編輯:Android資訊
本篇博客介紹如何使用Eclipse來創建一個Java Web程序,為後面講通過Android客戶端跟服務端進行交互打下基礎,關於服務端可以選用的程序很多,主流的搭配是Android客戶端+PHP服務端,我們也可以使用Android客戶端+Java EE服務端這樣的搭配,就看公司是以哪種方式提供了。
創建一個Java Web程序,沒有特別復雜的流程,我們先准備一下原材料:
1. Eclipse(注:這個不是ADT Bundle,最好到官網下載針對開發Java EE的IDE,如果可以的話,選中MyEclipse來進行Java EE會是更方便的選擇)
2. tomcat(這裡下載的時tomcat 7.x)
3. jdk(注:這個是必須的,不多說)
下載完成Eclipse不用安裝,可以直接雙擊打開,tomcat如果你下的是一個壓縮包,解壓縮之後放到合適的地方即可。
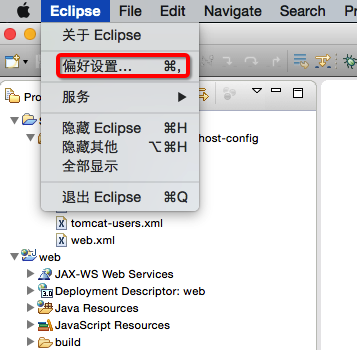
