編輯:Android資訊
Android 5.0 可以給一個 View 單獨設置一個 theme 了,其主要用途就是用在 ToolBar 上, 比如 當前使用白色主題但是想使用黑色的 ToolBar ,只要在 ToolBar 的 xml 文件 中添加 android:theme=”@android:style/ThemeOverlay.Material.Dark.ActionBar” 即可。
<Toolbar
android:layout_height="?android:attr/actionBarSize"
android:layout_width="match_parent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar" />
該功能在 5.0 之前也存在,只是無法單獨在 View 上設置而已,比如 5.0之前的 Theme.Holo.Light.DarkActionBar 主題,就是白色主題但是 ActionBar 是黑色。這種底層實現方式是通過一個 actionBarWidgetTheme 來引入一個新的主題。
<style name="Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarWidgetTheme">@android:style/Theme.Holo</item>
</style>
底層是通過 ContextThemeWrapper 類實現的,顧名思義該類所做的工作就是在當前 context 上裝飾另外一個 theme,來覆蓋(改變)一些控件的屬性。
因此,在 5.0 中又引入了一種新的 theme – ThemeOverlay ,主要有這麼兩種:
分別為 白色 和黑色的。把這兩個 theme 裝飾到 Theme.Material 上來修改部分的樣式為白色或者黑色。同樣,對於特殊的 ActionBar 而言,也有兩個衍生出來的 ThemeOverlay theme:
這兩個 theme 應該只使用在 5.0 的新 屬性actionBarTheme 或者 Toolbar 上(上面的 xml 代碼示例)。 這兩個 theme 目前只是把 colorControlNormal 修改為android:textColorPrimary 的值並把所有的文字和圖標都設置為不透明的。
android:theme 是 5.0 中新添加到 View 上的屬性。需要注意的是, 該屬性會傳遞給所有子控件,例如:
<LinearLayout
android:theme="@android:style/ThemeOverlay.Material.Dark">
<!--這裡面的所有 view 都會使用 ThemeOverlay.Material.Dark theme,除非你在單獨給某個 view 設置一個新的 theme 屬性 -->
</LinearLayout>
5.0 還引入了一個新的 theme 屬性: colorEdgeEffect ,該屬性可以定制一個 View 過度滑動的(顏色)效果, 通過上面的 方式可以很容易的修改一個 View 的 過度滑動效果;
由於這是一個 theme 裡面的 屬性,所以無法直接應用到 View 上,我們可以自定義一個 Overlay theme, 在裡面設置 colorEdgeEffect 的值,然後在 View 上通過 android:theme 屬性來設置這個自定義的 theme 即可。
自定義theme res/values/themes.xml
<style name=”RedThemeOverlay” parent=”android:ThemeOverlay.Material”> <item name=”android:colorEdgeEffect”>#FF0000</item> </style>
然後把該 theme 設置到 view 上:
<ListView … android:theme=”RedThemeOverlay” />
通過上面同樣的方式,您可以自定義所有 theme 裡面的屬性。
那麼問題來了, Theme 和 Style 到底有啥區別呢? 他們的定義方式是一模一樣的,只是使用的地方不一樣而已。
Theme 是用來設置應用全局 主題風格的, 5.0 上可以讓你局部的調整設計風格;
而 Style 主要是用在 View 上的,當你在 view 上設置 style 的時候,LayoutInflater 會讀取 該 style 的內容並在任意單獨設置的樣式之前把該內容設置到 AttributeSet 中。
總結起來就是: Theme 是全局的;Style 是局部的。
需要注意的是,如果您使用 AppCompat V21 的話,當前 AppCompat 只能在android.support.v7.widget.Toolbar 上使用 Theme 屬性。
 Android Gesture 手勢創建以及使用示例
Android Gesture 手勢創建以及使用示例
在Android1.6的模擬器裡面預裝了一個叫Gestures Builder的程序,這個程序就是讓你創建自己的手勢的(Gestures Builder的源代碼在
 Android經典側滑菜單SlidingMenu
Android經典側滑菜單SlidingMenu
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! SlidingMenu是一款開源的Android開發類庫,它可以讓開發
 如何優化 Android Studio 啟動、編譯和運行速度?
如何優化 Android Studio 啟動、編譯和運行速度?
