編輯:Android資訊
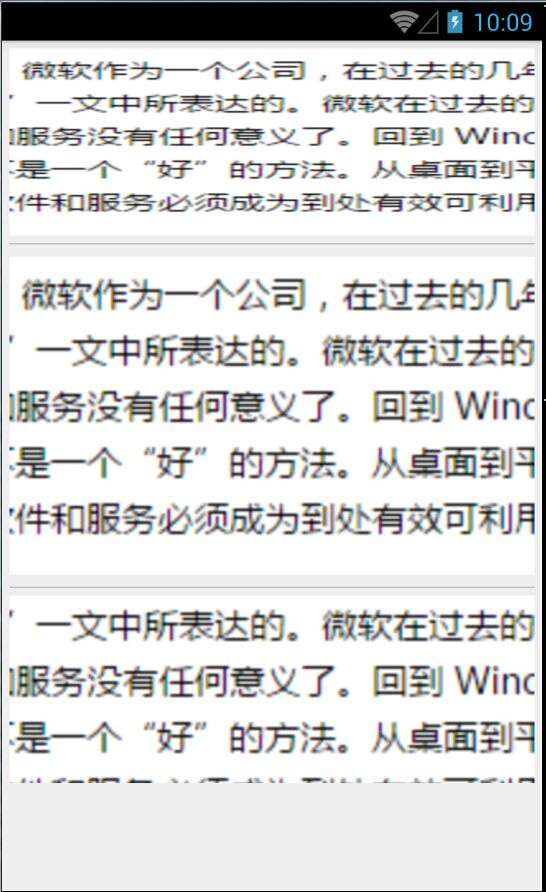
ImageView有scaleType屬性可以縮放圖片,讓圖片鋪滿屏幕寬度,但是會出現壓縮或裁剪的情況。
ImageView的scaleType的屬性分別是matrix(默認)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY
android:scaleType="center"
保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
android:scaleType="centerCrop"
以填滿整個ImageView為目的,將原圖的中心對准ImageView的中心,等比例放大原圖,直到填滿ImageView為止(指的是ImageView的寬和高都要填滿),原圖超過ImageView的部分作裁剪處理。
android:scaleType="centerInside"
以原圖完全顯示為目的,將圖片的內容完整居中顯示,通過按比例縮小原圖的size寬(高)等於或小於ImageView的寬(高)。如果原圖的size本身就小於ImageView的size,則原圖的size不作任何處理,居中顯示在ImageView。
android:scaleType="matrix"
不改變原圖的大小,從ImageView的左上角開始繪制原圖,原圖超過ImageView的部分作裁剪處理。
android:scaleType="fitCenter"
把原圖按比例擴大或縮小到ImageView的ImageView的高度,居中顯示
android:scaleType="fitEnd"
把原圖按比例擴大(縮小)到ImageView的高度,顯示在ImageView的下部分位置
android:scaleType="fitStart"
把原圖按比例擴大(縮小)到ImageView的高度,顯示在ImageView的上部分位置
android:scaleType="fitXY"
把原圖按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿ImageView.
實現圖片適應屏幕寬度方式:獲取屏幕大小,動態設置控件高度。實現代碼:
package com.penngo.image;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.b206_125);
int bwidth = bitmap.getWidth();
int bHeight = bitmap.getHeight();
int width = Screen.getScreenWidth(this);
Log.e("====", bwidth + " " + bHeight + " " + width);
ImageView img5 = (ImageView)this.findViewById(R.id.img5);
int height = width * bHeight / bwidth;
ViewGroup.LayoutParams para = img5.getLayoutParams();
para.height = height;
img5.setLayoutParams(para);
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dip" tools:context=".MainActivity"> <ImageView android:id="@+id/img4" android:src="@drawable/b206_125" android:scaleType="fitXY" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:id="@+id/view" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" android:layout_below="@+id/img4" android:layout_width="match_parent" android:layout_height="1dip" android:background="#c3c3c3" android:visibility="visible" /> <ImageView android:id="@+id/img5" android:src="@drawable/b206_125" android:layout_below="@+id/view" android:layout_width="match_parent" android:layout_height="wrap_content" /> <View android:id="@+id/view1" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" android:layout_below="@+id/img5" android:layout_width="match_parent" android:layout_height="1dip" android:background="#c3c3c3" android:visibility="visible" /> <ImageView android:id="@+id/img6" android:src="@drawable/b206_125" android:scaleType="centerCrop" android:layout_below="@+id/view1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>

 七年iOS工作經驗的我為什麼放棄了iOS而選擇了Android
七年iOS工作經驗的我為什麼放棄了iOS而選擇了Android
本文由碼農網 – 唐李川原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 上周一我非常開心。因為我被允許為一個曾經工作過的客戶開始開發一個
 Android Studio ndk-Jni開發詳解
Android Studio ndk-Jni開發詳解
Java Native Interface (JNI)標准是java平台的一部分,它允許Java代碼和其他語言寫的代碼進行交互。JNI 是本地編程接口,它使得在
 為什麼 Android 中不建議使用 Enums
為什麼 Android 中不建議使用 Enums
關於Android性能優化中一個常見的建議是不要在你的代碼中使用Enums,就連 Android官網 上都強烈建議不要使用。 Why Android中當你的Ap
 Android BGATitlebar實現iOS風格的Titlebar
Android BGATitlebar實現iOS風格的Titlebar
工作以來公司UI設計師出的Android效果圖都是iOS風格的Titlebar,新項目還是用原來那一套,不想重復造輪子,所以趁著這次練習 仿新浪微博Android