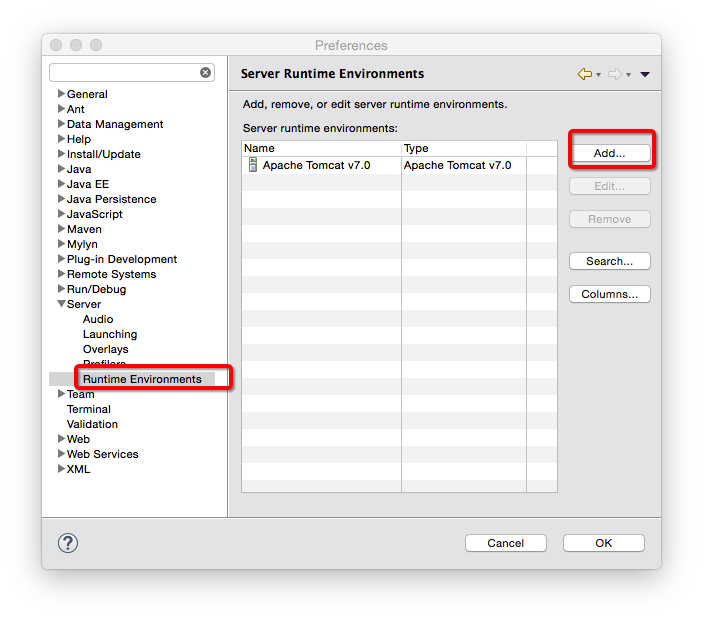
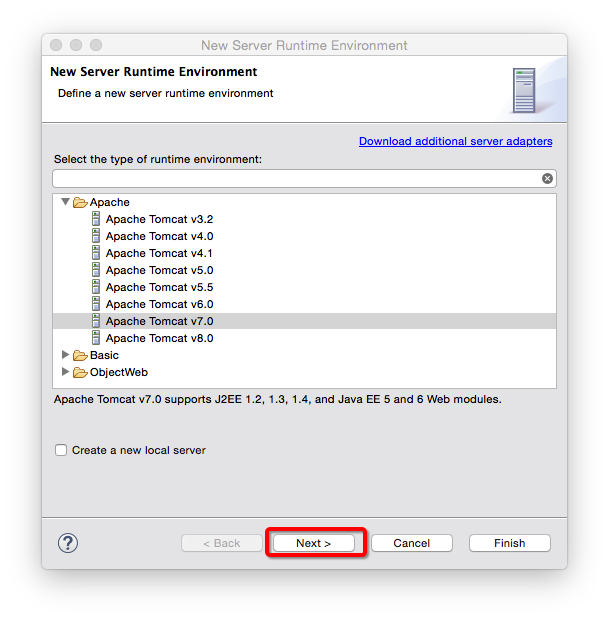
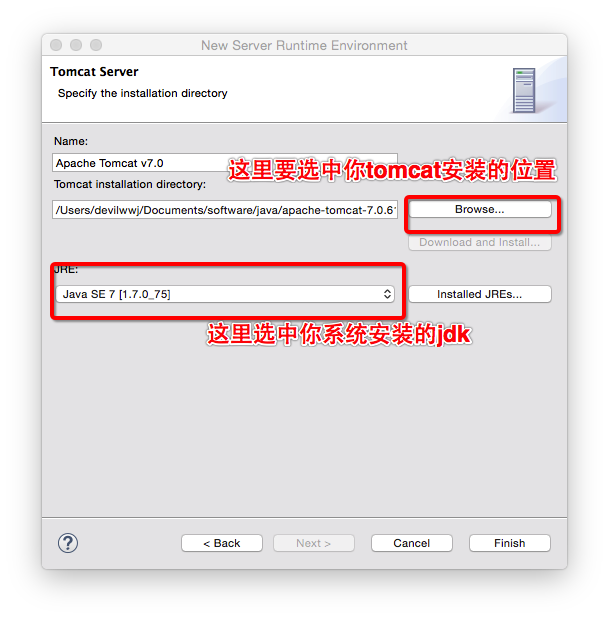
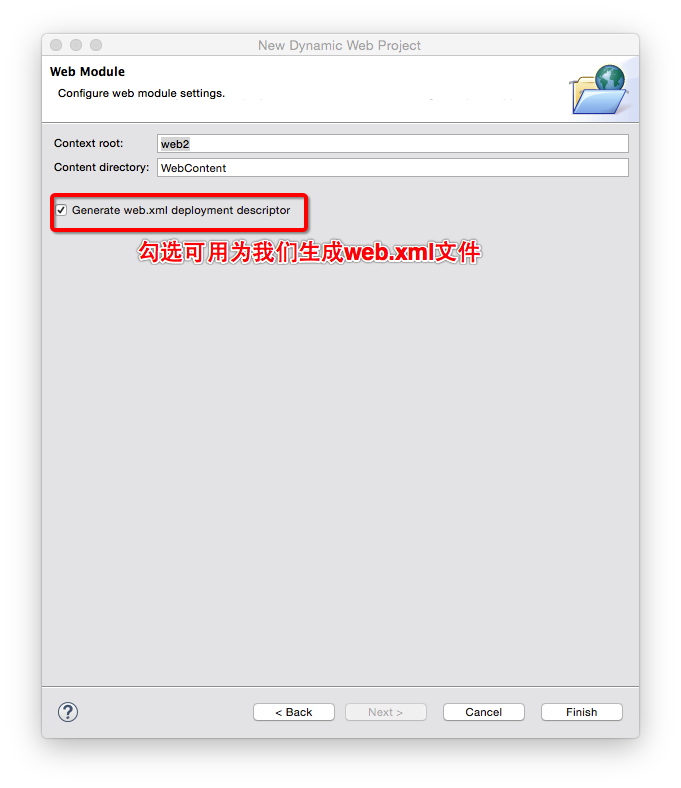
下面是配置的步驟(mac下的配置,windows類似):




最後finish完成配置。
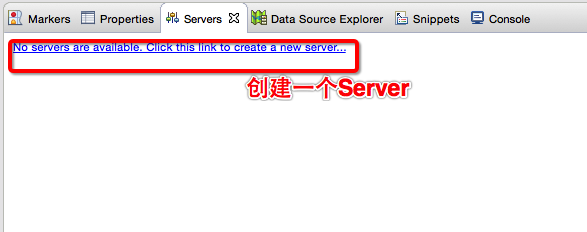
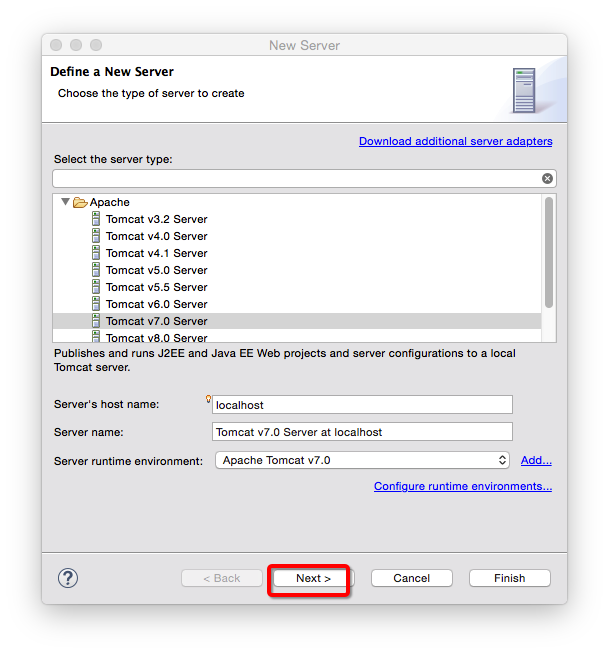
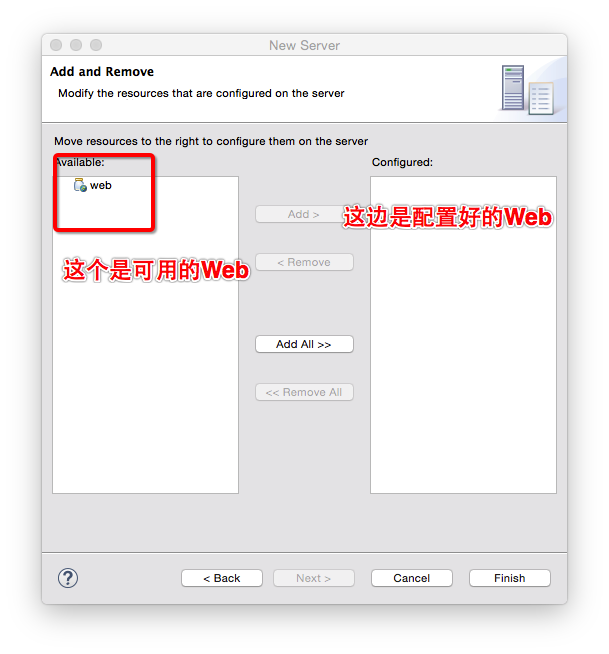
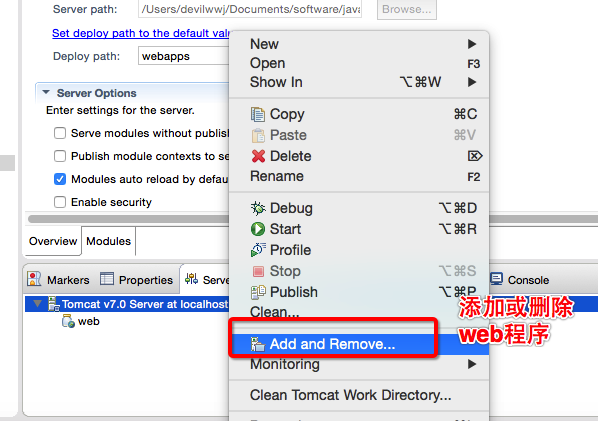
下面是創建一個Server步驟



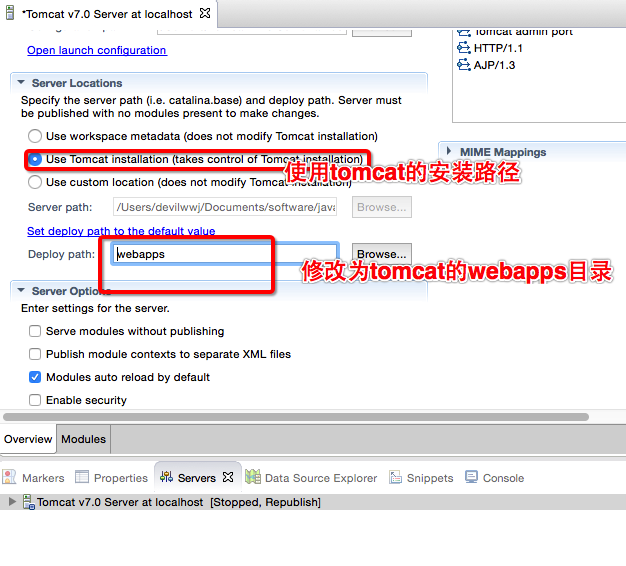
