編輯:Android資訊
Fresco是facebook推出的一款強大的圖片加載的框架,這個框架出來一段時間了,前一段時間使用過了ImageLoader的框架,生命在於折騰,今天就來折騰一下Fresco這個強大的框架。
由於我用的是android studio所以這裡就只是說一下android studio下如何配置,在強大的gradle,只需要一句話搞定,gradle會幫你下載這個Fresco框架,gradle真好,可以自動維護你項目中的框架
compile 'com.facebook.fresco:fresco:0.5.0+'
因為我這裡加載的是一張網絡圖片,所以要獲得網絡權限
<uses-permission android:name="android.permission.INTERNET"/>
初始化Fresco,如果項目中多處用到Fresco,就直接在application中初始化,如果我只是寫著玩玩,直接放在activity中的setContentView()的前面就ok了
Fresco.initialize(context);
用人家的框架就要按照人家的要求來是不,所以控件名字,命名空間都要聽人家的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/image_view"
android:layout_width="300dp"
android:layout_height="300dp"
fresco:placeholderImage="@mipmap/ic_launcher"/>
</LinearLayout>
當然你也可以不寫它的命名空間,用裡面的屬性的時候加上去,不用就別給自己找麻煩了,直接干掉給控件uri就ok了
Uri uri = Uri.parse("http://pic1.nipic.com/2008-09-08/200898163242920_2.jpg");
imageView.setImageURI(uri);
ok,剩下的圖片下載,緩存,圖片移除就交給Fresco了,是不是很強大,但這裡有一個問題,你的控件的大小必須確定,不能想以前直接使用wrap_content,當然你也可以設置寬高中的一個值,但是要設定寬高比
imageView.setAspectRatio(1.0f);
當然上面說到它強大了,強大就不止只是加載網絡圖片吧,它本身也支持本地,Content Provider,asset,res的圖片
本地:file:// Content provider:content:// asset: asset:// res: res://,就是讓你拼一個uri
當然上面提到的SimpleDraweeView只是Drawee其中的控件,沒有什麼很特別的需求使用它就夠了,下面貼一下它裡面的一些屬性,方便食用的時候查找
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/image_view"
android:layout_width="300dp"
android:layout_height="300dp"
fresco:fadeDuration="300"
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@color/wait_color"
fresco:placeholderImageScaleType="fitCenter"
fresco:failureImage="@drawable/error"
fresco:failureImageScaleType="centerInside"
fresco:retryImage="@drawable/retrying"
