編輯:Android資訊
ActionBar是androiD3.0以後新增的組件,主要用於標示應用程序以及用戶所處的位置並提供相關操作以及全局的導航功能。下面我們就看看如何使用ActionBar,真正使用之前,我們應該首先了解一下ActionBar的結構。
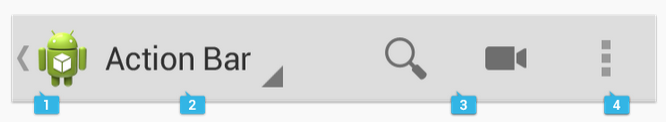
根據官方文檔,我們看到整個ActionBar可以分為4個部分,具體如下圖:

1、 App icon:主要用於展示App的Logo,如果當前界面不是一級界面,還可以展示返回導航。
2、 View Control:用於切換不同的視圖或者展示非交互信息如app標題等。
3、 Action Buttons:用於展示app中最重要的操作按鈕,如果過多actionbar中放不下則會轉移到Action overflow中,長按會展示操作名稱。根據文檔說明,Action Buttons的總寬度不會超過ActionBar的50%。
4、 Action overflow:用於存放展示相對較少使用的操作按鈕。
了解了ActionBar的基本結構後,下面我們一起看看如何使用ActionBar。
因為actionbar是android3.0之後新增的所以如果在API Level 11以下的版本使用actionBar的話需要導入v7支持包,在這裡我們為了兼容低版本需要加入支持包,然後通過以下兩個步驟就可以使用ActionBar了。
1、 創建Activity是繼承ActionBarActivity
2、 將app或者Activity的主題設置為@style/Theme.AppCompat.Light
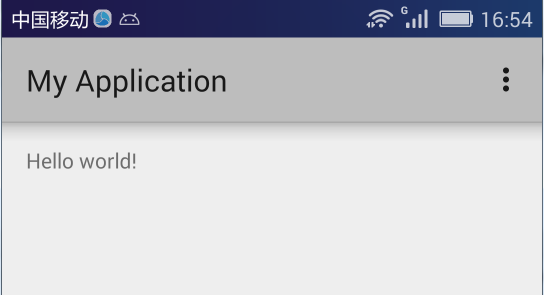
之後運行程序可以看到如下效果圖:

如果不想展示ActionBar,我們可以通過如下代碼:
//取得ActionBar對象
ActionBar actionBar =getSupportActionBar();
//調用hide方法,隱藏actionbar
actionBar.hide();
//調用show方法,展示actionbar
//actionBar.show();
根據actionBar的結構,我們先了解App icon區域的相關操作,此部分主要有兩個部分,一部分用於展示Logo,一部分用於展示返回鍵導航,返回鍵導航主要操作如下:
1、 返回鍵導航的顯示與隱藏:setDisplayHomeAsUpEnabled(Boolean flag)
2、 返回鍵導航的圖標設置:setHomeAsUpIndicator
3、 返回鍵的事件處理:重寫onOptionsItemSelected方法,做如下判斷
if(id==android.R.id.home){
Toast.makeText(this,"點擊了返回!!",Toast.LENGTH_SHORT).show();
return true;
}
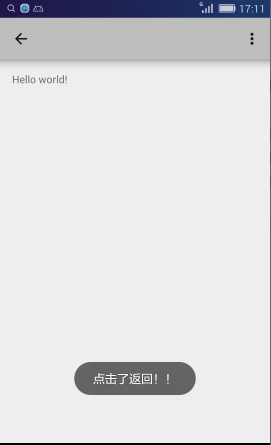
效果圖如下:

Logo區主要操作:
1、 Logo的顯示與隱藏:
setDisplayShowHomeEnabled(Boolean flag) setDisplayUseLogoEnabled(Boolean flag)
2、 Logo的設置:setLogo
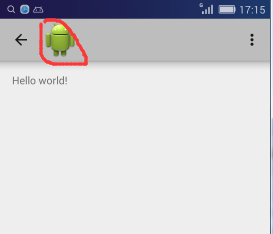
設置後效果圖如下:

第二部分是View Control區,此區域可放置內容比較多,除了用於視圖導航的Spinner、tabs、ShareActionProvider,還可以顯示標題等信息、自定義View等。本次內容我們先來看看標題部分,其余的下次再做仔細詳細介紹。
主要操作:
1、 顯示與隱藏標題:setDisplayShowTitleEnabled(Boolean flag)
2、 設置主標題:setTitle
3、 設置副標題:setSubtitle
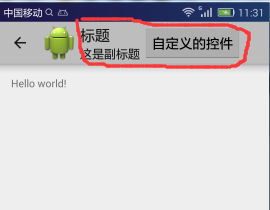
4、 設定自定義View:setCustomView
顯示效果如下圖:

Action Buttons和Action flow 的操作類似,都是用於存放展示操作按鈕,那麼如何將操作按鈕顯示在actionbar中呢?
在這裡,我們可以分為兩步:
1、 重寫onCreateOptionsMenu,此方法用於生成菜單按鈕,有兩種方式,一種方式編寫xml文件,另外一種是java代碼生成,這裡我們選擇編寫xml。
2、 重寫onOptionsItemSelected,此方法用於響應菜單操作。
Xml內容如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_search" android:title="搜索"
android:orderInCategory="100" app:showAsAction="always"
android:icon="@drawable/ic_launcher"/>
<item android:id="@+id/action_share" android:title="分享"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_collection" android:title="收藏"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_font" android:title="字體大小"
android:orderInCategory="100" app:showAsAction="never" />
</menu>
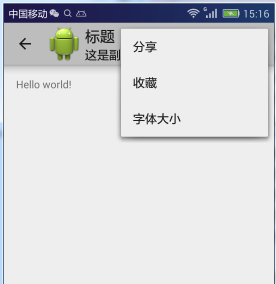
ShowAsAction是非常重要的屬性,它的值決定了菜單顯示區域,分別有never、always、ifroom等
效果如下:


想要了解更多內容的小伙伴,可以點擊下載源碼,親自運行測試。
 Android WebView 實現離線緩存閱讀
Android WebView 實現離線緩存閱讀
前言 本篇博客要實現的是一個離線下載和離線閱讀的功能,這是很多閱讀類app都常見的一個功能,典型的應用就是網易新聞。什麼是離線下載?其實這個概念是比較模糊,是離線
 很少有人會告訴你的 Android 開發基本常識
很少有人會告訴你的 Android 開發基本常識
本文介紹Android開發過程中的一些基本常識,大多是一些流程、專業術語和解決問題的方法等。 軟件開發流程 一個完整的軟件開發流程離不開策劃、交互、視覺、軟件、測
 Gradle for Android 第一篇( 從 Gradle 和 AS 開始 )
Gradle for Android 第一篇( 從 Gradle 和 AS 開始 )
正如大家所見,這是本英文書,而由於國內的gradle翻譯資料不全,所以特次開辟專欄,翻譯gradle for android這本書,同時添加自己的心得體會以及在實
 Android UI控件系列:LinearLayout(線性布局)
Android UI控件系列:LinearLayout(線性布局)
LinearLayout是在線性方向顯示View元素的一個ViewGroup,可以是水平方向,也可以是垂直方向 你可以重復使用LinearLayout,如果你想使