編輯:Android資訊
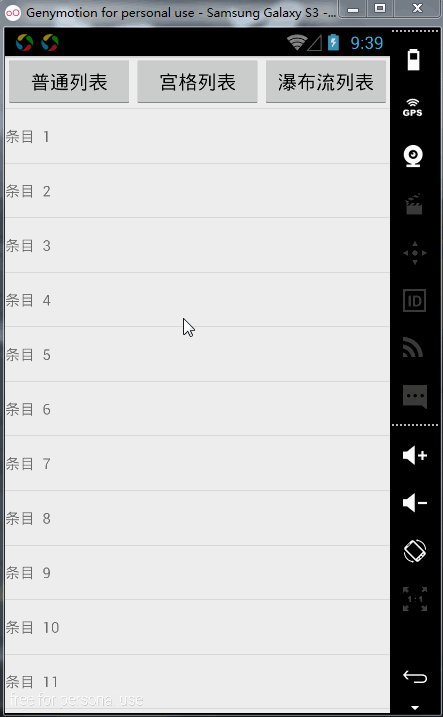
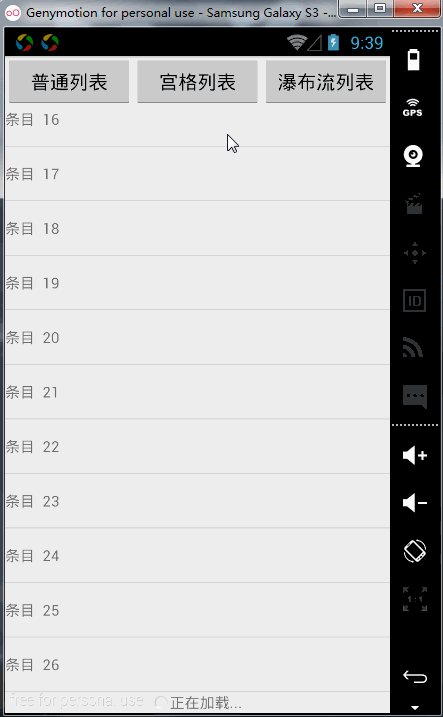
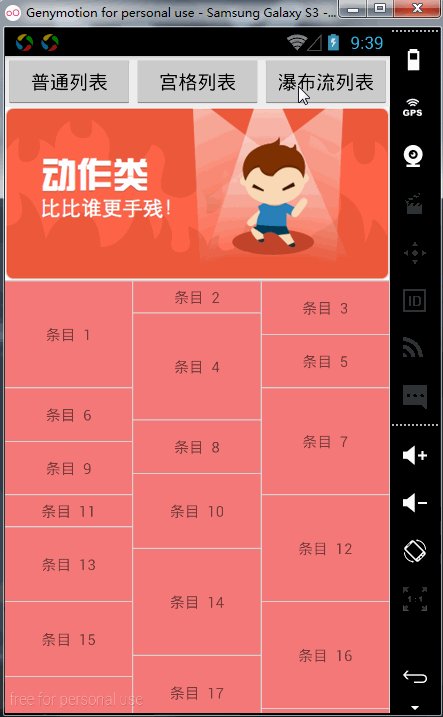
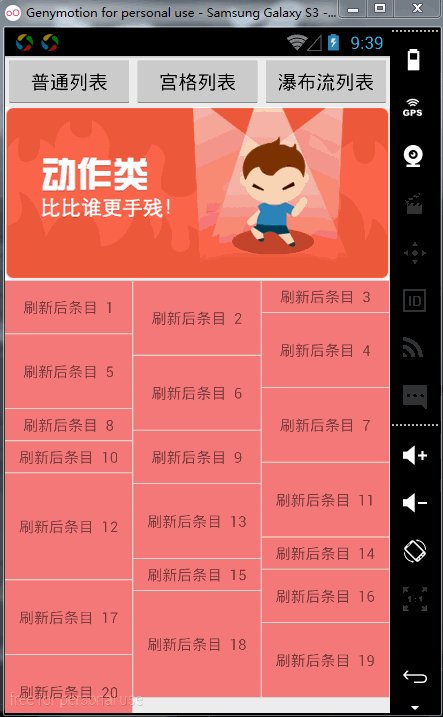
不廢話,先看效果,嗯…看起來有點卡,截圖軟件的問題:

圖中普通列表是ListView樣式,沒有設置Header和Footer時使用默認的下拉刷新和上拉加載。而宮格列表和瀑布流列表使用的是自定義Header和Footer的下拉刷新和上拉上拉加載。
用法:
Gradle:
dependencies {
compile 'com.sch.rfview:AnimRefreshRecyclerView:1.0.0'
}
Eclipse的同學們可以自己下載源碼拷貝java文件到自己的工程(別忘了引用RecyclerView的包哦)。
代碼中的配置參考下面的用法代碼片段,除了RecyclerView自帶的方法,其他方法都是可選的。
博客:http://blog.csdn.net/u014165119/article/details/47321943
項目地址:https://github.com/shichaohui/AnimRefreshRecyclerViewDemo
項目中包含一個demo(普通Android工程)和Android Library,感興趣的同學可以自己下載源碼和Demo。
用法代碼片段:
// 自定義的RecyclerView, 也可以在布局文件中正常使用
mRecyclerView = new AnimRFRecyclerView(getActivity());
// 頭部
headerView = LayoutInflater.from(getActivity()).inflate(R.layout.header_view, null);
// 腳部
footerView = LayoutInflater.from(getActivity()).inflate(R.layout.footer_view, null);
// 根據列表的不同效果選擇不同的布局管理器
// 使用重寫後的線性布局管理器
mRecyclerView.setLayoutManager(new AnimRFLinearLayoutManager(getActivity()));
// 使用重寫後的格子布局管理器
// mRecyclerView.setLayoutManager(new AnimRFGridLayoutManager(getActivity(), 2));
// 使用重寫後的瀑布流布局管理器
// mRecyclerView.setLayoutManager(new AnimRFStaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
// 添加頭部和腳部,如果不添加就使用默認的頭部和腳部,addHeaderView()和setHeaderImage()必須同時使用
// mRecyclerView.addHeaderView(headerView);
// 設置頭部的最大拉伸倍率,默認1.5f,必須寫在setHeaderImage()之前