作為一名 Android 程序員,選擇一個好的 IDE 工具可以使開發變得非常高效,很多程序員喜歡使用 Google 的 Android Studio來進行開發,
 Android仿新浪微博加#話題的EditText實現
Android仿新浪微博加#話題的EditText實現
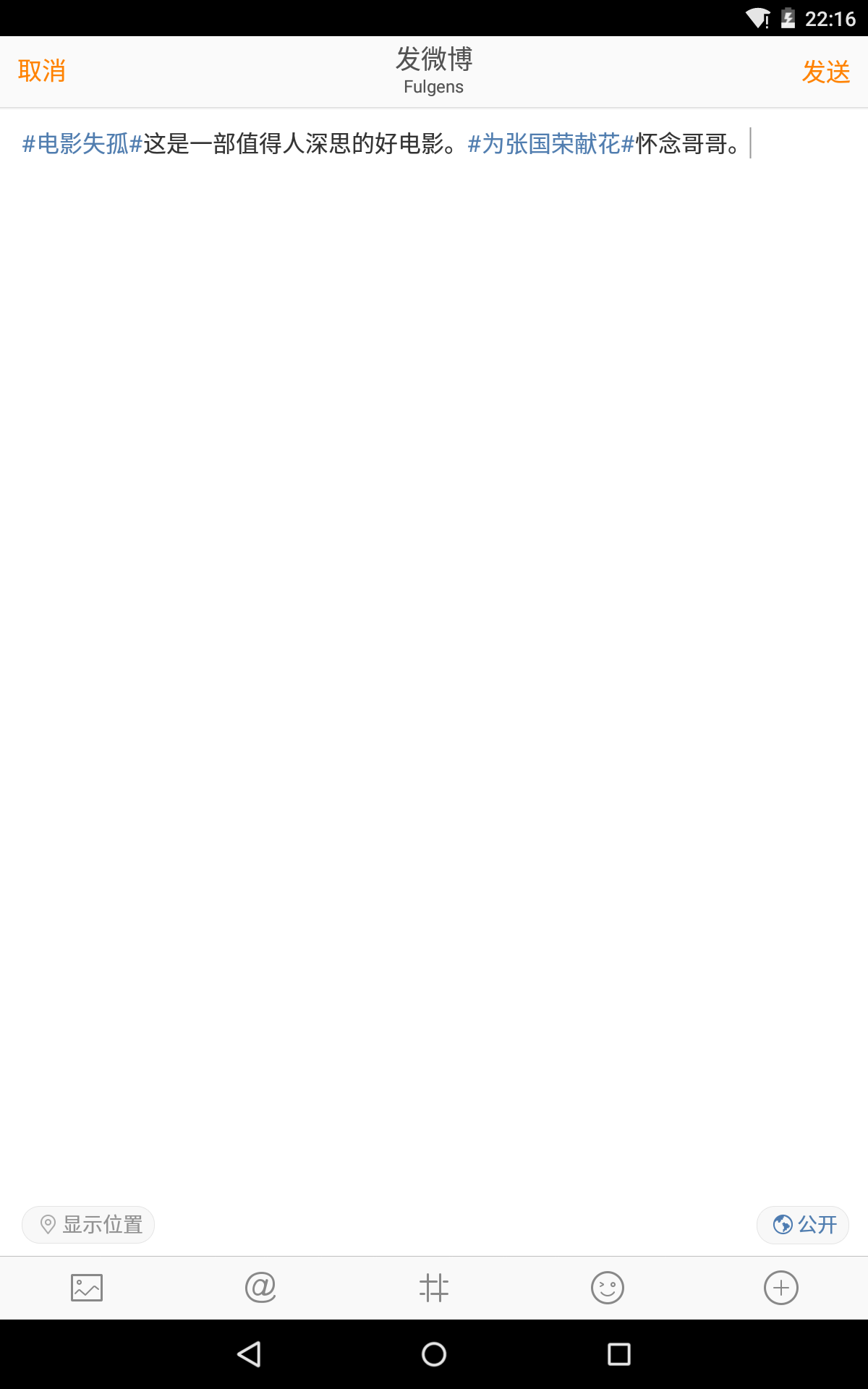
需求 產品上線了,項目差不多算是穩定下來了,接下來就是一個個的版本迭代了。這周又增加了幾個新功能,其中一個就是題目中講的,要仿新浪微博(如下圖)的輸入框裡的文字效