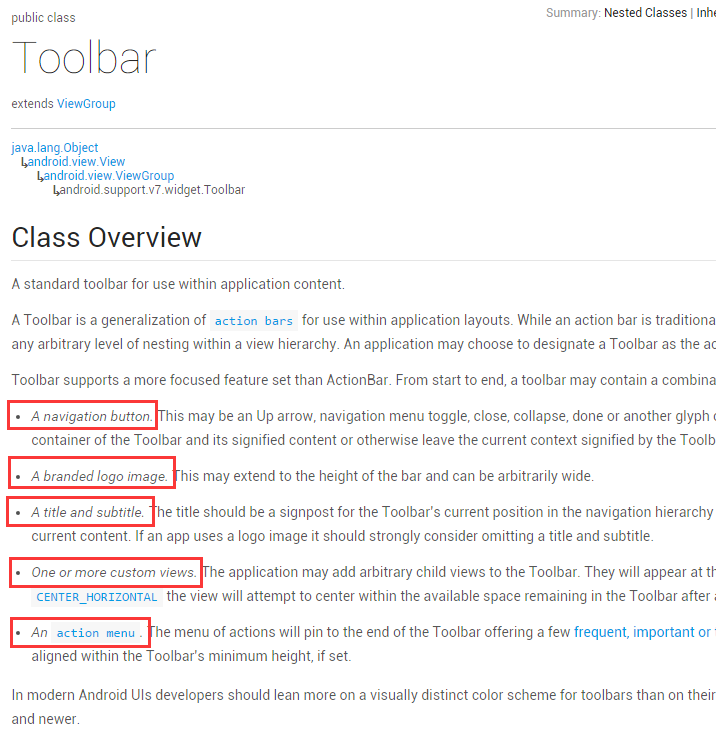
 最詳細的 Android Toolbar 開發實踐總結
最詳細的 Android Toolbar 開發實踐總結
過年前發了一篇介紹 Translucent System Bar 特性的文章 Translucent System Bar 的最佳實踐 ,收到很多開發者的關注和反
 微軟發布獨立Android模擬器 為開發者提供測試
微軟發布獨立Android模擬器 為開發者提供測試
微軟發布了 Visual Studio 2015 正式版,除了免費的社交版之外,另外也有付費的專業版。這套工具除了提供 Windows 應用程序的整合環境之外,你