編輯:Android資訊
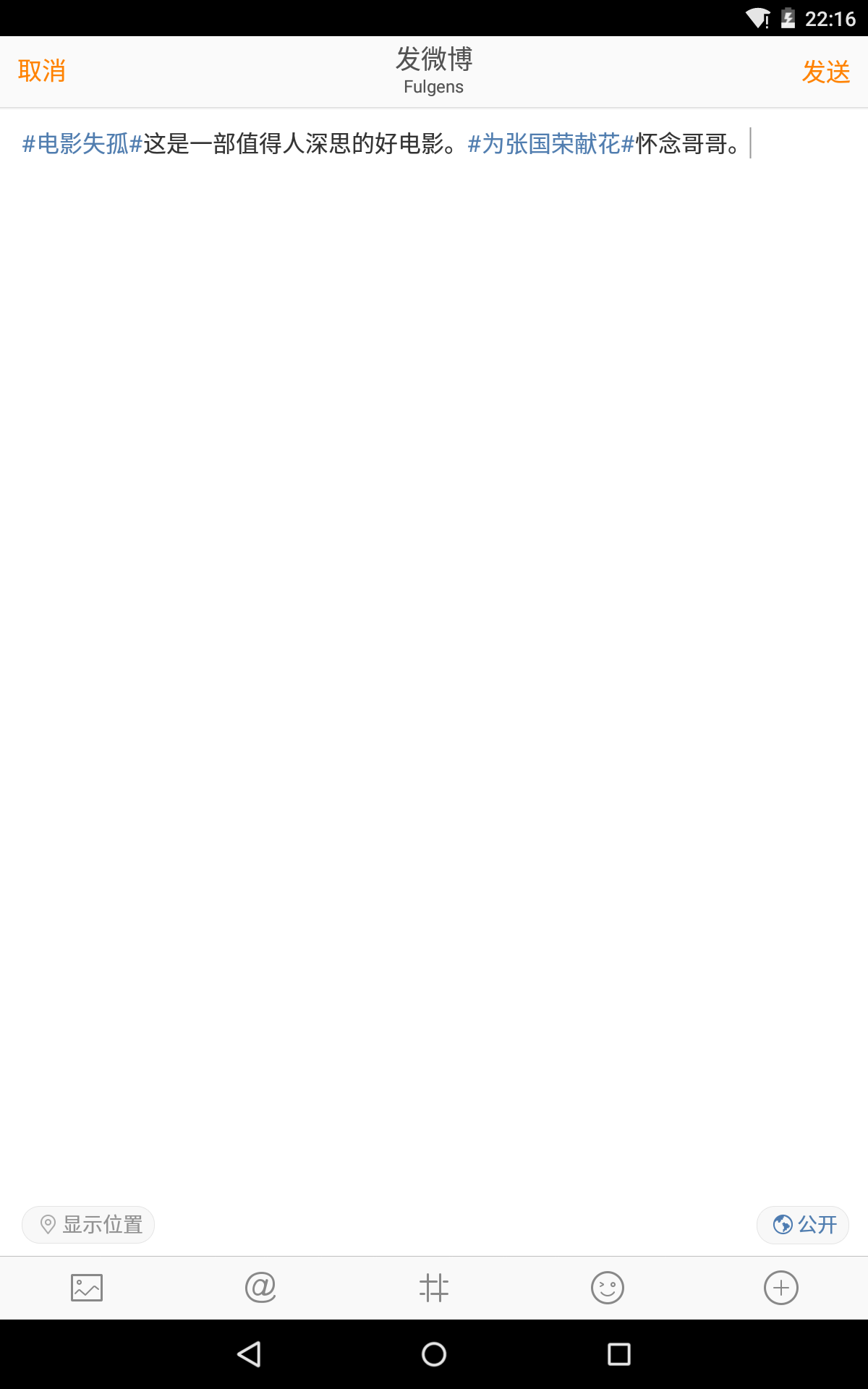
產品上線了,項目差不多算是穩定下來了,接下來就是一個個的版本迭代了。這周又增加了幾個新功能,其中一個就是題目中講的,要仿新浪微博(如下圖)的輸入框裡的文字效果。作為整體的字體兩邊是井號,並且包括井號要變色,刪除的時候,當光標到右側的井號,再次點擊刪除的時候,會將井號包裹的內容作為一個整體刪除掉,同時焦點不能在變色的字符之間,也就是說當點擊變色的字符時,光標會自動地落在井號兩側。

看上去是一個挺簡單合理的需求,隨便一想,這不就是字符串匹配嘛!可是實際行動起來,就會發現各種坑爹問題,遠不是想象中的那麼簡單。我這做下來的感受是,必須要有一個明確清晰的思路,總結下來,其實可以分為下面幾個步驟。
- 首先,新浪微博這個功能的入口是,點擊井號,進入到新的界面裡選擇字符串,然後自動添加到 EditText 框裡,我們要實現這樣一個 Demo ,也沒必要進入新的界面,直接做一個按鈕,點擊添加即可;
- 然後,需要明確的一點是,在 Android 提供的原生的 API 裡,刪除動作,一次只能刪掉一個字符,而無法刪除批量的字符,一次只能刪除一個 letter ,而不是一個 word ,刪除動作是我們這個課題的關鍵所在;
- 處理完了增加和刪除字符串功能,接著就是匹配符合規則的字符串做變色處理了;
- 再接著就是處理點擊字符串,光標的所處位置的問題;
- 完善需要補充和修改的細節。
通過以上五個步驟將課題拆分為四個小問題,然後再去一一解決即可。
這一步基本上算是最簡單的一步了。我們只需要做到點擊一個 button ,將字符串 append 到 EditText 裡就可以了。當然,為了讓我們的操作更加有廣泛的適用性,單純地增加字符串就有點太不夠看了,而實際應用裡,這樣做基本上也沒有什麼意義。
我們要做的就是,創建一個實體類,而這個字符串作為一個值,所對應的變量就是這個實體類的成員變量,我們通過不斷往實體類集合裡添加 new 出來的對象,來往 EditText 裡追加字符串。同時,這樣做還有一個好處就是,實際應用裡,往往伴隨字符串使用的可能還有其他的變量,要處理與字符串一一對應的其他變量,最好的方法就是在增加和刪除字符串的同時,將字符串對應變量所在實體從實體集合中移除掉。
下面就是我的實體類:
/** 實體類 */
public class BookEntity implements Serializable {
private static final long serialVersionUID = 1L;
private String bookId;
private String bookName;
public BookEntity(String bookName, int bookId) {
super();
this.bookName = bookName;
this.bookId = bookId;
}
public String getBookId() {
return bookId;
}
public void setBookId(String bookId) {
this.bookId = bookId;
}
public String getBookName() {
return bookName;
}
public void setBookName(String bookName) {
this.bookName = bookName;
}
}
添加字符操作:
/** 執行增加字符串的操作 */
private Button button;
private ArrayList<BookEntity> mList = new ArrayList<BookEntity>();
private EditText editText;
View view = inflater.inflate(R.layout.fragment_main, container, false);
editText = (EditText) view.findViewById(R.id.edit_text);
button = (Button) view.findViewById(R.id.bt);
buttont.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int nextInt = new Random().nextInt(100);
String str = "#測試測試" + nextInt + "# ";
editText.setText(editText.getText());
editText.append(str);
editText.setSelection(editText.getText().toString().length());
