編輯:Android資訊
本文將介紹在Android中如何使用include標簽來更便捷地重用布局代碼,從而減少冗余的Android代碼。
在一個Android項目中我們可能會需要用到相同的布局設計,如果都寫在一個xml文件中,代碼顯得很冗余,並且可讀性也很差,所以我們可以把相同布局的代碼單獨寫成一個模塊,然後用到的時候可以通過<include /> 標簽來重用layout代碼。
app_title.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/titleLayout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/bt" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:text="@string/login" android:id="@+id/title" android:textSize="20px" android:textColor="@color/white" android:layout_width="wrap_content" android:layout_centerInParent="true" android:layout_height="wrap_content"/> <Button android:text="返回" android:id="@+id/refresh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:focusable="false" android:textColor="@color/white" android:background="@drawable/okbutton" android:layout_marginRight="3px"/> </RelativeLayout>
app_tradelogin.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- android:layout_below與 android:layout_above 是必須設置的,否則界面不規則,不設置android:layout_above本界面沒有滑動效果-->
<ScrollView android:layout_below="@+id/titleLayout" android:layout_above="@+id/appbottom" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_centerInParent="true" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/theWholeLinearLayout" android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingLeft="10px" android:paddingTop="6px" android:paddingRight="10px" >
<LinearLayout android:id="@+id/linearLayoutLeft" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<TableLayout android:id="@+id/widget43" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" android:stretchColumns="1">
<TableRow >
<!-- 引用定義好的TextView樣式,如果這裡的屬性和樣式裡定義的屬性重復,則這裡會替換樣式裡定義的屬性-->
<TextView android:id="@+id/traderName" android:text="@string/traderName" mce_/>
<Spinner android:id="@+id/traderNameS" android:layout_width="fill_parent" android:layout_height="wrap_content">
</Spinner>
</TableRow>
<TableRow>
<TextView android:id="@+id/departName" android:text="@string/departName" mce_/>
<Spinner android:id="@+id/departNameS" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</TableRow>
<TableRow >
<TextView android:id="@+id/strComponyName" android:text="@string/accType" mce_/>
<Spinner android:id="@+id/accTyte" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</TableRow>
<TableRow >
<TextView android:id="@+id/strUserAcc" android:text="@string/userAcc" mce_/>
<EditText android:id="@+id/accEditText" android:text="" android:numeric="decimal" mce_/>
</TableRow>
<TableRow >
<TextView android:id="@+id/userPwd" android:text="@string/userPWD" mce_/>
<EditText android:id="@+id/userPwdET" android:text="" android:password="true" mce_/>
</TableRow>
<TableRow >
<TextView android:id="@+id/commPwd" android:text="@string/commPWD" mce_/>
<EditText android:id="@+id/commPwdET" android:text="" android:password="true" mce_/>
</TableRow>
</TableLayout>
</LinearLayout>
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:id="@+id/linearLayoutTab1" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:orientation="horizontal">
<LinearLayout android:id="@+id/linearLayoutTab2" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:orientation="horizontal" android:layout_weight="1">
<CheckBox android:id="@+id/recordAcc" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<TextView android:id="@+id/commPwd" android:text="@string/saveUserAcc" mce_/>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayoutTab2" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:orientation="horizontal" android:layout_weight="1">
<CheckBox android:id="@+id/hideAcc" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<TextView android:id="@+id/commPwd" android:text="@string/ycUserAcc" mce_/>
</LinearLayout>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayoutTab1" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:orientation="horizontal">
<LinearLayout android:layout_width="220px" android:layout_height="wrap_content" android:orientation="horizontal"
android:gravity="center">
<Button android:id="@+id/confirmexch" android:gravity="center" android:layout_width="wrap_content"
android:layout_height="50px" android:textSize="22dp" android:text="@string/login" android:layout_weight="1"
android:focusable="false" android:textColor="@color/white" android:background="@drawable/buttonl"/>
</LinearLayout>
<LinearLayout android:id="@+id/linearLayoutTab" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:gravity="center">
<ImageView android:layout_width="wrap_content" android:layout_height="50px" android:id="@+id/myImage"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
app_bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/appbottom" android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_alignParentBottom="true"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@drawable/light">
<ImageView android:id="@+id/about" android:layout_width="30px" android:layout_height="wrap_content" android:src="@drawable/ttt"
android:layout_alignParentLeft="true"/>
<TextView android:id="@+id/light" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="@color/black"/>
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@drawable/mainmenu">
<Button android:id="@+id/quotButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
<Button android:id="@+id/entrustButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
<Button android:id="@+id/queryButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
<Button android:id="@+id/yinZhengButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
<Button android:id="@+id/recordButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
<Button android:id="@+id/logoutButton" android:layout_weight="1" android:layout_width="52px" android:layout_height="wrap_content"
android:textColor="@color/white" android:text="" android:background="@drawable/button1"/>
</LinearLayout>
</LinearLayout>
tradelogin_portrait.xml:
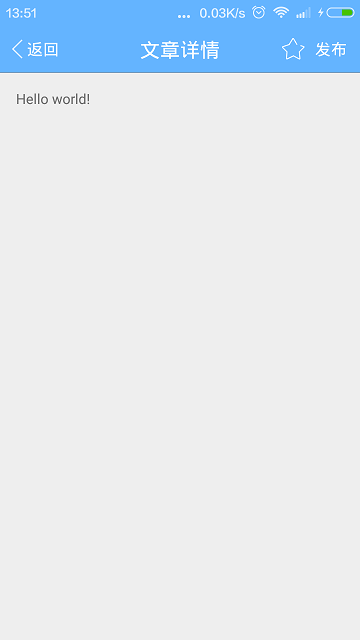
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" mce_ xmlns:android="http://schemas.android.com/apk/res/android"> <!-- include標簽內不能設置RelativeLayout屬性,如android:layout_alignParentBottom,因為不起作用 --> <!-- include標簽內設置id屬性後(android:id),其引用的布局layout內的id屬性就不起作用了,懷疑是其引用的layout外層包裹了一層include標簽 或者是覆蓋了其內的屬性id--> <!-- 如果沒有include標簽,所有布局代碼都寫在一個xml文件中,界面會顯得很冗余,可讀性很差。而且界面加載的時候是按照順序加載的,前面的布局不能 調用其後面的布局id。而采用include後,一個include中可以引用其後的include中的布局id屬性 --> <include android:id="@id/titleLayout" layout="@layout/app_title" /> <include layout="@layout/app_tradelogin"/> <include layout="@layout/app_bottom"/> </RelativeLayout>
效果如下:

 Android Dialog的7種形式實現方式
Android Dialog的7種形式實現方式
在Android開發中,我們經常會需要在Android界面上彈出一些對話框,比如詢問用戶或者讓用戶選擇。這些功能我們叫它Android Dialog對話框,在我們
 Android安全加密:HTTPS編程
Android安全加密:HTTPS編程
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消息摘要Message Dig
 一個簡單易用的 Android 導航欄TitleBar
一個簡單易用的 Android 導航欄TitleBar
一個簡單易用的導航欄TitleBar,可以輕松實現IOS導航欄的各種效果整個代碼全部集中在TitleBar.java中,所有控件都動態生成,動態布局。不需要引用任
 如何反編譯Android 5.0 framework
如何反編譯Android 5.0 framework
在Android平台,對於和硬件交互相關的模塊來說,比如:和雙卡對應的Telephony模塊、和拍照對應的Camera模塊,以及Bluetooth模塊等等,不同廠