編輯:Android資訊
在這次的工作開發項目中,涉及到一個視頻縮略圖的視頻列表;這個在大家看來,制作視頻縮略圖就是兩行代碼就搞定的事。確實是這樣的,百度一下,每個 帖子都知道制作視頻縮略圖的方法,在這裡確實也是一樣的,但是我要實現的是讓縮略圖 在ListView上顯示,而且不會出現卡頓,其實也不是特別難,確實很實用;
主要的實現機制就是 異步加載 和 緩存機制 在加上一個綁定TAG機制;接下來就開始去實現吧
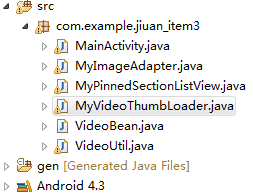
先上我的是 結構圖:

這個包結構的 自定義 ListView 實現了 仿手機聯系人按一定的數據分類 功能,和浮動組標題效果,但是這些功能都不是我今天要強調的,這裡只說 怎麼樣實現縮略圖的緩存機制,所以重要的的事 MyVideoThumbLoader類,
簡略的的介紹下其他類:
VideoBean 是視頻的實體類,用來存儲視頻數據,包括 視頻路徑,文件名,時長,。。。做過項目的都懂
VideoUtil 是工具類,寫了一些基本的查找視頻文件的方法,和創建縮略圖的方法
MyPinnedSectionListView 是繼承了ListView ,可以不用管內部具體,在這裡只用到普通的ListView 就可以了。
在我們拿到了視頻文件信息 ArrayList 並且傳到了 MyImageAdapter 內部前提下,Adapter內部結構如下:
package com.example.jiuan_item3;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.HashMap;
import java.util.Map;
import android.annotation.SuppressLint;
import android.app.ActionBar.LayoutParams;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.provider.MediaStore;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* // * listview適配器,設置特殊item(為藍色背景的首字母欄) //
*/
public class MyImageAdapter extends BaseAdapter {
private Context context;
private ArrayList<VideoBean> datas;
public Map<String, Integer> maps;
private MyVideoThumbLoader mVideoThumbLoader;
/**
* @param context
* @param datas
* 具有數據提供的構造
*/
public MyImageAdapter(Context context, ArrayList<VideoBean> datas) {
this.context = context;
this.datas = datas;
sortLetter(datas);
mVideoThumbLoader = new MyVideoThumbLoader();// 初始化縮略圖載入方法
}
/**
* 獲取需要頂部懸浮顯示的view,這是另外的功能,可不理會
*/
public View getPinnedSectionView(int position) {
ViewGroup view = (ViewGroup) getView(position, null, null);// x
View vAlpha = view.getChildAt(0);
return vAlpha;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public VideoBean getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = View.inflate(context, R.layout.alpha_item, null);
final TextView tvAlpha = (TextView) view
.findViewById(R.id.alphaitem_tv_alpha);
TextView tvContent = (TextView) view
.findViewById(R.id.alphaitem_tv_content);
ImageView tvImg = (ImageView) view.findViewById(R.id.imgview);
VideoBean myData = getItem(position);
tvAlpha.setText(myData.getFileParentVideo());
//實現分組的功能,可不理會
if (maps.get(myData.getFileParentVideo()) == position) {
tvAlpha.setVisibility(View.VISIBLE);
} else {
tvAlpha.setVisibility(View.GONE);
}
tvAlpha.setTag(position);
//重點代碼
String path = datas.get(position).getLocationPath();
tvImg.setTag(path);//綁定imageview
mVideoThumbLoader.showThumbByAsynctack(path, tvImg);
tvContent.setText(datas.get(position).getVidioName());
return view;
}
private void sortLetter(ArrayList<VideoBean> datas) {
// 這是個分組的排序算法,為了讓所有的數據統一性
Collections.sort(datas, new Comparator<VideoBean>() {
@Override
public int compare(VideoBean lhs, VideoBean rhs) {
return lhs.getFileParentVideo().compareTo(
rhs.getFileParentVideo());
}
});
maps = new HashMap<String, Integer>();
for (int i = 0; i < datas.size(); i++) {
if (!maps.containsKey(datas.get(i).getFileParentVideo())) {
maps.put(datas.get(i).getFileParentVideo(), i);
}
}
}
}
上面代碼中運用到了 MyVideoThumbLoader,這個類,所有貼出這個代碼如下:
package com.example.jiuan_item3;
import android.annotation.SuppressLint;
import android.graphics.Bitmap;
import android.os.AsyncTask;
import android.os.Handler;
import android.os.Handler.Callback;
import android.os.Message;
import android.provider.MediaStore;
import android.support.v4.util.LruCache;
import android.widget.ImageView;
public class MyVideoThumbLoader {
private ImageView imgView;
private String path;
//創建cache
private LruCache<String, Bitmap> lruCache;
@SuppressLint("NewApi")
public MyVideoThumbLoader(){
int maxMemory = (int) Runtime.getRuntime().maxMemory();//獲取最大的運行內存
int maxSize = maxMemory /4;//拿到緩存的內存大小 35 lruCache = new LruCache<String, Bitmap>(maxSize){
@Override
protected int sizeOf(String key, Bitmap value) {
//這個方法會在每次存入緩存的時候調用
return value.getByteCount();
}
};
}
public void addVideoThumbToCache(String path,Bitmap bitmap){
if(getVideoThumbToCache(path) == null){
//當前地址沒有緩存時,就添加
lruCache.put(path, bitmap);
}
}
public Bitmap getVideoThumbToCache(String path){
return lruCache.get(path);
}
public void showThumbByAsynctack(String path,ImageView imgview){
if(getVideoThumbToCache(path) == null){
//異步加載
new MyBobAsynctack(imgview, path).execute(path);
}else{
imgview.setImageBitmap(getVideoThumbToCache(path));
}
}
class MyBobAsynctack extends AsyncTask<String, Void, Bitmap> {
private ImageView imgView;
private String path;
public MyBobAsynctack(ImageView imageView,String path) {
this.imgView = imageView;
this.path = path;
}
@Override
protected Bitmap doInBackground(String... params) {
//這裡的創建縮略圖方法是調用VideoUtil類的方法,也是通過 android中提供的 ThumbnailUtils.createVideoThumbnail(vidioPath, kind);
Bitmap bitmap = VideoUtil.createVideoThumbnail(params[0], 70, 50, MediaStore.Video.Thumbnails.MICRO_KIND);
//加入緩存中
if(getVideoThumbToCache(params[0]) == null){
addVideoThumbToCache(path, bitmap);
}
return bitmap;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
if(imgView.getTag().equals(path)){//通過 Tag可以綁定 圖片地址和 imageView,這是解決Listview加載圖片錯位的解決辦法之一
imgView.setImageBitmap(bitmap);
}
}
}
}
通過上面的 videoThumbLoader類,就可以看出這個機制的核心所在,異步方法實現圖片的加載,這樣不會阻塞ui線程,然後緩存加載,又可以節省加載時 間;然後在 adapter的geiViewf方法裡調用設置縮略圖;為了節省每次都去創建縮略圖的時間,LruCache實現了圖片的緩存機制,LruCache其 實底層就是一個 HashMap map 類;具體可以百度下LruCache
public MyVideoThumbLoader(){
int maxMemory = (int) Runtime.getRuntime().maxMemory();//獲取最大的運行內存
int maxSize = maxMemory /4;
lruCache = new LruCache<String, Bitmap>(maxSize){
@Override
protected int sizeOf(String key, Bitmap value) {
//這個方法會在每次存入緩存的時候調用,必須要實現的方法
return value.getByteCount();
}
};
}
就這樣,全部代碼寫完了;這個視頻縮略圖的加載和顯示都完美的實現了。
 Android View 使用總結
Android View 使用總結
關於Android View控件 Android中控件大致被分為兩類ViewGroup,View。ViewGroup作為容器管理View。Android視圖,是類
 提高效率的 Android Studio 技巧匯總
提高效率的 Android Studio 技巧匯總
這是從Philippe Breault的系列文章《Android Studio Tips Of the Day》中提取出來的自認為精華的部分。 這些技巧在實際應用
 Android 6.0 運行時權限處理
Android 6.0 運行時權限處理
運行時權限介紹 Android 6.0在我們原有的AndroidManifest.xml聲明權限的基礎上,又新增了運行時權限動態檢測,以下權限都需要在運行時判斷:
 捕獲Android文本中鏈接點擊事件
捕獲Android文本中鏈接點擊事件
Android中的TTextView很強大,我們可以不僅可以設置純文本為其內容,還可以設置包含網址和電子郵件地址的內容,並且使得這些點擊可以點擊。但是我們可以捕獲