mList.add(new BookEntity(str, nextInt));
}
});
這樣我們增加字符串操作就做完了。
刪除操作是這個小程序的關鍵。做刪除操作時,我們需要搞清楚這樣幾個問題:什麼時候刪除?從哪兒開始刪?刪到哪裡算結束?刪除結束之後,光標位置應該在哪裡?接下來一個一個解決。
/** 監聽刪除按鍵,執行刪除動作 */
editText.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DEL && event.getAction() == KeyEvent.ACTION_DOWN) { //當為刪除鍵並且是按下動作時執行
int selectionStart = editText.getSelectionStart();
int lastPos = 0;
for (int i = 0; i < mList.size(); i++) { //循環遍歷整個輸入框的所有字符
if ((lastPos = editText.getText().toString().indexOf(mList.get(i).getBookName(), lastPos)) != -1) {
if (selectionStart != 0 && selectionStart >= lastPos && selectionStart <= (lastPos + mList.get(i).getBookName().length())) {
String sss = editText.getText().toString();
editText.setText(sss.substring(0, lastPos) + sss.substring(lastPos + mList.get(i).getBookName().length())); //字符串替換,刪掉符合條件的字符串
mList.remove(i); //刪除對應實體
editText.setSelection(lastPos); //設置光標位置
return true;
}
} else {
lastPos += ("#" + mList.get(i).getBookName() + "#").length();
}
}
}
return false;
}
});
變色,使符合條件的字符串顏色高亮,更多像是錦上添花的功能,給用戶更直觀的感知,卻是整個小程序裡實現起來最復雜的部分。由於 Android 自身的一些原因,無論是增加還是刪除,或者是鎖屏等事件,都會造成界面重繪的問題,因此其核心就在於要設置字符改變的監聽狀態,當字符改變時,剩余的字符的顏色隨之發生變化。
具體的實現,我們需要一個 TextWatcher 的實現類,然後 new 出來一個對象,作為參數給控件 editText 設置的 addTextChangedListener 監聽。
class MyTextWatcher implements TextWatcher {
@Override
public synchronized void afterTextChanged(Editable s) {
AddNewArticleUI.this.etWriteDynamic.removeTextChangedListener(watcher);
TEXT_CHANGE_LISTENER_FLAG = 0;
int findPos = 0;
int copyPos = 0;
String sText = s.toString();
List<Integer> spanIndexes = new ArrayList<Integer>();
s.clear();
for (int i = 0; i < bookList.size(); i++) {
String tempBookName = "#" + bookList.get(i).getBookName() + "#";
if ((findPos = sText.indexOf(tempBookName, findPos)) != -1) {
spanIndexes.add(findPos);//bookName 的開始索引,鍵值為偶數,從0開始
spanIndexes.add(findPos + tempBookName.length()); //bookName 的結束索引,鍵值為奇數,從1開始
}
}
if (spanIndexes != null && spanIndexes.size() != 0) {
for (int i = 0; i < spanIndexes.size(); i++) {
if (i % 2 == 0) {
s.append(sText.substring(copyPos, spanIndexes.get(i)));
} else {
