編輯:Android資訊
除了Android系統自帶的Button按鈕以外,還提供了帶圖標的按鈕ImageButton
要制作帶圖標的按鈕,首先要在布局文件中定義ImageButton,然後通過setImageDrawable方法來設置要顯示的圖標。
注意:
我們可以在布局文件中就直接設置按鈕的圖標,如
android:src=”@drawable/icon1″
我們也可以在程序中設置自定義圖標
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
我們還可以使用系統自帶的圖標
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));
設置完按鈕的圖標後,需要為按鈕設置監聽setOnClickListener,以此捕獲事件並處理
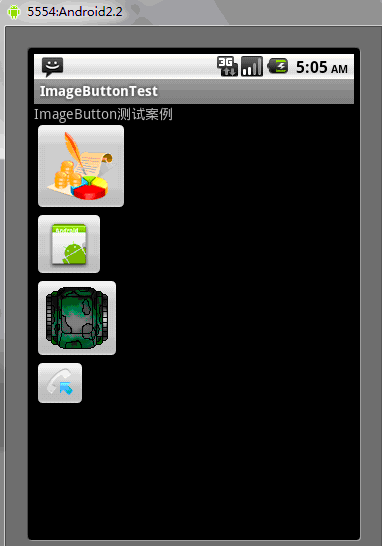
下面的例子講述的是由4個圖標按鈕組成的布局,其中三個按鈕的圖標是自定義的,第四個按鈕的圖標是系統的,當點擊按鈕1的時候,彈出dialog,當點擊按鈕2的時候,點擊確定後,可以將按鈕2的圖標變成按鈕3的圖標,當點擊按鈕3的時候,按鈕3的圖標變成了系統打電話的圖標,點擊按鈕4,顯示一個提示dialog
ImageButtonTest.java源代碼
package org.loulijun.imagebutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class ImageButtonTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
ImageButton imgbtn1;
ImageButton imgbtn2;
ImageButton imgbtn3;
ImageButton imgbtn4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview);
//分別取得4個ImageButton對象
imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);
imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);
imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);
imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);
//分別為ImageButton設置圖標
//imgbtn1已經在main.xml布局中設置了圖標,所以就不在這裡設置了(設置圖標即可在程序中設置,也可在布局文件中設置)
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中設置圖標
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));//設置系統圖標
//下面為各個按鈕設置事件監聽
imgbtn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton1")
.setPositiveButton("確定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相應的處理操作
}
}).create();
dialog.show();
}
});
imgbtn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton2,我要使用ImageButton3的圖標")
.setPositiveButton("確定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
}
}).create();
dialog.show();
}
});
imgbtn3.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton3,我想使用系統打電話的圖標")
.setPositiveButton("確定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));
}
}).create();
dialog.show();
}
});
imgbtn4.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是使用的系統圖標")
.setPositiveButton("確定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相應的處理操作
}
}).create();
dialog.show();
}
});
}
}
布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="ImageButton測試案例" /> <ImageButton android:id="@+id/imagebutton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/icon1" /> <ImageButton android:id="@+id/imagebutton2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageButton android:id="@+id/imagebutton3" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageButton android:id="@+id/imagebutton4" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
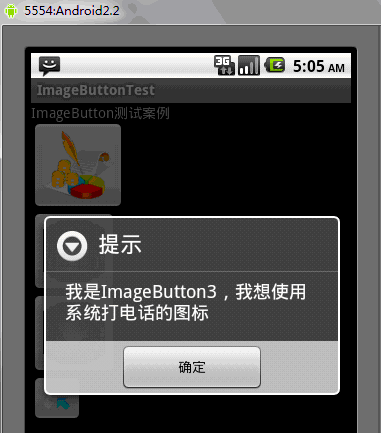
運行效果如下:

