編輯:Android資訊
GridView按照行列的方式來顯示內容,一般適合顯示圖標、圖片等內容,主要用於設置Adapter
在這裡主要是基礎BaseAdapter類,重寫其中的方法,主要是重寫getView方法設置圖片的顯示格式
實例代碼如下
GridViewTest.java
/*
* @author hualang
*/
package org.hualang.grid;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridViewTest extends Activity {
/** Called when the activity is first created. */
private GridView gv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//通過findViewById方法獲得GridView對象
gv=(GridView)findViewById(R.id.GridView01);
//設置GridView的行數
gv.setNumColumns(4);
gv.setAdapter(new MyAdapter(this));
}
//自定義適配器
class MyAdapter extends BaseAdapter
{
//圖片id數組
private Integer[] imgs={
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08,
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08
};
//上下文對象
Context context;
//構造方法
MyAdapter(Context context)
{
this.context=context;
}
//獲得數量
public int getCount()
{
return imgs.length;
}
//獲得當前選項
public Object getItem(int item)
{
return item;
}
//獲得當前選項id
public long getItemId(int id)
{
return id;
}
//創建View方法
public View getView(int position,View convertView,ViewGroup parent)
{
ImageView imageView;
if(convertView==null)
{
//實例化ImageView對象
imageView=new ImageView(context);
//設置ImageView對象布局
imageView.setLayoutParams(new GridView.LayoutParams(45,45));
//設置邊界對齊
imageView.setAdjustViewBounds(false);
//設置刻度類型
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
//設置間距
imageView.setPadding(8,8,8,8);
}else
{
imageView=(ImageView)convertView;
}
//為ImageView設置圖片資源
imageView.setImageResource(imgs[position]);
return imageView;
}
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <GridView android:id="@+id/GridView01" android:layout_width="wrap_content" android:layout_height="wrap_content"></GridView> </LinearLayout>
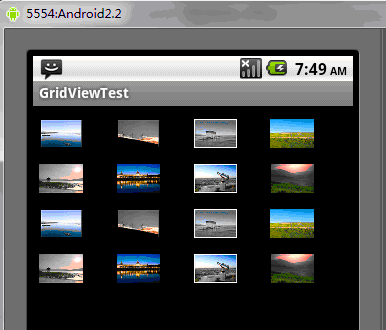
運行結果如下

 Android Paint 使用詳解
Android Paint 使用詳解
自定義控件具有很強的靈活性,可以根據你的想法畫出各種各樣的圖案,在Android中如果是自定義控件的話,Paint這個類用的還是較多的,這一篇就來簡單介紹Pain
 作為Android開發者,你真的熟悉Activity嗎?
作為Android開發者,你真的熟悉Activity嗎?
學過android的人都知道,activity是最常用的四大組件之一,但你真的了解透徹activity了嗎?接下來,本人將從activity的正常和異常生命周期、
 正確使用Android性能分析工具——TraceView
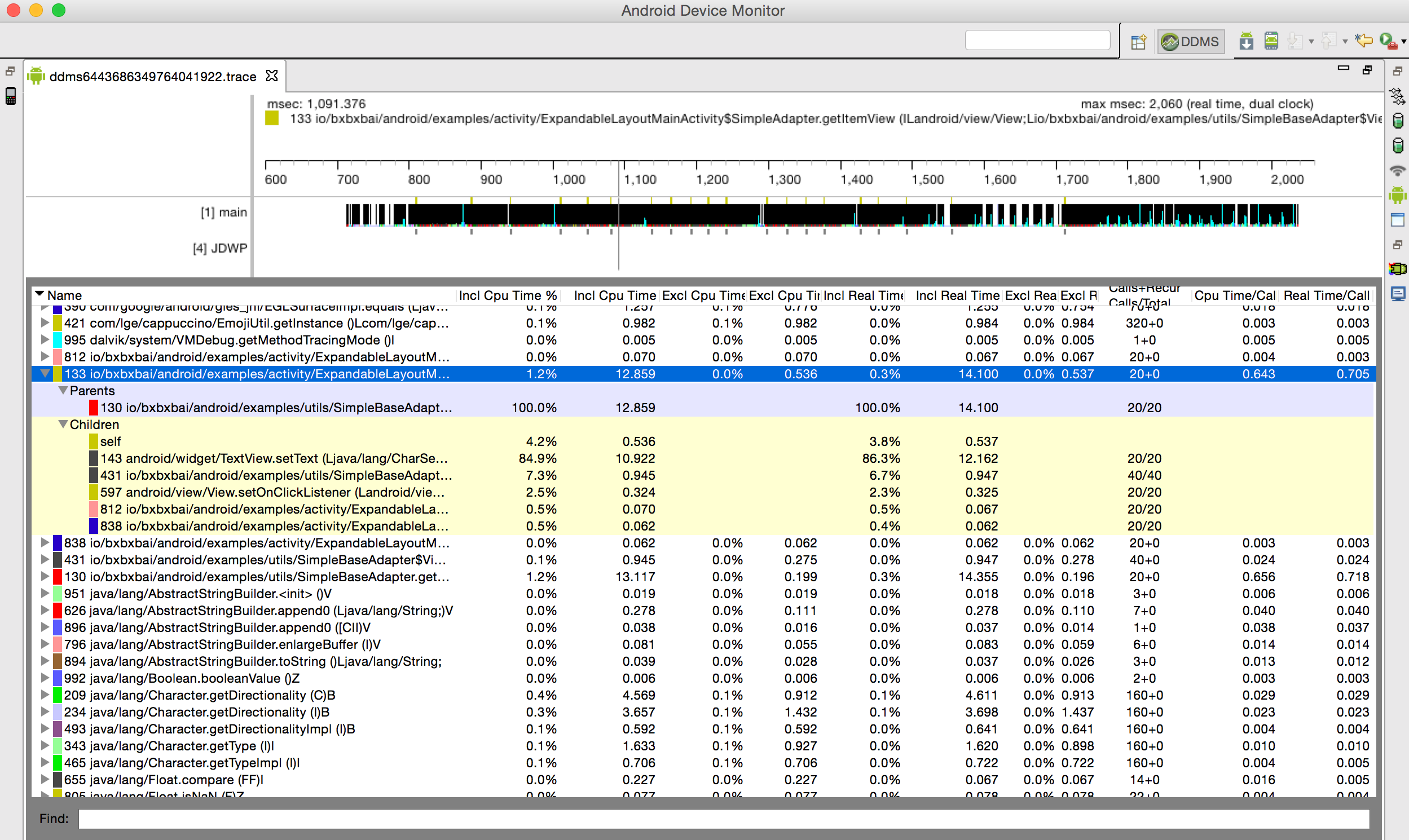
正確使用Android性能分析工具——TraceView
前面唠叨 最近公司app中有些列表在滑動的時候會有卡頓現象,我就開始著手解決這些問題,解決問題之前首先要分析列表滑動的性能瓶頸在什麼地方。因為之前不會正確使用Tr
 Android 中 View 繪制流程分析
Android 中 View 繪制流程分析
創建Window 在Activity的attach方法中通過調用PolicyManager.makeNewWindo創建Window,將一個View add到Wi