Spanned htmlText = Html.fromHtml("<font color='blue'>" + sText.substring(copyPos, spanIndexes.get(i)) + "</font>");
s.append(htmlText);
}
copyPos = spanIndexes.get(i);
}
s.append(sText.substring(copyPos));
} else {
s.append(sText);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {}
}
這裡需要注意的是在 addTextChangedListener 的 afterTextChange 方法裡,不能夠操作 Editable 去給控件設置值,而且也不能在全局設置 TextChanged 監聽,否則必然會因為循環調用 StackOverFlow 。也就是說我們只能在文字改變之前去調用,還要發屏幕解鎖屏廣播,在屏幕解鎖時去調用。
private int TEXT_CHANGE_LISTENER_FLAG = 0;
/** 監聽文字變化,並重新設置顏色 */
if (TEXT_CHANGE_LISTENER_FLAG == 0) {
editText.addTextChangedListener(watcher);
TEXT_CHANGE_LISTENER_FLAG = 1;
}
下面是解鎖屏的廣播(此段代碼來自網絡)
public class ScreenListener {
private Context mContext;
private ScreenBroadcastReceiver mScreenReceiver;
private ScreenStateListener mScreenStateListener;
public ScreenListener(Context context) {
mContext = context;
mScreenReceiver = new ScreenBroadcastReceiver();
}
/**
* screen狀態廣播接收者
*/
private class ScreenBroadcastReceiver extends BroadcastReceiver {
private String action = null;
@Override
public void onReceive(Context context, Intent intent) {
action = intent.getAction();
if (Intent.ACTION_SCREEN_ON.equals(action)) { // 開屏
mScreenStateListener.onScreenOn();
} else if (Intent.ACTION_SCREEN_OFF.equals(action)) { // 鎖屏
mScreenStateListener.onScreenOff();
} else if (Intent.ACTION_USER_PRESENT.equals(action)) { // 解鎖
mScreenStateListener.onUserPresent();
}
}
}
/**
* 開始監聽screen狀態
*
* @param listener
*/
public void begin(ScreenStateListener listener) {
mScreenStateListener = listener;
registerListener();
getScreenState();
}
/**
* 獲取screen狀態
*/
private void getScreenState() {
PowerManager manager = (PowerManager) mContext.getSystemService(Context.POWER_SERVICE);
if (manager.isScreenOn()) {
if (mScreenStateListener != null) {
mScreenStateListener.onScreenOn();
}
} else {
if (mScreenStateListener != null) {
mScreenStateListener.onScreenOff();
}
}
}
/**
* 停止screen狀態監聽
*/
public void unregisterListener() {
mContext.unregisterReceiver(mScreenReceiver);
}
/**
* 啟動screen狀態廣播接收器
*/
private void registerListener() {
IntentFilter filter = new IntentFilter();