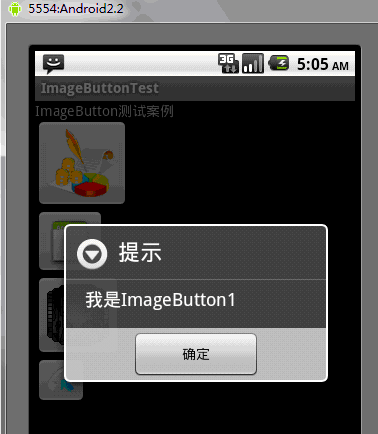
點擊第一個按鈕後

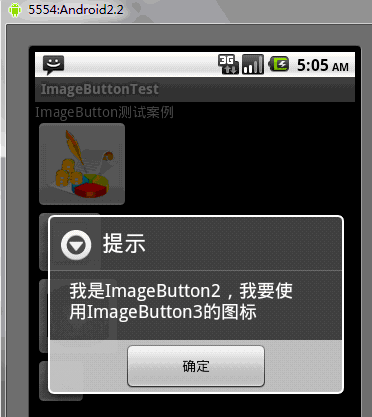
點擊確定後,點擊第二個按鈕

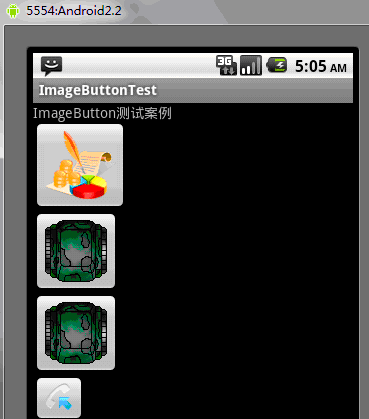
點擊確定,此時會看到按鈕二的圖標編程和按鈕三的圖標一樣了

點擊按鈕三

點擊確定後,發現按鈕三的圖標變成了系統打電話的圖標

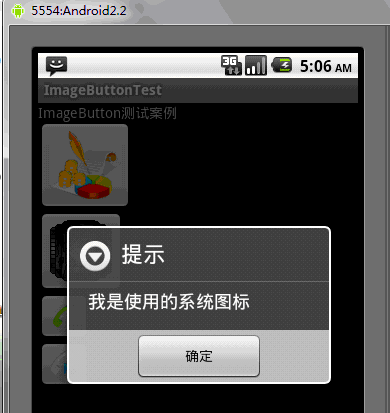
點擊按鈕四

 一個 2 年 Android 開發者的 18 條忠告
一個 2 年 Android 開發者的 18 條忠告
我仍記得2014年我決定做安卓開發的那天,這是我一生中做出的最好決定之一。到現在已經有2年半了, 最初的時候,並沒有人告訴我如何做才是正確的。我犯了很多錯誤,浪費
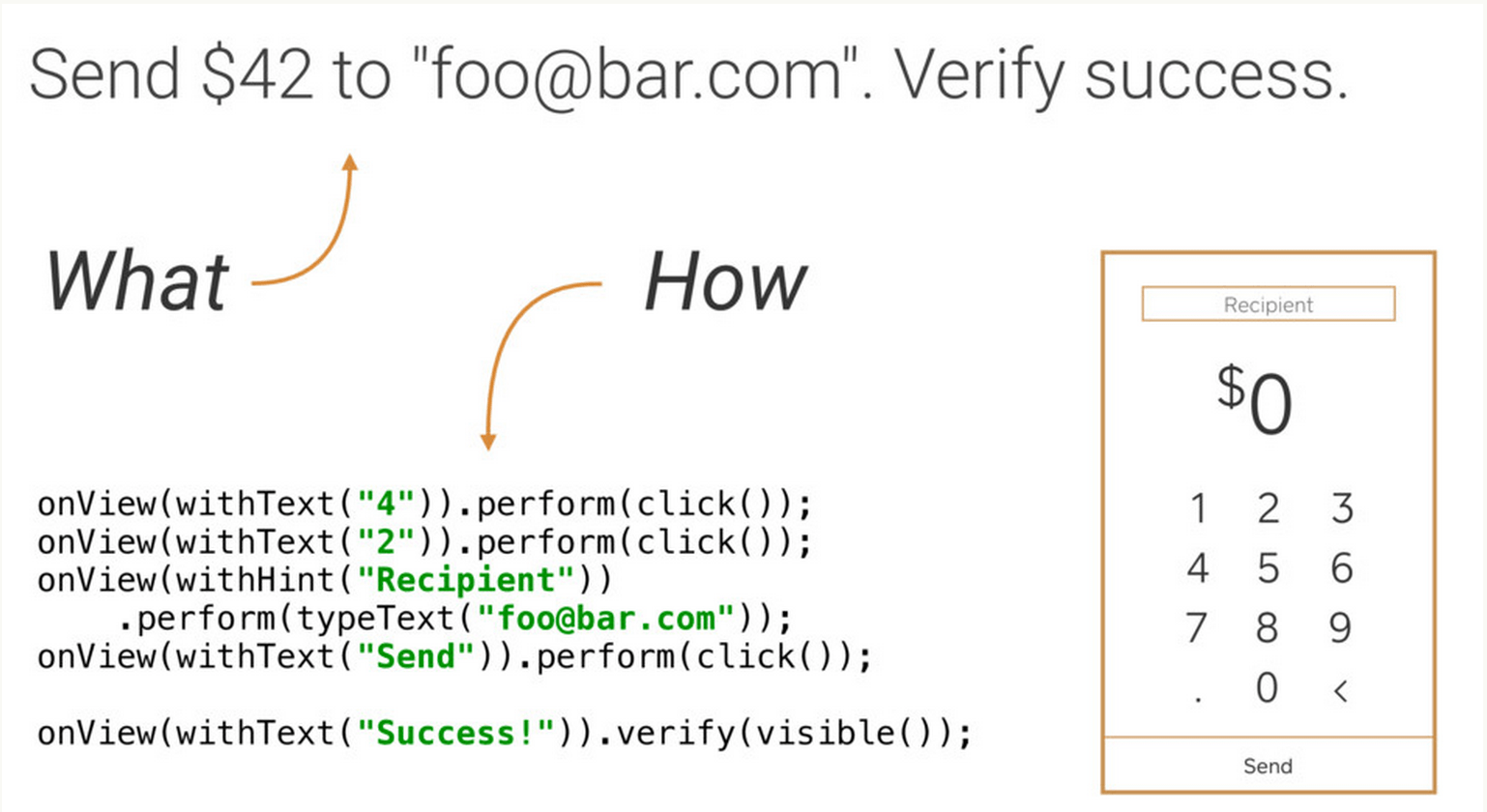
 Android單元測試與模擬測試詳解
Android單元測試與模擬測試詳解
測試驅動式編程(Test-Driven-Development)在RoR中已經是非常普遍的開發模式,是一種十分可靠、優秀的編程思想,可是在Android領域中這塊
 提高效率的 Android Studio 技巧匯總
提高效率的 Android Studio 技巧匯總
這是從Philippe Breault的系列文章《Android Studio Tips Of the Day》中提取出來的自認為精華的部分。 這些技巧在實際應用
 Android下如何把屏幕錄制演示生成GIF動態圖
Android下如何把屏幕錄制演示生成GIF動態圖
最近想錄制一段視頻用來演示自己的作品 XBrowser 的網址補全及搜索提示功能 , 通過屏幕錄制生成的.mp4文件把視頻放到”某酷” 視