編輯:Android資訊
本篇博客要實現的是一個離線下載和離線閱讀的功能,這是很多閱讀類app都常見的一個功能,典型的應用就是網易新聞。什麼是離線下載?其實這個概念是比較模糊,是離線之後下載呢,還是下載之後離線,但稍微有點腦子的人都知道沒有網絡之後怎麼下載呢?所以離線下載這個功能是”在有網絡的情況下,把資源下載到本地“,離線閱讀就是”在沒有網絡或者網絡不好的時候,閱讀本地好緩存的文章資源“。這樣就很清楚我們要的這兩個具體的功能需求了。
小巫這裡提供兩個實現思路,一個就是自己寫邏輯,一個是通過WebView本身自帶的緩存功能來實現。
先來說第一個思路:
- 定義一個離線下載的服務Service
- 啟動後台服務Service來執行異步下載
- 存儲到本地數據庫中
- 每一次加載url之前,先判斷數據庫是否存在緩存內容
5.如果存在緩存,優先加載本地緩存,如果不存在,才執行聯網請求
第二個思路就是本篇 博客要講的通過WebView自帶的緩存功能來實現離線閱讀
這裡小巫接著上一篇博客的例子來添加代碼。
參考1:http://www.open-open.com/lib/view/open1392188052301.html
參考2:http://87426628.blog.163.com/blog/static/6069361820139183417725/
Android WebView緩存可以分為頁面緩存和數據緩存
頁面緩存是指加載一個網頁時html、JS、CSS等頁面或者資源數據。
數據緩存分別為兩種:AppCache和DOM Storage(Web Storage)。
AppCache也是我們的H5緩存,我們可以設置緩存的目錄
Dom Storage具有Session Storage和Local Storage兩種,前者是會話級別的存儲,頁面關閉之後就消失了,後者是本地化存儲。

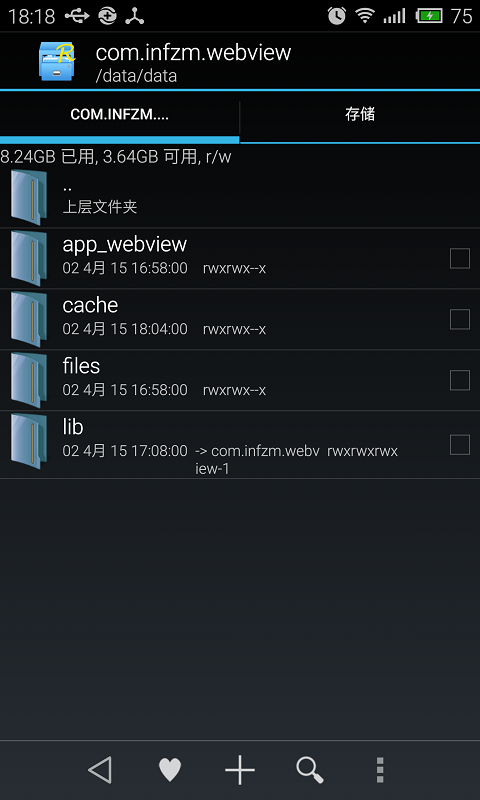
如果我們手機有root的權限的話,就可以看到/data/data/package_name/下的文件目錄,我們就會發現webview為我們創建
app_webview,這個應該就是webview的緩存目錄的位置。
public void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setRenderPriority(RenderPriority.HIGH);
// 建議緩存策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT,無網絡時,使用LOAD_CACHE_ELSE_NETWORK
mWebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 設置緩存模式
// 開啟DOM storage API 功能
mWebView.getSettings().setDomStorageEnabled(true);
// 開啟database storage API功能
mWebView.getSettings().setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath()
+ APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 設置數據庫緩存路徑
mWebView.getSettings().setDatabasePath(cacheDirPath); // API 19 deprecated
// 設置Application caches緩存目錄
mWebView.getSettings().setAppCachePath(cacheDirPath);
// 開啟Application Cache功能
mWebView.getSettings().setAppCacheEnabled(true);
Log.i("databasepath", mWebView.getSettings().getDatabasePath());
}
這裡加載我博客裡的一篇文章:

public void findView() {
initWebView();
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onLoadResource(WebView view, String url) {
Log.i(TAG, "onLoadResource url=" + url);
super.onLoadResource(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.i(TAG, "intercept url=" + url);