創建好之後,需要對修改tomcat的配置

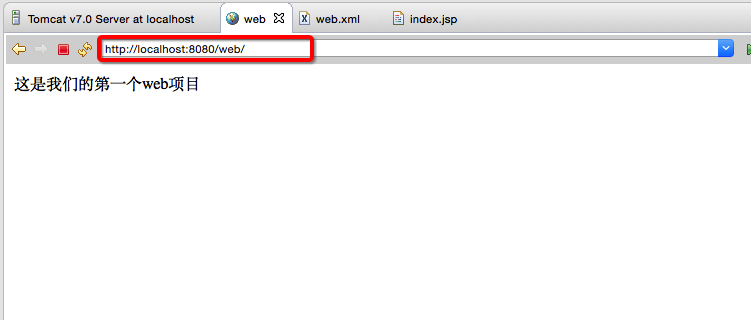
修改完畢之後,就可以啟動tomcat,在浏覽器中訪問http://localhost:8080/

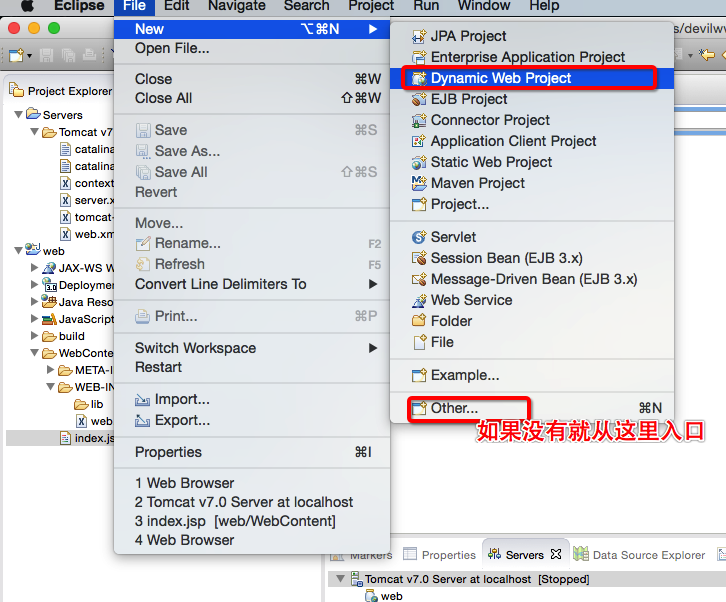
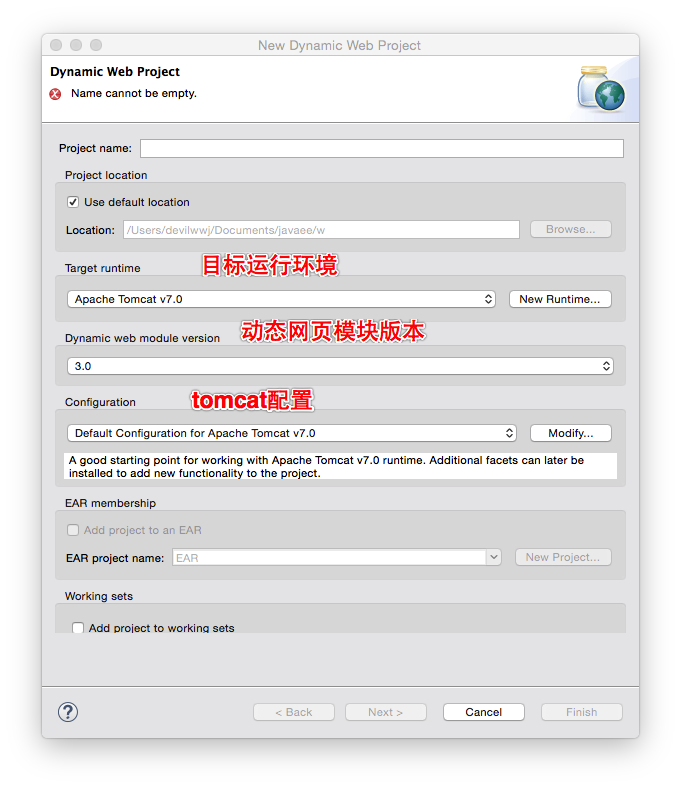
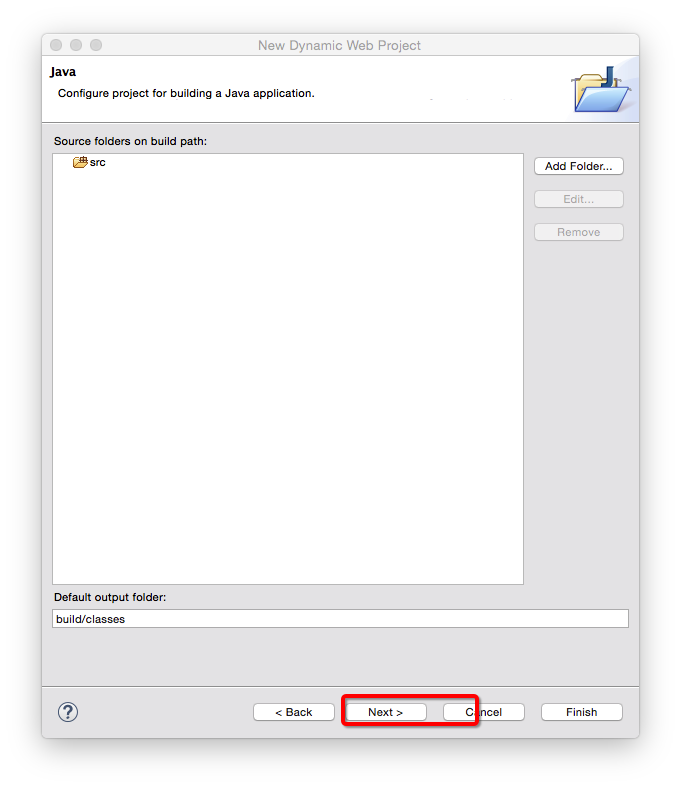
下面是創建一個Web程序




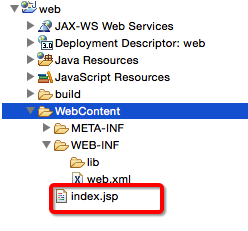
創建完成後,在WebContent目錄下創建啟動也,index.jsp

然後我們啟動tomcat,訪問我們的項目:

注:一定要由web.xml配置文件,然後在WebContent中創建相應的啟動頁,不然會提示404的錯誤。
