編輯:Android資訊
工作以來公司UI設計師出的Android效果圖都是iOS風格的Titlebar,新項目還是用原來那一套,不想重復造輪子,所以趁著這次練習 仿新浪微博Android客戶端,抽取一個通用的iOS風格的Titlebar
但是作為Android開發者,平時學習練手時還是得緊跟Google的步伐,說不定哪天公司的UI射擊獅們就出一套MD風格的效果圖
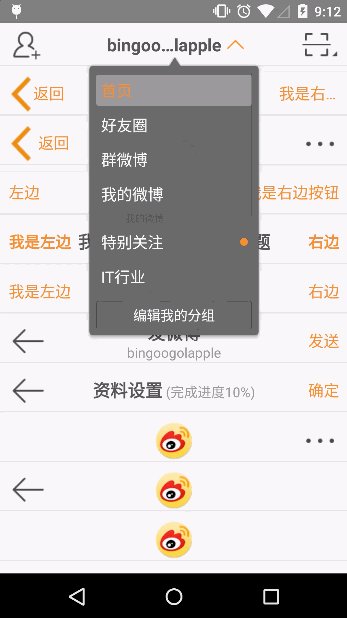
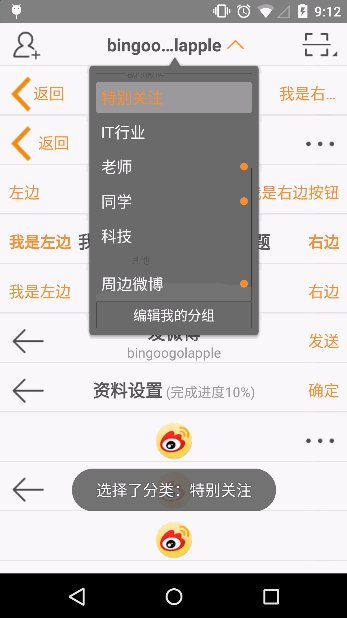
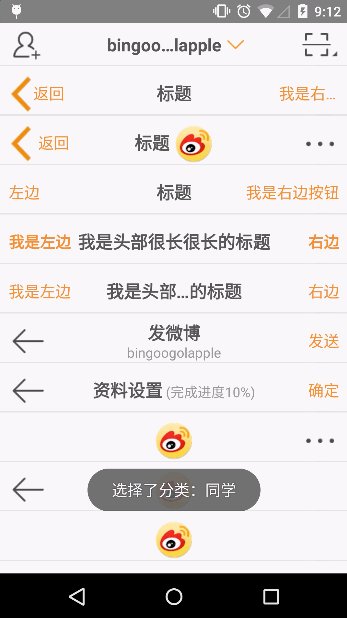
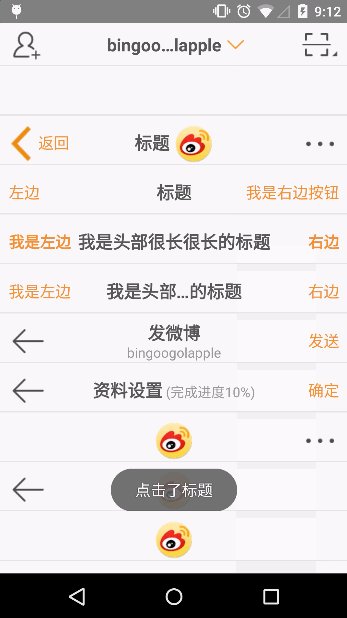
demo中演示了各種情況的標題和新浪微博首頁選擇微博分類案例

dependencies {
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'cn.bingoogolapple:bga-titlebar:latestVersion@aar'
}
<cn.bingoogolapple.titlebar.BGATitlebar
android:id="@+id/titlebar"
app:bgatitlebar_leftDrawable="@drawable/selector_nav_friendsearch"
app:bgatitlebar_rightDrawable="@drawable/selector_nav_pop"
app:bgatitlebar_titleDrawable="@drawable/selector_nav_arrow_orange"
app:bgatitlebar_titleDrawablePadding="3dp"
app:bgatitlebar_titleText="bingoogolapple" />
mTitlebar = (BGATitlebar) findViewById(R.id.titlebar);
mTitlebar.setDelegate(new BGATitlebar.BGATitlebarDelegate() {
@Override