view.loadUrl(url);
return true;
}
// 頁面開始時調用
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.e(TAG, "onPageStarted");
super.onPageStarted(view, url, favicon);
}
// 頁面加載完成調用
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
Toast.makeText(getApplicationContext(), "", Toast.LENGTH_LONG)
.show();
}
});
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
Log.e(TAG, "onJsAlert " + message);
Toast.makeText(getApplicationContext(), message,
Toast.LENGTH_SHORT).show();
result.confirm();
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
Log.e(TAG, "onJsConfirm " + message);
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
Log.e(TAG, "onJsPrompt " + url);
return super.onJsPrompt(view, url, message, defaultValue,
result);
}
});
mWebView.loadUrl(url);
}
package com.infzm.webview;
import java.io.File;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebSettings.RenderPriority;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private WebView mWebView;
private Button nightModeBtn;
private Button lightModeBtn;
// -----
private static final String TAG = MainActivity.class.getSimpleName();
private static final String APP_CACHE_DIRNAME = "/webcache"; // web緩存目錄
private String url; // 網頁url
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) this.findViewById(R.id.webview);
nightModeBtn = (Button) this.findViewById(R.id.btn_nightmode);
lightModeBtn = (Button) this.findViewById(R.id.btn_lightmode);
nightModeBtn.setOnClickListener(this);
lightModeBtn.setOnClickListener(this);
// webView.loadUrl("http://www.baidu.com");
WebSettings settings = mWebView.getSettings();
// 設置javaScript可用
settings.setJavaScriptEnabled(true);
// 綁定javaScript接口,可以實現在javaScript中調用我們的Android代碼
// webView.addJavascriptInterface(new WebAppInterface(this), "Android");
// webView.setWebViewClient(new MyWebViewClient());
// 加載assets目錄下的html頁面
// mWebView.loadUrl("file:///android_asset/01.html");
url = "http://blog.csdn.net/wwj_748/article/details/44810283";
findView();
}
public void findView() {
initWebView();