fresco:retryImageScaleType="centerCrop"
fresco:progressBarImage="@drawable/progress_bar"
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="1000"
fresco:backgroundImage="@color/blue"
fresco:overlayImage="@drawable/watermark"
fresco:pressedStateOverlayImage="@color/red"
fresco:roundAsCircle="false"
fresco:roundedCornerRadius="1dp"
fresco:roundTopLeft="true"
fresco:roundTopRight="false"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="true"
fresco:roundWithOverlayColor="@color/corner_color"
fresco:roundingBorderWidth="2dp"
fresco:roundingBorderColor="@color/border_color"
/>
簡單介紹一下上面的屬性:
placeholderImage就是所謂的展位圖啦,在圖片沒有加載出來之前你看到的就是它
failureIamge看到名字就知道是什麼了,圖片加載失敗時顯示的圖片就是它了
retryImage圖片加載失敗時顯示,提示用戶點擊重新加載,重復加載4次還是沒有加載出來的時候才會顯示failureImage的圖片
progressBarImage進度條圖片
backgroundImage背景圖片,這裡的背景圖片首先被繪制
overlayImage設置疊加圖,在xml中只能設置一張疊加圖片,如果需要多張圖片的話,需要在java代碼中設置哦
pressedStateOverlayImage設置點擊狀態下的疊加圖,此疊加圖不能縮放
ImageScaleType這個就是各種各樣的圖片縮放樣式了,center,centerCrop,fouseCrop,centerInside,fitCenter,fitStart,fitEnd,fitXY
剩下的就是對圓角的處理了…
 談談我對Android安全機制的理解
談談我對Android安全機制的理解
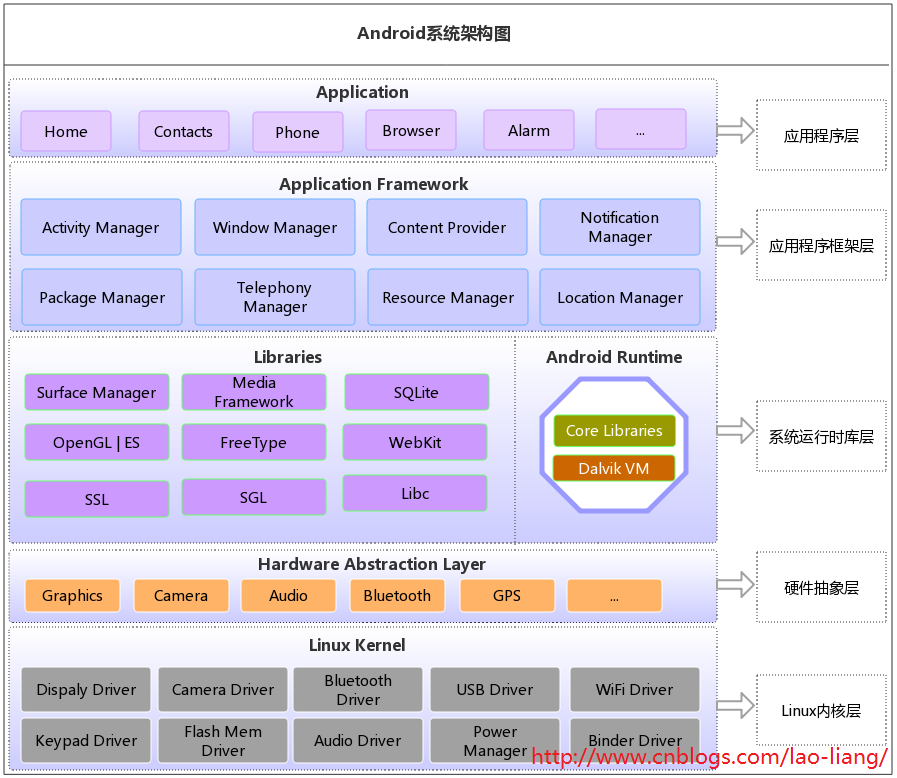
本文從Android系統架構著手,分析Android的安全機制以SE Android,最後給出一些Android安全現狀和常見的安全解決方案。 1、Android
 Android開發中的MVP架構詳解
Android開發中的MVP架構詳解
最近越來越多的人開始談論架構。我周圍的同事和工程師也是如此。盡管我還不是特別深入理解MVP和DDD,但是我們的新項目還是決定通過MVP來構建。 這篇文章是我通過研
 Android UI 自動化測試實現過程
Android UI 自動化測試實現過程
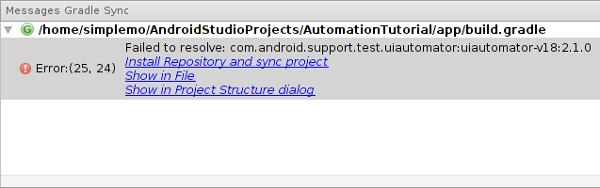
介紹 Android測試支持庫包含 UI自動化模塊 ,它可以對Android應用進行自動黑盒測試。在API Level 18中引入了自動化模塊,它允許開發者在組成
 Android UI控件系列:AutoCompleteTextView(自動提示)
Android UI控件系列:AutoCompleteTextView(自動提示)
AutoCompleteTextView的功能類似於百度或者Google在搜索欄輸入信息的時候,彈出的與輸入信息接近的提示信息。當然這裡要要用到一些適配器 在An