public void onClickLeftCtv() {
// 可選,根據實際業務重寫該方法
}
@Override
public void onClickTitleCtv() {
// 可選,根據實際業務重寫該方法
}
@Override
public void onClickRightCtv() {
// 可選,根據實際業務重寫該方法
}
});
建議在項目中把下面這五項定義在styles.xml裡
下面這幾項根據每個頁面的業務寫在layout中(可以把帶有返回按鈕的titlebar也單獨抽取一個style)
下面三項通常情況下不用,使用默認值就好。某個界面標題特別長並且左右文字短或者左右文字特別長並且標題特別短時單獨配置
下面三項通常情況下不用,使用默認值就好。
代碼是最好的老師,更多詳細用法請查看demo
 從AIDL開始談Android進程間Binder通信機制
從AIDL開始談Android進程間Binder通信機制
本文首先概述了Android的進程間通信的Binder機制,然後結合一個AIDL的例子,對Binder機制進行了解析。 概述 我們知道,在Android app中
 Android訪問和加載本地聯系人的代碼實現
Android訪問和加載本地聯系人的代碼實現
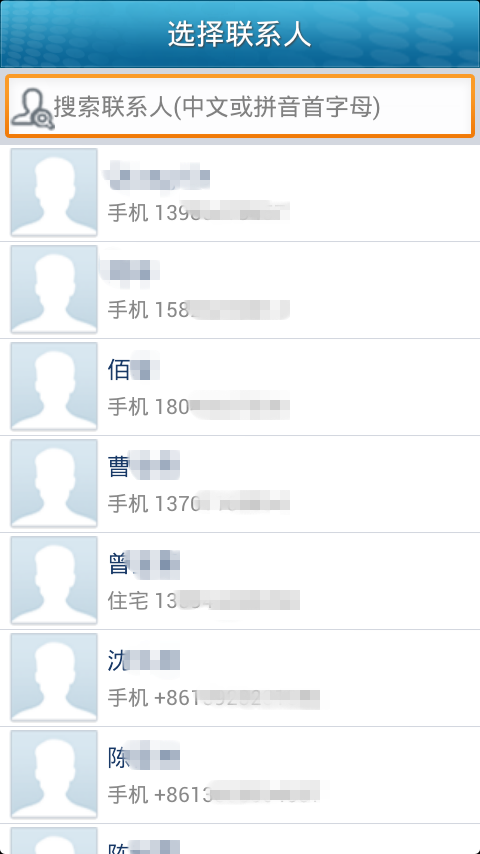
在Android開發中,我們經常會遇到訪問和加載本地聯系人的情況,畢竟手機中聯系人是最重要的數據之一,很多手機應用都會需要手機聯系人的信息,比如姓名、手機號碼等。
 Android WebView 實現離線緩存閱讀
Android WebView 實現離線緩存閱讀
前言 本篇博客要實現的是一個離線下載和離線閱讀的功能,這是很多閱讀類app都常見的一個功能,典型的應用就是網易新聞。什麼是離線下載?其實這個概念是比較模糊,是離線
 Android SDK簡明教程:用戶交互
Android SDK簡明教程:用戶交互
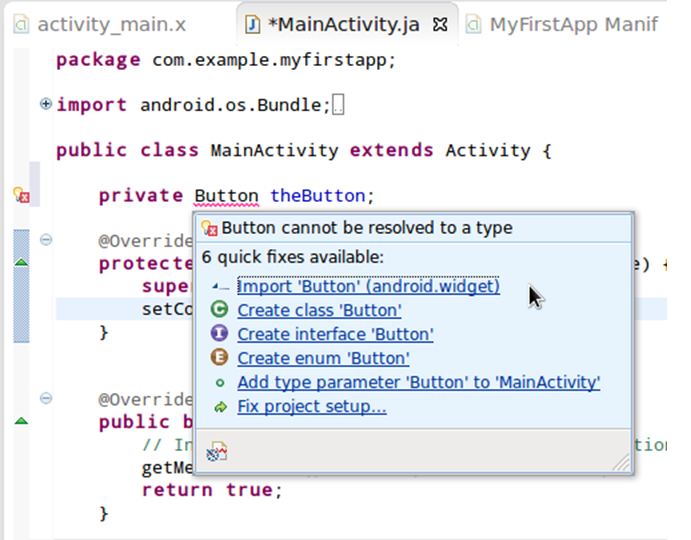
在這篇教程中,我們將對之前所添加的Button元素進行設置以實現對用戶點擊的檢測與響應。為了達成這一目標,我們需要在應用程序的主Activity類中略微涉及Jav