// mRecyclerView.setScaleRatio(2.0f);
// mRecyclerView.setHeaderImage((ImageView) headerView.findViewById(R.id.iv_hander));
// mRecyclerView.addFootView(footerView);
// 設置刷新動畫的顏色
mRecyclerView.setColor(Color.RED, Color.WHITE);
// 設置頭部恢復動畫的執行時間,默認1000毫秒
mRecyclerView.setHeaderImageDurationMillis(1200);
// 設置拉伸到最高時頭部的透明度,默認0.5f
mRecyclerView.setHeaderImageMinAlpha(0.6f);
// 設置適配器
mRecyclerView.setAdapter(new MyAdapter());
// 設置刷新和加載更多數據的監聽,分別在onRefresh()和onLoadMore()方法中執行刷新和加載更多操作
mRecyclerView.setLoadDataListener(new AnimRFRecyclerView.LoadDataListener() {
@Override
public void onRefresh() {
// 開啟線程刷新數據
new Thread(new MyRunnable()).start();
}
@Override
public void onLoadMore() {
// 開啟線加載更多數據
new Thread(new MyRunnable()).start();
}
});
在刷新和加載過更多完成之後調用代碼停止動畫:
// 刷新完成後調用,必須在UI線程中 mRecyclerView.refreshComplate(); // 加載更多完成後調用,必須在UI線程中 mRecyclerView.loadMoreComplate();
 給初學者的 6 個 Android 加密工具
給初學者的 6 個 Android 加密工具
越來越多的黑客盯上了移動應用,每天都會增加,因為移動應用中有黑客感興趣的東西,如用戶數據。硬編碼(Hard-coded,注,固定寫死,不能修改的)安全秘鑰,SD
 每個 Android 開發者必須知道的消息機制問題總結
每個 Android 開發者必須知道的消息機制問題總結
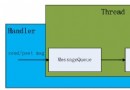
Android的消息機制幾乎是面試必問的話題,當然也並不是因為面試,而去學習,更重要的是它在Android的開發中是必不可少的,占著舉足輕重的地位,所以弄懂它是很
 Android自定義圓形進度條實現代碼
Android自定義圓形進度條實現代碼
今天無意中發現一個圓形進度,想想自己實現一個,如下圖: 基本思路是這樣的: 1.首先繪制一個實心圓 2.繪制一個白色實心的正方形,遮住實心圓 3.在圓的中心動態
 Android繪圖之Path總結
Android繪圖之Path總結
Path作為Android中一種相對復雜的繪圖方式,官方文檔中的有些解釋並不是很好理解,這裡作一個相對全面一些的總結,供日後查看,也分享給大家,共同進步。 1.基