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onLoadResource(WebView view, String url) {
Log.i(TAG, "onLoadResource url=" + url);
super.onLoadResource(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.i(TAG, "intercept url=" + url);
view.loadUrl(url);
return true;
}
// 頁面開始時調用
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.e(TAG, "onPageStarted");
super.onPageStarted(view, url, favicon);
}
// 頁面加載完成調用
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
Toast.makeText(getApplicationContext(), "", Toast.LENGTH_LONG)
.show();
}
});
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
Log.e(TAG, "onJsAlert " + message);
Toast.makeText(getApplicationContext(), message,
Toast.LENGTH_SHORT).show();
result.confirm();
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
Log.e(TAG, "onJsConfirm " + message);
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
Log.e(TAG, "onJsPrompt " + url);
return super.onJsPrompt(view, url, message, defaultValue,
result);
}
});
mWebView.loadUrl(url);
}
public void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setRenderPriority(RenderPriority.HIGH);
// 建議緩存策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT,無網絡時,使用LOAD_CACHE_ELSE_NETWORK
mWebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 設置緩存模式
// 開啟DOM storage API 功能
mWebView.getSettings().setDomStorageEnabled(true);
// 開啟database storage API功能
mWebView.getSettings().setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath()
+ APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 設置數據庫緩存路徑
mWebView.getSettings().setDatabasePath(cacheDirPath); // API 19 deprecated
// 設置Application caches緩存目錄
mWebView.getSettings().setAppCachePath(cacheDirPath);
// 開啟Application Cache功能
mWebView.getSettings().setAppCacheEnabled(true);
Log.i("databasepath", mWebView.getSettings().getDatabasePath());
}
public void clearWebViewCache() {
// 清理WebView緩存數據庫
try {
deleteDatabase("webview.db");
deleteDatabase("webviewCache.db");
} catch (Exception e) {
e.printStackTrace();
}
// WebView緩存文件
File appCacheDir = new File(getFilesDir().getAbsolutePath()
+ APP_CACHE_DIRNAME);