/web/WebContent/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>web</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
/web/WebContent/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>web</title>
</head>
<body>
這是我們的第一個web項目
</body>
</html>
到目前為止,已經詳細的介紹如何通過Eclipse來搭建Java Web服務端,各位自己動手試一下,如有問題,留言討論。
 Android ListView 適配器模式解析
Android ListView 適配器模式解析
模式的定義 適配器模式把一個類的接口變換成客戶端所期待的另一種接口,從而使原本因接口不匹配而無法在一起工作的兩個類能夠在一起工作。 使用場景 用電源接口做例子,筆
 6 個可以讓代碼變得更整潔的 Android 庫
6 個可以讓代碼變得更整潔的 Android 庫
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! Android開發是有趣的——這毫無疑問。然而,還是有很多平台迫使
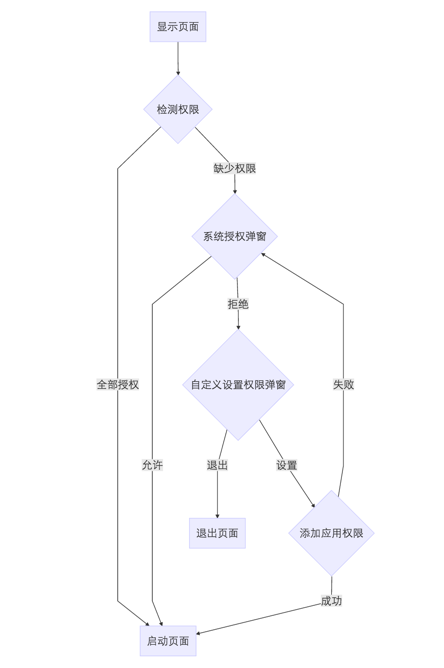
 談談Android 6.0運行時權限理解
談談Android 6.0運行時權限理解
前言 谷歌在2015年8月份時候,發布了Android 6.0版本,代號叫做“棉花糖”(Marshmallow ),其中的很大的一部分變化,是在用戶權限授權上,或
 改變Android按鈕背景顏色的高效方法
改變Android按鈕背景顏色的高效方法
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 本文將介紹一種有效改變Android按鈕顏色的方法。 按鈕可以在狀