編輯:Android資訊
Android提供了一個很強大的WebView控件用來處理Web網頁,而在網頁中,JavaScript又是一個很舉足輕重的腳本。本文將介紹如何實現Java代碼和Javascript代碼的相互調用。
實現Java和js交互十分便捷。通常只需要以下幾步。
為了便於講解,先貼出全部代碼
Java代碼
package com.example.javajsinteractiondemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.webkit.JavascriptInterface;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private static final String LOGTAG = "MainActivity";
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WebView myWebView = (WebView) findViewById(R.id.myWebView);
WebSettings settings = myWebView.getSettings();
settings.setJavaScriptEnabled(true);
myWebView.addJavascriptInterface(new JsInteration(), "control");
myWebView.setWebChromeClient(new WebChromeClient() {});
myWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
testMethod(myWebView);
}
});
myWebView.loadUrl("file:///android_asset/js_java_interaction.html");
}
private void testMethod(WebView webView) {
String call = "javascript:sayHello()";
call = "javascript:alertMessage(\"" + "content" + "\")";
call = "javascript:toastMessage(\"" + "content" + "\")";
call = "javascript:sumToJava(1,2)";
webView.loadUrl(call);
}
public class JsInteration {
@JavascriptInterface
public void toastMessage(String message) {
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
}
}
前端網頁代碼
<html>
<script type="text/javascript">
function sayHello() {
alert("Hello")
}
function alertMessage(message) {
alert(message)
}
function toastMessage(message) {
window.control.toastMessage(message)
}
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
</script>
Java-Javascript Interaction In Android
</html>
調用格式為window.jsInterfaceName.methodName(parameterValues) 此例中我們使用的是control作為注入接口名稱。
function toastMessage(message) {
window.control.toastMessage(message)
}
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
webView調用js的基本格式為webView.loadUrl(“javascript:methodName(parameterValues)”)
String call = "javascript:sayHello()"; webView.loadUrl(call);
注意對於字符串作為參數值需要進行轉義雙引號。
String call = "javascript:alertMessage(\"" + "content" + "\")"; webView.loadUrl(call);
Android在4.4之前並沒有提供直接調用js函數並獲取值的方法,所以在此之前,常用的思路是 java調用js方法,js方法執行完畢,再次調用java代碼將值返回。
1.Java調用js代碼
String call = "javascript:sumToJava(1,2)"; webView.loadUrl(call);
2.js函數處理,並將結果通過調用java方法返回
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
3.Java在回調方法中獲取js函數返回值
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
Android 4.4之後使用evaluateJavascript即可。這裡展示一個簡單的交互示例 具有返回值的js方法
function getGreetings() {
return 1;
}
java代碼時用evaluateJavascript方法調用
private void testEvaluateJavascript(WebView webView) {
webView.evaluateJavascript("getGreetings()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
Log.i(LOGTAG, "onReceiveValue value=" + value);
}});
}
輸出結果
I/MainActivity( 1432): onReceiveValue value=1
注意
你應該是沒有設置WebChromeClient,按照以下代碼設置
myWebView.setWebChromeClient(new WebChromeClient() {});
問題出現原因,網頁的js代碼沒有加載完成,就調用了js方法。解決方法是在網頁加載完成之後調用js方法
myWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//在這裡執行你想調用的js函數
}
});
如果只在4.2版本以上的機器出問題,那麼就是系統處於安全限制的問題了。Android文檔這樣說的
Caution: If you’ve set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface annotation to any method that you want available your web page code (the method must also be public). If you do not provide the annotation, then the method will not accessible by your web page when running on Android 4.2 or higher.