Log.e(TAG, "appCacheDir path=" + appCacheDir.getAbsolutePath());
File webviewCacheDir = new File(getCacheDir().getAbsolutePath()
+ "/webviewCache");
Log.e(TAG, "appCacheDir path=" + webviewCacheDir.getAbsolutePath());
// 刪除webView緩存目錄
if (webviewCacheDir.exists()) {
deleteFile(webviewCacheDir);
}
// 刪除webView緩存,緩存目錄
if (appCacheDir.exists()) {
deleteFile(appCacheDir);
}
}
public void deleteFile(File file) {
Log.i(TAG, "delete file path=" + file.getAbsolutePath());
if (file.exists()) {
if (file.isFile()) {
file.delete();
} else if (file.isDirectory()) {
File files[] = file.listFiles();
for (int i = 0; i < files.length; i++) {
deleteFile(files[i]);
}
}
file.delete();
} else {
Log.e(TAG, "delete file no exists " + file.getAbsolutePath());
}
}
/**
* 用於控制頁面導航
*
* @author wwj_748
*
*/
private class MyWebViewClient extends WebViewClient {
/**
* 當用於點擊鏈接,系統調用這個方法
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (Uri.parse(url).getHost().equals("www.baidu.com")) {
// 這個是我的網頁,所以不要覆蓋,讓我的WebView來加載頁面
return false;
}
// 否則,這個鏈接不是我的網站頁面,因此啟用浏覽器來處理urls
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 檢查是否為返回事件,如果有網頁歷史記錄
if (keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
// 如果不是返回鍵或沒有網頁浏覽歷史,保持默認
// 系統行為(可能會退出該活動)
return super.onKeyDown(keyCode, event);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_nightmode:
mWebView.loadUrl("javascript:load_night()");
break;
case R.id.btn_lightmode:
mWebView.loadUrl("javascript:load_day()");
break;
default:
break;
}
}
}
 我是如何自學Android的 學習資料分享
我是如何自學Android的 學習資料分享
自己學了兩三個月的Android,最近花了一周左右的時間寫了個App——Diigoer(已開源),又花了一兩周時間找工作,收到了兩個Offer,也算是對自己學習的
 Android 進程通信機制之 AIDL
Android 進程通信機制之 AIDL
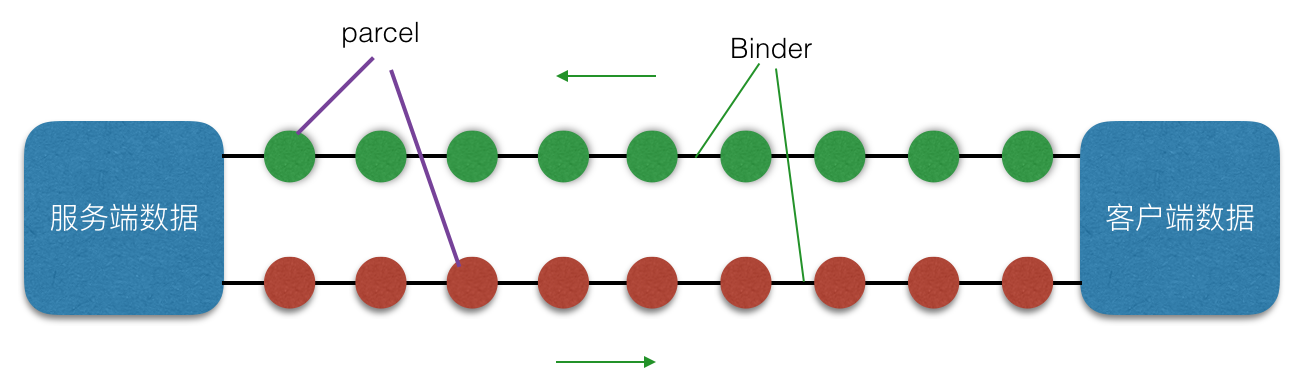
什麼是 AIDL AIDL 全稱 Android Interface Definition Language,即 安卓接口描述語言。聽起來很深奧,其實它的本質就是
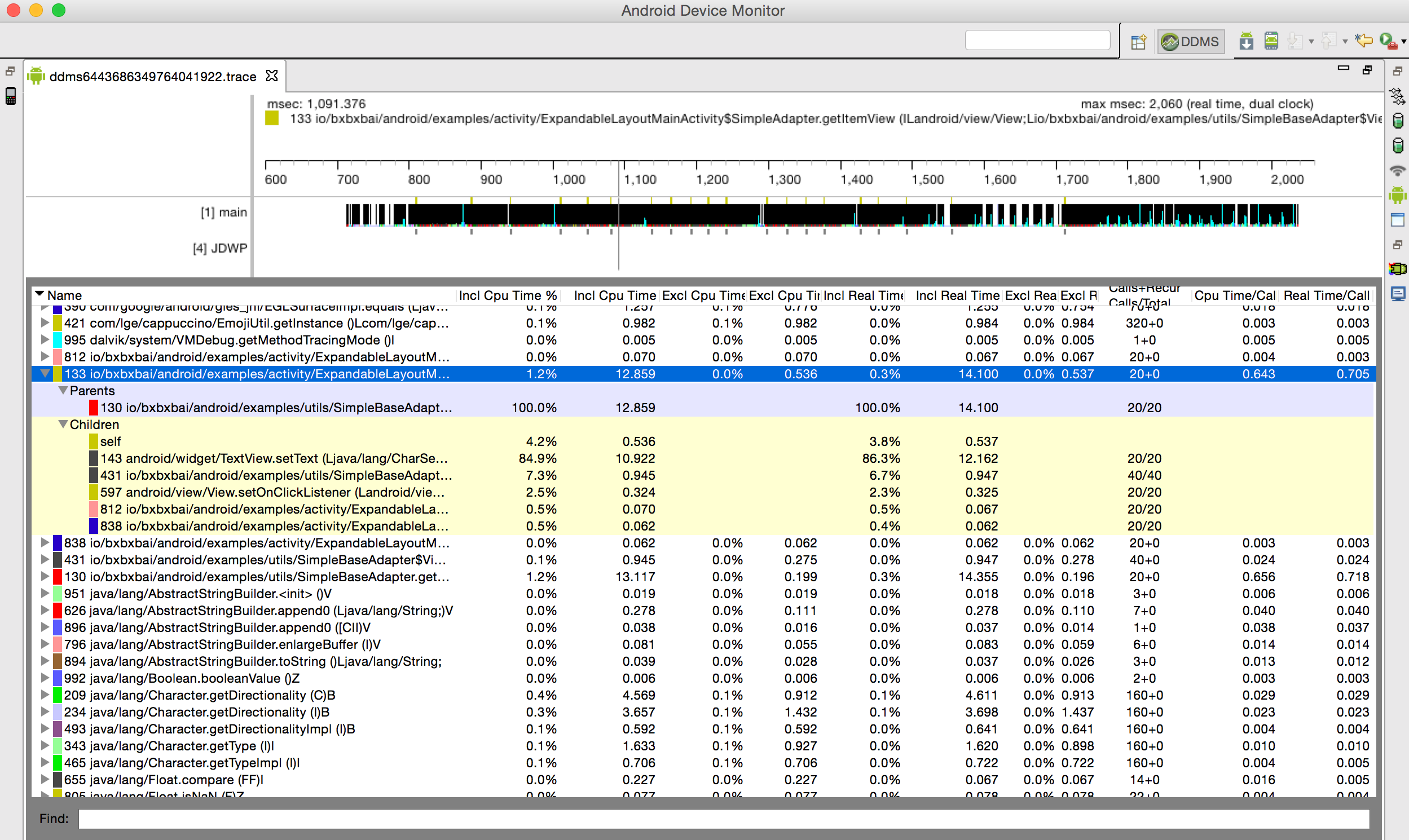
 正確使用Android性能分析工具——TraceView
正確使用Android性能分析工具——TraceView
前面唠叨 最近公司app中有些列表在滑動的時候會有卡頓現象,我就開始著手解決這些問題,解決問題之前首先要分析列表滑動的性能瓶頸在什麼地方。因為之前不會正確使用Tr
 我的 Android 開發實戰經驗總結
我的 Android 開發實戰經驗總結
以前一直想寫一篇總結 Android 開發經驗的文章,估計當時的我還達不到某種水平,所以思路跟不上,下筆又捉襟見肘。近日,思路較為明朗,於是重新操起鍵盤開始碼字一