編輯:Android資訊
Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible”、“gone”。主要用來設置控制控件的顯示和隱藏。
1) 可見(visible)
XML文件:android:visibility=”visible”
Java代碼:view.setVisibility(View.VISIBLE);
2) 不可見(invisible)
XML文件:android:visibility=”invisible”
Java代碼:view.setVisibility(View.INVISIBLE);
3) 隱藏(GONE)
XML文件:android:visibility=”gone”
Java代碼:view.setVisibility(View.GONE);
為了區別其作用,測試demo如下:
Java代碼:
public class MainActivity extends Activity {
private TextView txt222 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txt222 = (TextView)findViewById(R.id.txt2222);
findViewById(R.id.btn1).setOnClickListener(listener);
findViewById(R.id.btn2).setOnClickListener(listener);
findViewById(R.id.btn3).setOnClickListener(listener);
}
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn1:
txt222.setVisibility(View.VISIBLE);
break;
case R.id.btn2:
txt222.setVisibility(View.INVISIBLE);
break;
case R.id.btn3:
txt222.setVisibility(View.GONE);
break;
}
}
};
}
xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F00"
android:text="1111"
android:visibility="visible" />
<TextView
android:id="@+id/txt2222"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#0F0"
android:text="2222"
android:visibility="visible" />
</LinearLayout>
<Button
android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 VISIBLE" />
<Button
android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 INVISIBLE" />
<Button
android:id="@+id/btn3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 GONE" />
</LinearLayout>
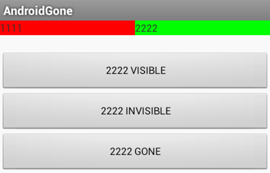
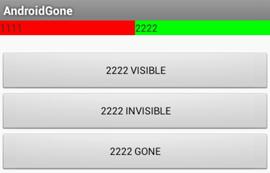
運行結果:

代碼解釋:
兩個TextView,用於測試visible, invisible, gone的效果
第一個TextView, 用於測試第二個TextView被設置為visible,invisible,gone狀態後的顯示效果
第二個TextView, 用於設置為visible, invisible, gone
三個Button,用於操作第二個TextView的狀態分別為visible, invisible, gone
測試結果
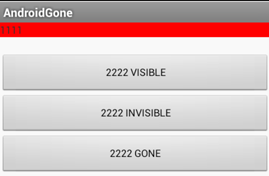
1) 點擊第二個Button(btn2),設置第二個TextView(txt222)為invisible,顯示效果如下:

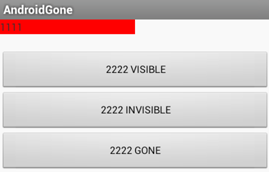
2) 點擊第二個Button(btn3),設置第二個TextView(txt222)為gone,顯示效果如下:

3) 點擊第二個Button(btn1),設置第二個TextView(txt222)為visible,顯示效果如下:

結論:
visible : 設置控件可見
invisible : 設置控件不可見
gone : 設置控件隱藏
invisible當控件visibility屬性為invisible時,界面保留了view控件所占有的空間;而控件屬性為gone時,界面則不保留view控件所占有的空間。
 Android APK簽名原理和過程詳解
Android APK簽名原理和過程詳解
在Android 系統中,所有安裝 到 系統的應用程序都必有一個數字證書,此數字證書用於標識應用程序的作者和在應用程序之間建立信任關系,如果一個 permissi
 Android事件總線還能怎麼玩?
Android事件總線還能怎麼玩?
顧名思義,AndroidEventBus ( github鏈接 : https://github.com/bboyfeiyu/AndroidEventBus )是
 Android Paint 之 PathEffect 詳解
Android Paint 之 PathEffect 詳解
在之前講 Android Paint的使用詳解的時候,其中有一個方法setPathEffect(PathEffect effect)沒有詳細介紹,這篇就結合代碼來
 Android性能優化之渲染篇
Android性能優化之渲染篇
Google近期在Udacity上發布了Android性能優化的在線課程,分別從渲染,運算與內存,電量幾個方面介紹了如何去優化性能,這些課程是Google之前在Y