中文大意為
警告:如果你的程序目標平台是17或者是更高,你必須要在暴露給網頁可調用的方法(這個方法必須是公開的)加上@JavascriptInterface注釋。如果你不這樣做的話,在4.2以以後的平台上,網頁無法訪問到你的方法。
注,創建@JavascriptInterface代碼
public @interface JavascriptInterface {
}
如果在沒有混淆的版本運行正常,在混淆後的版本的代碼運行錯誤,並提示Uncaught TypeError: Object [object Object] has no method,那就是你沒有做混淆例外處理。 在混淆文件加入類似這樣的代碼
-keep class com.example.javajsinteractiondemo$JsInteration {
*;
}
過濾日志曾發現過這個問題。
E/StrictMode( 1546): java.lang.Throwable: A WebView method was called on thread 'JavaBridge'. All WebView methods must be called on the same thread. (Expected Looper Looper (main, tid 1) {528712d4} called on Looper (JavaBridge, tid 121) {52b6678c}, FYI main Looper is Looper (main, tid 1) {528712d4})
E/StrictMode( 1546): at android.webkit.WebView.checkThread(WebView.java:2063)
E/StrictMode( 1546): at android.webkit.WebView.loadUrl(WebView.java:794)
E/StrictMode( 1546): at com.xxx.xxxx.xxxx.xxxx.xxxxxxx$JavaScriptInterface.onCanGoBackResult(xxxx.java:96)
E/StrictMode( 1546): at com.android.org.chromium.base.SystemMessageHandler.nativeDoRunLoopOnce(Native Method)
E/StrictMode( 1546): at com.android.org.chromium.base.SystemMessageHandler.handleMessage(SystemMessageHandler.java:27)
E/StrictMode( 1546): at android.os.Handler.dispatchMessage(Handler.java:102)
E/StrictMode( 1546): at android.os.Looper.loop(Looper.java:136)
E/StrictMode( 1546): at android.os.HandlerThread.run(HandlerThread.java:61)
在js調用後的Java回調線程並不是主線程。如打印日志可驗證
ThreadInfo=Thread[WebViewCoreThread,5,main]
解決上述的異常,將webview操作放在主線程中即可。
webView.post(new Runnable() {
@Override
public void run() {
webView.loadUrl(YOUR_URL).
}
});
 Visual Studio中的Android模擬器使用詳解
Visual Studio中的Android模擬器使用詳解
Microsoft 本周發布了 Visual Studio 2015 預覽版, 裡面包含 Android 開發工具. 安裝的時候, 如果選 Android 開發,
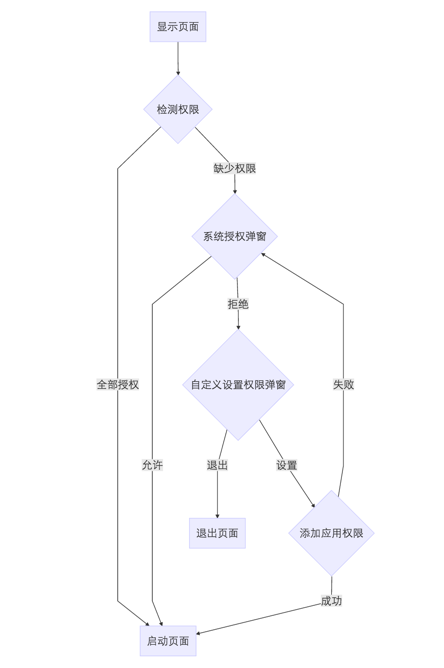
 談談Android 6.0運行時權限理解
談談Android 6.0運行時權限理解
前言 谷歌在2015年8月份時候,發布了Android 6.0版本,代號叫做“棉花糖”(Marshmallow ),其中的很大的一部分變化,是在用戶權限授權上,或
 Android內存洩漏的8種可能
Android內存洩漏的8種可能
Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation fault)導致崩潰,同時防止未釋放的內存把堆
 Android UI控件系列:RelativeLayout(相對布局)
Android UI控件系列:RelativeLayout(相對布局)
RelativeLayout是一個在相對位置上顯示子View元素的VeiwGroup,一個視圖的位置,可以指定為相對於兄妹的元素(比如一個給定的與孫的左邊或者下邊