filter.addAction(Intent.ACTION_SCREEN_ON);
filter.addAction(Intent.ACTION_SCREEN_OFF);
filter.addAction(Intent.ACTION_USER_PRESENT);
mContext.registerReceiver(mScreenReceiver, filter);
}
public interface ScreenStateListener {// 返回給調用者屏幕狀態信息
public void onScreenOn();
public void onScreenOff();
public void onUserPresent();
}
}
注冊廣播
ScreenListener screenListener = new ScreenListener(this);
screenListener.begin(new ScreenStateListener() {
@Override
public void onUserPresent() {
Log.e("onUserPresent", "onUserPresent");
}
@Override
public void onScreenOn() {
Log.e("onScreenOn", "onScreenOn");
if (TEXT_CHANGE_LISTENER_FLAG == 0) {
editText.addTextChangedListener(watcher);
TEXT_CHANGE_LISTENER_FLAG = 1;
}
}
@Override
public void onScreenOff() {
Log.e("onScreenOff", "onScreenOff");
}
});
最後,不要忘記取消注冊廣播。
最後就是在手指觸摸到所匹配的字符時,設置光標的位置,其實跟上面的刪除處理邏輯一樣,只是不需要再去替換字符串,判斷的邏輯都是一樣的。
ditText.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.i("TAG", ((EditText) v).getSelectionStart() + "");
int selectionStart = ((EditText) v).getSelectionStart();
int lastPos = 0;
for (int i = 0; i < mList.size(); i++) {
if ((lastPos = editText.getText().toString().indexOf(mList.get(i).getBookName(), lastPos)) != -1) {
if (selectionStart >= lastPos && selectionStart <= (lastPos + mList.get(i).getBookName().length())) {
editText.setSelection(lastPos + mList.get(i).getBookName().length());
}
} else {
lastPos += ("#" + mList.get(i).getBookName() + "#").length();
}
}
}
});
至此,一個類似新浪微博輸入框的小程序就完成了。當然比起新浪微博,這裡少了一步點擊刪除第一次選中被匹配到字符串,這個功能,新浪微博的實現是,點擊刪除,先選中字符串,再點擊刪除,就刪掉字符串。具體情況,不再贅述。
 輕量級Android緩存框架ASimpleCache
輕量級Android緩存框架ASimpleCache
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! ASimpleCache是一款基於Android的輕量級緩存框架,它只
 提高Android開發效率的9個Web工具
提高Android開發效率的9個Web工具
在Google的廣大支持下,便捷開發Android程序的Native工具層出不窮。其實Android開發涉及到的范圍也不小,一些Web工具有時候也會帶來事半功倍的
 Android 端 10 個最常見問題
Android 端 10 個最常見問題
這裡逐條記錄下最容易遇到的 React native android 相關case 1.app啟動後,紅色界面,unable load jsbundle 解決辦法
 Android多渠道打包工具Gradle插件使用詳解
Android多渠道打包工具Gradle插件使用詳解
項目介紹 gradle-packer-plugin 是Android多渠道打包工具Gradle插件,可方便的於自動化構建系統集成,通過很少的配置可實現如下功能 :