編輯:Android資訊
系統自帶的TabActivity的效果不甚理想。開發中對TabActivity自定義可能有兩種:第一種:改變TAB行的位置,如放到頁面下方。第二種:對TabHost圖片的自定義。
在TabActivity的oncreate方法中添加setContentView(R.layout.tab_host);
其中 Layout tab_host.xml 是從系統資源文件中摳出來之後略作修改。
系統原來的 tab_host.xml內容如下
<?xml version="1.0" encoding="utf-8"?>
<!--
/* //device/apps/common/assets/res/layout/tab_content.xml
**
** Copyright 2006, The Android Open Source Project
**
** Licensed under the Apache License, Version 2.0 (the "License");
** you may not use this file except in compliance with the License.
** You may obtain a copy of the License at
**
** http://www.apache.org/licenses/LICENSE-2.0
**
** Unless required by applicable law or agreed to in writing, software
** distributed under the License is distributed on an "AS IS" BASIS,
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** See the License for the specific language governing permissions and
** limitations under the License.
*/
-->
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="match_parent" android:layout_height="match_parent">
<TabWidget android:id="@android:id/tabs" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="0" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="match_parent" android:layout_height="0dip"
android:layout_weight="1"/>
</LinearLayout>
</TabHost>
要實現TAB欄在頁面下方,只需簡單修改。
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="0dip"
android:layout_weight="1"/>
<TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_weight="0" />
</LinearLayout>
</TabHost>
這樣,就實現了TAB欄在頁面下冊。需要注意的是,view的id不要修改。
系統自帶的tab_indicator.xml內容如下
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:orientation="vertical"
android:background="@android:drawable/tab_indicator">
<ImageView android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
可以看出,默認情況下,圖標在文字上方,並且不能占到整個格,無法滿足設計需要。因此可以重寫該Layout。
編寫tab_in.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="64dip"
android:orientation="vertical"
>
</RelativeLayout>
View view1 = inflater.inflate(R.layout.tab_in, null);;
View view2 = inflater.inflate(R.layout.tab_in, null);;
View view3 = inflater.inflate(R.layout.tab_in, null);;
view1 .setBackgroundResource(R.drawable.record_upload_button_stateful);
view2 .setBackgroundResource(R.drawable.record_download_button_stateful);
view3 .setBackgroundResource(R.drawable.record_receive_button_stateful);
tabHost.addTab(tabHost
.newTabSpec("view1")
.setIndicator(view1)
);
tabHost.addTab(tabHost
.newTabSpec("view2")
.setIndicator(view2)
);
tabHost.addTab(tabHost
.newTabSpec("view3")
.setIndicator(view3)
);
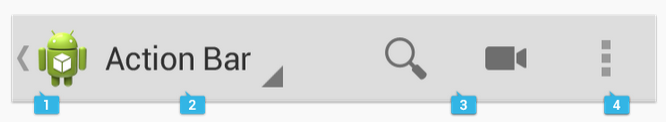
 Android官方導航欄ActionBar使用詳解
Android官方導航欄ActionBar使用詳解
一、ActionBar概述 ActionBar是androiD3.0以後新增的組件,主要用於標示應用程序以及用戶所處的位置並提供相關操作以及全局的導航功能。下面我
 Android中AVD的使用以及錯誤處理方法
Android中AVD的使用以及錯誤處理方法
AVD的全稱為:Android Virtual Device,就是Android運行的虛擬設備,他是Android的模擬器識別。建立的Android要運行,必須創
 對Android初學者的10個建議
對Android初學者的10個建議
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 這些Android開發的技巧都是我個人的經驗。總共10條,所以我又
 Android鏡子應用 一面可編程的鏡子
Android鏡子應用 一面可編程的鏡子
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 先來看看我家裡的一面搭載了Android應用的鏡子,上圖: 擁有