編輯:Android資訊
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃!
對於一些復雜的App,我們希望能夠給用戶一些引導操作。當用戶首次打開應用的時候,可以按照給出的引導來熟悉App。TourGuid就是為這種場景而生的項目,動畫效果很漂亮。

在gradle file中添加如下依賴:
repositories {
mavenCentral()
maven(){
url "https://oss.sonatype.org/content/repositories/snapshots"
}
}
compile ('com.github.worker8:tourguide:1.0.10-SNAPSHOT@aar'){
transitive=true
}
TourGuide要求的最低版本是API 11+(Android 3.0.x, HONEYCOMB)。
假如你有這樣一個button需要用戶去點擊:
Button button = (Button)findViewById(R.id.button);
你可以通過如下辦法在button之上添加引導提示:
TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())
.setToolTip(new ToolTip().setTitle("Welcome!").setDescription("Click on Get Started to begin..."))
.setOverlay(new Overlay())
.playOn(button);
當用戶完成之後,你可以通過調用如下代碼解除這個tutorial:
mTourGuideHandler.cleanUp();
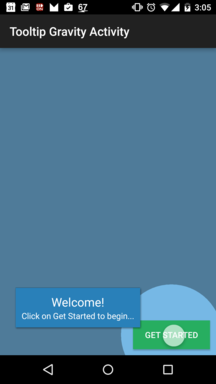
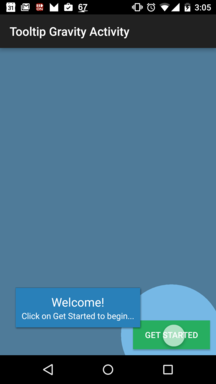
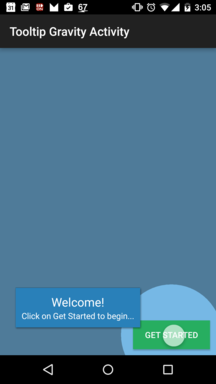
Tooltip(工具提示)是指對一個UI元素進行進一步解釋的文字框。在前面的基礎用法示例中,ToolTip並沒有自定義,使用的是默認的樣式。但是你是可以隨意自定義的。
Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);
animation.setDuration(1000);
animation.setFillAfter(true);
animation.setInterpolator(new BounceInterpolator());
ToolTip toolTip = new ToolTip()
.setTitle("Next Button")
.setDescription("Click on Next button to proceed...")
.setTextColor(Color.parseColor("#bdc3c7"))
.setBackgroundColor(Color.parseColor("#e74c3c"))
.setShadow(true)
.setGravity(Gravity.TOP | Gravity.LEFT)
.setEnterAnimation(animation);
TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())
.setToolTip(toolTip)
.setOverlay(new Overlay())
.playOn(button);
除了gravity需要解釋一下外,大多數自定義方法都可以從命名看出其作用。gravity是TourGuide相對於目標按鈕的位置。比如,setGravity(Gravity.TOP | Gravity.LEFT) 所產生的效果如下:

Pointer是一個暗示存在可點擊UI元素的圓形動畫按鈕。默認為白色,居中顯示,你可以這樣自定義:
new Pointer().setColor(Color.RED).setGravity(Gravity.BOTTOM|Gravity.RIGHT);
下面是沒有自定義和自定義之後的區別:

Overlay是一個用於擋住所有其他UI原色的半透明背景,可以讓用戶的注意力集中在需要點擊的元素上面。其顏色和形狀都是可以自定義的:
Overlay overlay = new Overlay()
.setBackgroundColor(Color.parseColor("#AAFF0000"))
.disableClick(true)
.setStyle(Overlay.Style.Rectangle);
 Android ViewPager 的使用總結
Android ViewPager 的使用總結
在一個窗口裡面添加tab便簽,完成便簽切換來實現頁面的切換,這樣的好處是可以在同一個窗口裡面有多個頁面,這些頁面共享同一個窗口的資源,同使用多個窗口來實現這個功能
 Android高性能ORM數據庫DBFlow入門教程
Android高性能ORM數據庫DBFlow入門教程
DBFlow,綜合了 ActiveAndroid, Schematic, Ollie,Sprinkles 等庫的優點。同時不是基於反射,所以性能也是非常高,效率緊
 Android輸入框中加入清除按鈕
Android輸入框中加入清除按鈕
在Android的輸入框中加入清除按鈕,是很常見的設計,本文介紹如何創建一個控件,在輸入框中加入清除按鈕。 我們來看看實現這個控件都需要做什麼: 清除按鈕在輸
 Android HandlerThread使用總結
Android HandlerThread使用總結
簡介 首先我們看到HandlerThread很快就會聯想到Handler。Android中Handler的使用,一般都在UI主線程中執行,因此在Handler接收