編輯:Android資訊
RelativeLayout是一個在相對位置上顯示子View元素的VeiwGroup,一個視圖的位置,可以指定為相對於兄妹的元素(比如一個給定的與孫的左邊或者下邊)或者心愛那個對於RelativeLayout區域的位置(比如與底部對齊,剩下的中心)
一個RelativeLayout是一個非常強大使用的為設置用戶界面的布局,因為它可以消除嵌套的視圖組ViewGroup,如過你發現你用了幾個嵌套的LinearLayout組,你可以替換為一個單獨的RelativeLayout
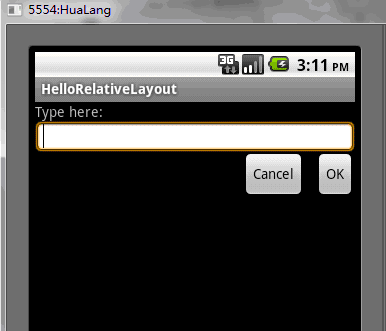
1、開始一個新的工程,名字叫做HelloRelativeLayout
2、打開res/layout/main.xml文件並且插入如下信息
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Type here:" /> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_background" android:layout_below="@id/label" /> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10dip" android:text="OK" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel" /> </RelativeLayout>
3、注意到每一個android:layout_*屬性,比如layout_below,layout_alignParentRightRight,和layout_toLeftOf,當用一個RelativeLayout的時候,你可以用這些屬性來描述你想要的每個視圖View的位置,每一個這些屬性都定義一個不懂種類的相對位置,一些屬性用到同級視圖的資源ID來定義自己的相對位置。比如最後一個Button是被定義到位於被定義ID為ok的視圖的左邊和頂部對齊,所有的layout布局屬性都被定義在RelativeLayout.LayoutParams中
4、現在打開HelloLinearLayout.java並且確定它已經在onCreate()方法中加載了res/layout/main.xml布局文件
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
5、你可以看到如下的布局

 10 個你可能不知道的 Android Studio 技巧
10 個你可能不知道的 Android Studio 技巧
Android Studio 是每一個 Android 開發每天都要使用的工具,但是即使你是一個經驗豐富的開發人員,你也可能已經錯過了許多可以節約生命的技巧,這篇
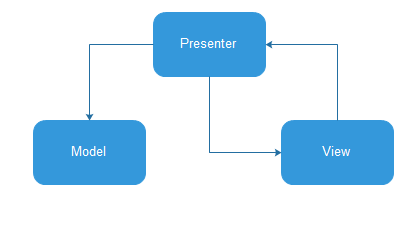
 Android MVP 實踐
Android MVP 實踐
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 簡介 本文是參考google官方發布的MVP架構demo以及前人對M
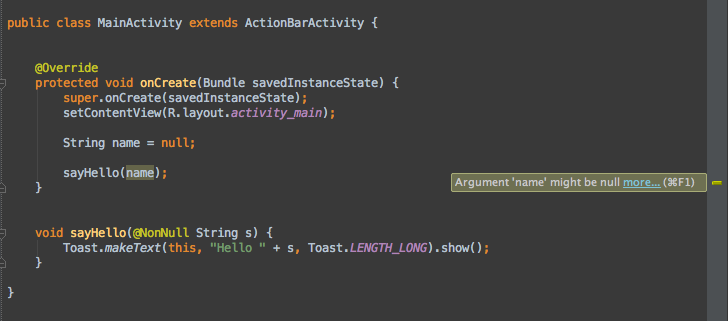
 Android Support Annotations 使用詳解
Android Support Annotations 使用詳解
在Android Support Library19.1版本中,Android工具小組引入了幾個很酷的注解類型,供開發者在工程中使用。Support Librar
 Android 之夜間模式(多主題)的實現思路
Android 之夜間模式(多主題)的實現思路
引言 夜間模式其實屬於多主題切換的一種,不過是最麻煩的一種。因為在夜間模式下不僅要切換主色調,次要色調等等,還要覆蓋一些特殊的顏色,因為在夜間模式下總不能什麼都是